一、微信小程序请求实现方式
小程序发起网络请求 需用到 wx.request(Object object)
例如:
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}
})
当小程序请求发生以下错误时

第一种情况
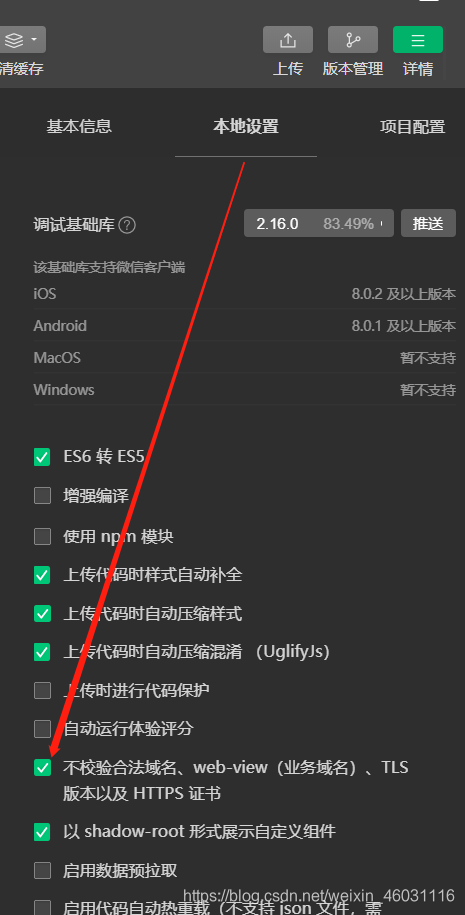
点击详情>点击本地设置
 勾选不校验合法域名
勾选不校验合法域名

第二种情况:
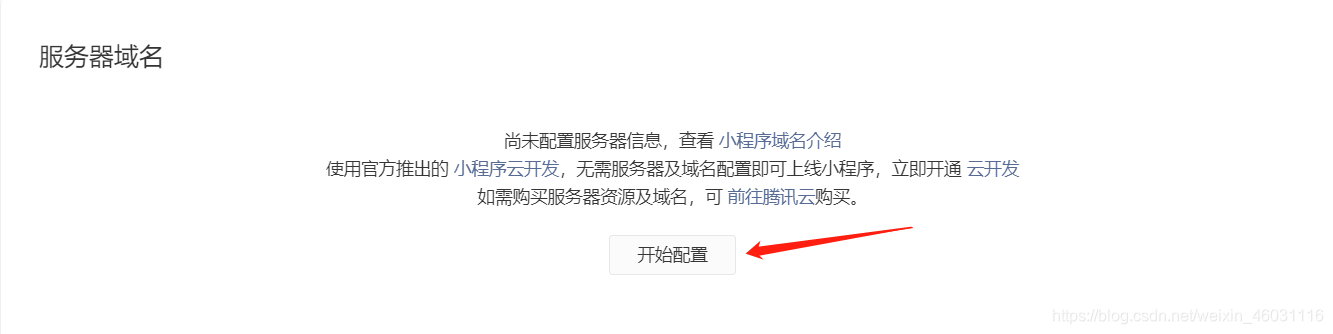
后期上线,需要提前将域名添加到小程序后台中(且协议必须是 https)
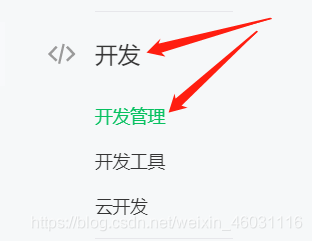
进入小程序官网



二、微信小程序封装请求
作用:方便统一管理项目接口,便于项目后期维护与管理
首先创建http文件夹在http目录下面创建env.js
//这里使用的接口呢都是自己模拟的,可以根据自己的需求进行添加
module.exports={
//开发环境的url
dev:{
baseUrl:"http://localhost:3000"
},
//测试环境url
test:{
baseUrl:"http://www.test.com"
},
//线上环境url
prod:{
baseUrl:'https://api.it120.cc'
}
}
继续在http目录下面创建一个request.js文件来二次封装wx.request
// 引入env中的url
const { baseUrl } = require('./env.js').prod;
//在这里添加我们的专业域名
const subDomain = 'xxx';
module.exports = {
/**
* 二次封装wx.request
* url:请求的接口地址
* method:请求方式 GET,POST....
* data:要传递的参数
*isSubDomain:表示是否添加二级子域名 true代表添加, false代表不添加
*/
request: (url, method, data, isSubDomain) => {
console.log('这是我封装的ajax请求', baseUrl);
//这里使用ES6的写法拼接的字符串
let _url = `${baseUrl}/${isSubDomain ? subDomain: '' }${url}`;
console.log(_url);
return new Promise((resolve, reject) => {
wx.showLoading({
title: '正在加载',
});
wx.request({
url: _url,
data: data,
method: method,
header: {
'content-type': 'application/x-www-form-urlencoded',
},
success: (res) => {
console.log('从接口获取到的数据', res);
let { code } = res.data;
if(code===0) {
resolve(res.data);
wx.hideLoading();
}else {
wx.showToast({
title: '数据请求错误',
})
}
},
fail() {
reject('接口有误,请检查')
}
});
});
},
}
http目录下面在创建一个api.js文件来封装我们的reuest请求
//引入封装的reuest请求
const { request } = require('./request.js')
//基于业务封装的接口
module.exports={
/* 轮播图 */
getBanner:()=>{
return request(','GET',{},true);
},
/* 封装商品列表的方法 */
getGoodsList:()=>{
return request('要请求的路径','请求方式|GET|POST',{要携带的参数},是否添加子域名 |true|false);
},
/* 添加商品收藏 */
addGoodsFav: (goodsId, token)=>{
return request('要请求的路径', 'POST', { goodsId:goodsId, token:token},true);
},
/* 获取商品的分类 */
getGoodsCate:()=>{
return request('要请求的路径','GET',{},true);
}
}
然后在引入到需要的页面上操作就行了
如:
const { getBanner} = require('../../http/api.js')
onShow:function(){
getBanner().then((res)=>{
console.log(res);
}),
}





















 3483
3483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








