前言
假期曾上过6节HTML与微信小程序开发基础课,对前端开发有所了解,今天上完大英就开始看了下课程,出乎意料的易于接受,也许是之前打下的基础,但还是系统地学习比较好,毕竟作为一门知识。
此外,有兴趣的小伙伴也可以看一下不久前发布的总结笔记:
c++入门学习笔记(详细到泪目)
c语言难点综合
Linux学习笔记
还有尚未整理完成的python笔记,这些都是耗尽本耗子王心血的积累笔记,耗子王名言:如果命运不公,为何不与它斗争到底?
开篇
HTML使用了各种标签,来改变屏幕中的内容与排版,例如:
- <!doctype html> 声明是HTML格式的超文本文件。
- head 是头部,是双标签(有结束标签),里面存放头部相关的代码,例如编码类型,标题等。要在后面用/head结束。
- body是身体部分,里面存放的是主体执行的代码,主要功能都集中在这里。要在后面用/body结束。
- meta charset="utf-8"表示转为utf-8格式,不转码有时会出现乱码现象。
令人崇拜的hello world
示例代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title> 耗子的专属网页</title>
</head>
<body>
<h1>我的第一个网页</h1>
<p>hello world/p>
</body>
</html>
插入图片与超链接
插入图片使用的是img标签(没有结束标签,为空标签)。超链接则是用a这个双标签。标签里面还包含有各种属性,属性值用引号包起来。不同属性中间用空格隔开。例如:
- arc可以以一个文本来命名图片。
- 而src则可以添加图片路径或网址,以显示图片。
- width="125px height="125px"长、宽为125像素。
- href后面接链接网址。
- target=“blank”打开新窗口
- h标签是是标题级别的标签,可以分为6级。
示例代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title> 耗子的专属网页</title>
</head>
<body>
<h1>我的第一个网页</h1>
<img alt="风景图" src="E:\大学\学习\其他\工具包\fengjing.jpg" width="125px" height="125px">
<a href="https://editor.csdn.net/md/?articleId=105383500" target="blank">我爱看耗子的资料</a>
<p>hello world</p>
</body>
</html>
meta标签的妙用
meta空标签的使用,可以更为清晰地向浏览者展示本网页的关键词,让浏览者明白网页的主要功能。
- name="keywords"属性用来显示关键词。
- name="description"属性用来显示内容描述。
- name="author"属性用来显示作者。
- http-equiv="refresh"属性用来刷新网页,content后面的值是时间+网址。
即是在头部插入这么一段代码:
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta name="keywords" content="耗子,前端开发,HTML,CSS">
<meta name="description" content="这是耗子做的有关前端开发的学习网页哦">
<meta name="author" content="耗子">
<meta http-equiv="refresh" content="0;https://editor.csdn.net/md/?articleId=105383500">
特立独行的style
style标签可以对内容的格式(style)进行更改,如颜色等。
例如:在头部加入
<style type="text/css">
h1{color: red}
p{color: blue}
a{
color: yellow;
background: black;
}
</style>
就可以更换h1标签、p标签、a标签中内容的格式。
如果想要更换背景图,可以使用一下代码实现:
body{
background-image: url("E:/大学/学习/其他/工具包/fengjing.jpg")
}
如果需要将文本放在中心,可以使用一下代码实现
text-align: center;
如果需要行首缩进60%,可以使用一下代码实现
margin-left: 60%;
如果需要行首缩进32像素,改变字体大小、行高,可以使用一下代码实现
text-indent: 32px;
font-size: 16px;
line-height: 32px;
如果想将图片改为正中央显示,可以使用以下代码实现
position: absolute;
left: 50%;
margin-left: -181px;
如果想要改变在打印时的格式,则需要
<style media="print">
h1{
color: black;
}
h2{
color: black;
}
p{
color: black;
}
</style>
若是要随页面大小而改变背景图,则需
<style media="screen and(min-width:512px) and (max-width:1024px)">
body{
background-image: url("E:/大学/学习/其他/工具包/2.png")
}
</style>
来个css的串烧
css也能够改变格式,但需要另外在同级目录创一个css格式的文件,在里面放入相关的格式代码,与HTML的一样。然后再在HTML文件的头部加上:
<link rel="stylesheet" type="text/css" media="print" href="print.css">
<link rel="stylesheet" type="text/css" href="styles.css">
其中print.css、style.css都是创建的css文件。效果与上面一致。

