代码如下:
看核心(标红部分)即可
<template>
<view class="content">
<view class="username">
<text class="label">用户名:</text>
<u-input type="text" v-model="username" />
</view>
<view class="password">
<text class="label">密 码:</text>
<u-input type="text" v-model="password" />
</view><button class="btn" @click="login">登录</button>
</view>
</template><script>
export default {
options:{ 如想在微信小程序中深度监听修改样式必须配此选项
addGlobalClass:true
},
data() {
return {
username: '老李',
password: '123456'
}
},
methods: { }
}
</script><style lang="scss" scoped>
此处的写法在非微信小程序即可实现样式深度监听修改
::v-deep .u-input{
background-color: red;
}
.username,
.password {
display: flex;
align-items: center;
line-height: 80rpx;.label {
width: 150rpx;
}input {
flex: 1;
line-height: 80rpx;
border-bottom: 1px solid #ddd;
}
}.btn {
width: 200rpx;
line-height: 80rpx;
border-radius: 40rpx;
background-color: #05ff2e;&::after {
border: 0;
}
}
</style>
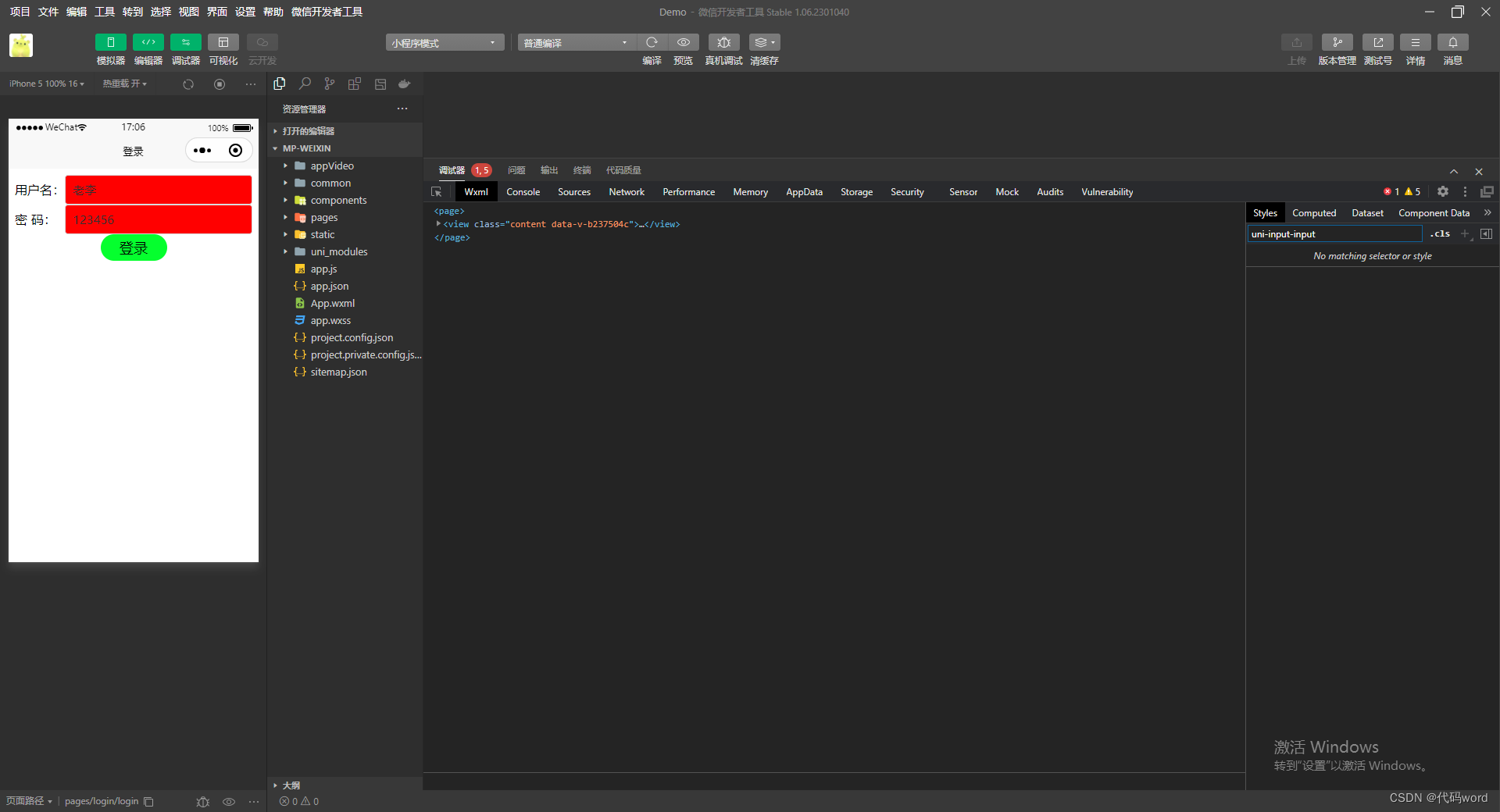
效果:























 1504
1504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










