目录
1.rest参数
写做 ...rest,用于获取函数的多余参数,将多余的参数放入数组中。
function add(...numbers){
let sum = 0;
for(let var of numbers){
sum += var;
}
return sum;
}
add(1,2,3) //6需要注意rest参数只能作为最后一个参数。
function exp(a,...b,c){
}
//报错2.严格模式
"use strict" 严格模式在 ES 5中新增。
严格模式的用处:

ES6中规定函数参数使用了默认值、解构赋值或者拓展运算符,那么函数内部就不能设定为严格模式。
function exp({a,b}){
'use strict'
...
}
// 函数参数使用了解构赋值,所以会报错3.箭头函数
//初始写法 一个名为sum的求和函数
var sum = function (a,b) {
return a+b;
}
console.log(sum(1,2)); //3
// 函数体只有一个简单的返回值语句,所以可以写成
var sum = (a,b) => a+b;
//如果函数不需要参数,如:
var f = function (){
return 123;
}
//可以写成
var f = () => 123;
//如果函数的代码块内多于一条语句,就要用{}括起来,{}不能省略
var sum = (a,b) =>{
a=*2;
return a+b;
}箭头函数没有自己的this对象,它内部的this指向外层代码块的this。不适用箭头函数的场景:

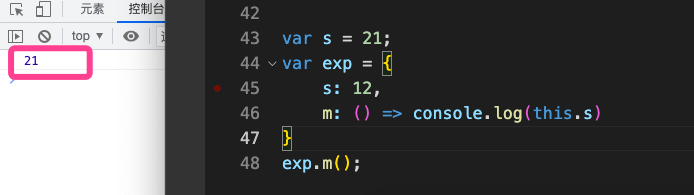
exp对象中的m属性用箭头函数定义,该箭头函数内部this指向全局对象,即21,而不是exp内部的12。如果是普通的函数,那么this指向对象exp。
需要动态this的时候,也不适用箭头函数。比如按钮对象:
var button = document.getElementById('press');
button.addEventListener('click', () => {
this.classList.toggle('on');
});上例中按钮的监听函数使用了箭头函数,导致this指向全局对象(比如windows),而不是被点击的按钮对象。
4.catch参数省略
ES6之前,要求catch命令必须带参数(即使用不到该参数),如
try{
//..
} catch (err) {
//异常处理
}
ES6允许catch语句参数省略,如
try {
//..
} catch {
//..
}























 400
400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