如果想为自己的网页添加一个很卡哇伊的小猪佩奇的小logo,可以运行这段代码
<link rel="icon" type="image/x-icon" href="E:/2.ico">
是不是很神奇?
我们还可以使用base标签,进行批量对a这个超链接标签进行处理。
<head>
<base href="http://baidu.com" target="_blank">
</head>
<body>
<a href="http://baidu.com">第一个例子</a>
<a href="http://taobao.com">第二个例子</a>
</body>
点击便可以跳转到不同的网页或者目录。
路径那点事儿
单个标点(.)表示当前目录。
2个标点(..)表示父目录。
Java的小舅Javascript
JavaScript是个很好的web插件,能够给前端开发带来不少强大的功能。js,css,html三剑客称雄前端不是没有原因的。
先来用一个js文件试水。
第一步先在js文件里写入内容:
document.write("我tmd爱你");
然后用src属性调用js文件。
<script type="text/javascript" src="./javas.js"></script>
高级程序猿的自我养成
代码的规范,缩进是为了美观,提高可读性,方便修改。而注释的作用是易于自己与他人快速了解每个代码模块的作用。
1. HTML的注释是使用<--! 内容-->,若是多行,则用“<--! ”开头,在末尾加上“-->”即可。
2. css的则是使用/*内容*/来注释。
3. JavaScript的则与c语言的一样,是//(单行)与/**/(多行)。
行内元素与块级元素
块级元素总是在新的行上开始,并尽可能地占据本行全部可用的宽度。

span元素是一个与p元素对应的能够组合文档行内元素。例如:可以在一行内用它的标签对包起一部分文本,再用style进行格式转换。
br元素是一个简易的行内换行符。
1. 行内元素只能包括数据和其他行内元素。
2. 而块级元素能包含行内元素与其他块级元素。
3. 相比之下,块级元素能够创造更为大型的结构。
预格式化与字符实体
预格式化就是保留文本在源代码中的格式,使得页面显示的和源代码中的效果完全一致。可以使用pre标签进行表明。
字符实体是由于在显示内容时,浏览器会误把我们的一些特定符号判定而显示出错。可以使用一些特定的编码进行输出,例如&nbsp;就是换为空格。
var是变量,kbd是一个一个接收用户输入的变量,samp是一个表示打印出来的变量。
引用
对于一些名人名言之类的,需要用到引用,这就需要使用引用了。
1. 使用p这个双标签可以产生双引号包裹的效果。
2. 使用blockquote元素可以进行大量段落的缩进,以分明段落。
3. cite元素可以标注为标题。
4. abbr可以进行简称或缩写,拥有title属性,鼠标放上去可以显示该title。
5. dnf可以设置为专业术语格式。
6. addre元素能够对大量段落造成斜体形式。
文本的排版处理
对于一些文本的处理,可以使用一下的元素。
- b和strong能够加粗文本。
- ul可以制作无序列表,li可以制作有序列表。
- bod能够制作倒序。
- em,i能够制作斜体样式。
- del与s可以制作删除线,ins可以制作下划线。
- mark荧光笔效果。
- sup字符上标效果如平方,sub字符下标如二氧化碳的化学式。
- small缩小字体。

表单的处理
通常使用table元素制作表格,th是表头,tr定义表格的行,td数据单元格。表头默认加粗且居中。
- 添加上表格线,需要加上以下代码:
style table,th,td{border:1px solid black;}
- 其中border:1px是粗度为1像素,solid是实线,border-collapse:collapse将原先的两条行线合并。
- caption能够设置表格的名称。
- padding可以调表格内边距。
- 如果想要分开对表格格式更改,可以使用,thead,tbody,tfoot进行分割。
- td与th有个横跨多少单元格的属性,就是colspan。rowspan则是纵跨。
- col内联模式,colgroup标签将其数据表格结合为一组包起来。col span可以选择跨度。
栗子图:

thead之流: col的玩法:
col的玩法:

个人信息框的制作
通常用于在登录或注册时,填写账号用的信息表。
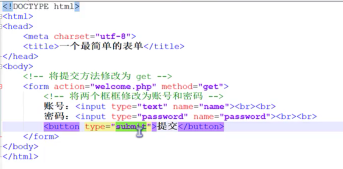
- 按钮可以使用reset(刷新按钮)、button(普通按钮)、submit。
<button type="submit">提交</button>
<button type="submit" formethon="post">POST</button>
- 制作一个文本输入框:
名字<input type="text" name="name"><br>
密码<input type="password" name="name"><br>
- 使用form元素调用php发送给服务器,post是发送,get是接收。
<form action="welcome。php" methon="post">
...
</form>
- autocomplete可以控制浏览器的历史参考,用on与off控制。是form的属性。如果要设置特例,可以先off再在特例申明一次on。

- 打开新标签页也可以使用之前那个targe,form属性。
- value可以设置为默认值。
- autofocus自动聚焦。
- 添加属性disable,可以禁用元素,不能修改。
- readonly只读属性。
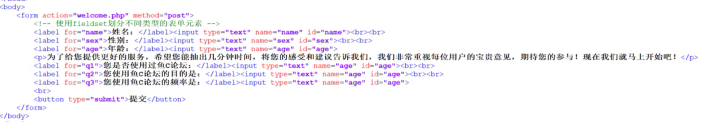
- 使用label,可以自动聚焦。label的for属性,显性关联,能够和后面的id属性关联。


- fieldset标签能够分成多个区域。legend是给fieldset当标题的。
- select标签加上option标签,可以制作单选项。
- optgroup又能够对单选进行分组,命名用label属性。
- input中typle属性带time后显示时间,datetime-local是本地时间。
- readonly只读属性。
- 单选项制作可以使用radio标签(圆点式),如:
<label><input type="radio" name="sex" value="male">男</label>
- range数值滚动条,max,min,step属性设置。
- 直接在input元素里面使用type属性,选择为color,可以制作调色盘。
- input元素type属性选择image,src对应相关图片路径,可以制作图片按钮。
- hidden属性隐藏按键。
- input元素使用type的file可以上传文件,如需要规定文件大小,可以使用:
<input type="hiden" name="MAX_FILE_SIZE"value="1024"
- number属性,可以制作数值选择器,max,min,step属性设置。
- 基本联系方式,使用tel、url、email属性。更为准确的约束是使用正则表达式,详细讲解会另开博文,敬请关注。
- input中request属性保证用户必须填写完成才能提交。
- size属性可以改变填写表格的大小。
- maxlength属性是最大容纳字符个数。
- textarea属性可以制作一个可以拖拽的文本框,rows和cols属性可以调节其大小。
- div是曾经使用的旧技术,可以划分为多个分区。
- output元素制作计算器

- map与area元素,利用映射,将网络图片进行粘接。

- picture元素的source属性,可以制作由动态拉长缩短网页而改变的图片。其中srcset属性是连接图片的,media属性可以设置其最小限制(min-width:1024px),可以保存一个底片,在限制条件下不匹配的时候显示。
- 插入视频,可以使用video元素,src进行引用,width与height属性规定大小。中间加入报错提示语。加入contorls autoplay muted,可以加入播放控件。poster属性可以制作视频封面。
- iframe元素可以嵌入网页,src进行引用,width与height属性规定大小。例如可以嵌入百度地图的定位。
- progress元素,可以制作进度条。有max,value属性。
抠门的魔泥
由于大多数人没有购买服务器的需求,所以可以考虑使用xampp这个软件作为模拟服务器以供学习使用。
更为高级的东西–css
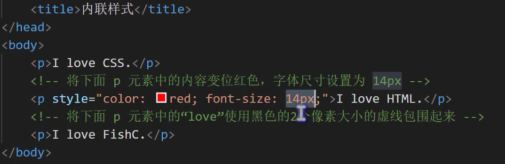
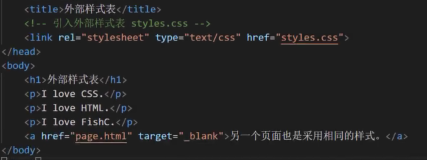
HTML与css的结合,可以制作出很多漂亮的画面。结合方式有三种:内联样式、内联样式表、外联样式表,在使用多种样式时,按照的执行先后顺序也是这个顺序。下面是三种的示例代码。(按上述顺序)



以上便是代码示例。(来源于小甲鱼老师的代码)
css选择器们
css的选择器就像老太婆的裹脚布,又长又难理,可分为:基本选择器、复合选择器、伪类选择器、伪元素选择器与属性选择器。
基础选择器:
- 通用选择器带的符号是星号,能够匹配所有的元素。
- 元素选择器则是对body之类的元素进行匹配。
- 类选择器,采用全局属性HTML中的class,在名字前加一个点号代表。可以在html中加入class属性(带属性名),然后再用css的类选择器。
- id选择器,使用的符号是#,其选定的值必须是唯一的。
交集选择器:
格式为元素选择器.类选择器或者元素选择器#id选择器
并集选择器:
格式为:选择器1,选择器2,选择器3...共同部分一起添加
后代选择器:
格式为:选择器1 选择器2 选择器3...,依次进行
子元素选择器:
格式为:选择器1>选择器2>选择器3...,只作用于下一级
相邻兄弟选择器:
格式为:选择器1+选择器2+选择器3...,只作用于相邻的
通用兄弟选择器:
格式为:选择器1~选择器2~选择器3...,相邻的都是
lorem ipsum具有乱述假文的作用,能够产生自动添加乱文效果。
::first-line选择器
对块级元素第一行起作用,还能自动随着窗口缩进,始终保持在第一行的位置。
对行内元素不能约束。
::first-letter选择器
对块级元素第一个元素起作用。
a::before以及a::after选择器
可以对a元素前后添加。
::setection选择器
右键拉动鼠标可以有标红处理效果。
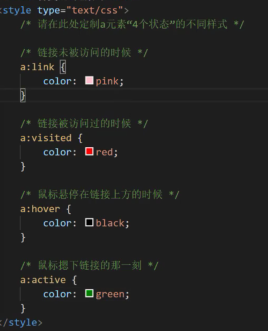
如图所示,对链接进行各类样式处理,其顺序按照“love&&hate”即是“l、v、h、a”的顺序。

:active选择器
鼠标时,点击都会发生改变。
input#boy:focus(boy是id)这类的可以在输入框输入时变色。代码实况如下:

:enable选择器与:disable选择器可用与禁用,样式有所不同。
:check选择器的话,能够在框中单选,并对选中的东西进行选择,以及改变样式。
:require是必填项,outline是选填项的。
:default是对选择器的样式选择。
input:valid与input:invalid是对合法与非法奏效的,例如邮箱方面的,需要有@符号。
尾类选择器,input:in-range和input:out-of-range,超出与在范围内的样式显示。
只读属性使用input:read-only,读写是input:read-write。input:-moz-read-only则考虑到了浏览器兼容问题。
temple就是显示空白区域。

如上图所示:
nth-child(3)是指改变第3个的样式,nth-of-type(3)则是正数第3个,nth-last-of-type(3)则是倒数第3个。
targe可以对超链接进行修饰,lang(en)是针对中英文语系的,not()是条件之外的。
正则表达式
别的不说,正则表达式在各个区域展现的魅力在编程界有目共睹,给广大程序员处理数据带来了福音,在web这里同样有异曲同工之妙。
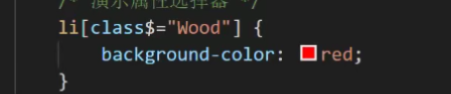
例如:

其中,=是对“Wood”条件进行筛选,具备有此条件的框架都会受到影响,而美元符$则是否的意思,就是不包括有此“Wood”条件的class类。li在中括号外面,是增加了“li”这一约束条件。
一些乱七八糟的东西
在设置背景图片方面,可以使用如下代码
body{
background-image:url("cover.png"),url("bg.jpg");
/*为body元素指定背景图案 */
background-repeat:no-repeat;
/*设置为不重复*/
padding:80px 0px 50px 360px;
/*设置边框*/
}
background-image:url("cover.png");
/*为body元素指定背景图案 */
background-repeat:no-repeat;
/*设置为不重复*/
background-size:50%;
/*设置边框*/
background-attachment:scroll;
/*设置为滚动条*/
边框的各种样式设置图:

可以这样设置:
p{
border-style:solid;
border-width:30px;
border-color:Lime;
font-size:45px;
}
也可以这样,效果一致。
p{
border-style:dotted solid double;
/* 设置为双边*/
}






















 873
873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








