一,直接访问欢迎页面的配置
怎么设置?
- 假设在WebRoot目录下创建login.html,想让login.html作为整个Wedapp的欢迎页面,应该在web.xml中做如下配置:
<welcome-file-list>
<welcome-file>login.html</welcome-file>
</welcome-file-list>
- 假设在WebRoot目录下创建html目录,html目录中创建welcome.html,想让welcome.html作为整个webapp的欢迎页面,应该做这样的设置,填写web.xml文件:
<welcome-file-list>
<welcome-file>html/welcome.html</welcome-file>
</welcome-file-list>
注意:
- 欢迎页面可以设计多个,在web.xml中越靠上优先级越高:(以下配置,若第一个资源不存在,则会选择第二个欢迎界面。
<welcome-file-list>
<welcome-file>login.html</welcome-file>
<welcome-file>html/welcome.html</welcome-file>
</welcome-file-list>
- 欢迎页面设置时,路径不需以“/”开始
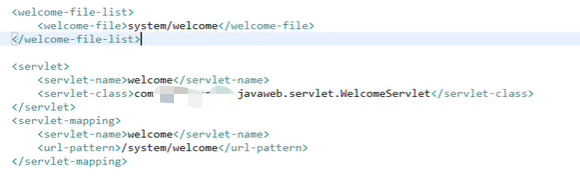
- 一个webapp的欢迎页面不一定是一个HTML资源,可以是任何资源,比如:可以一个servlet如下图

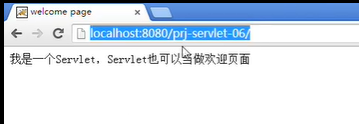
结果:

二,Tomcat自身的欢迎页面的配置
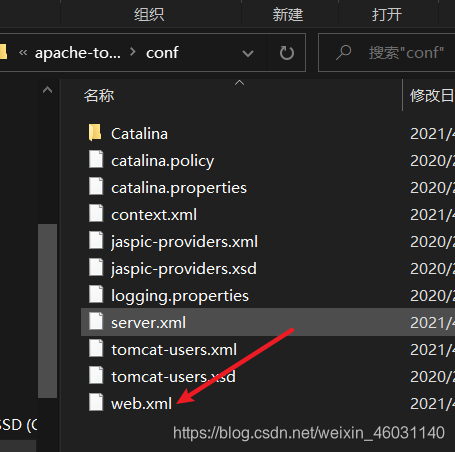
在tomcat自身config目录下的web.xml文件中我们可以发现:

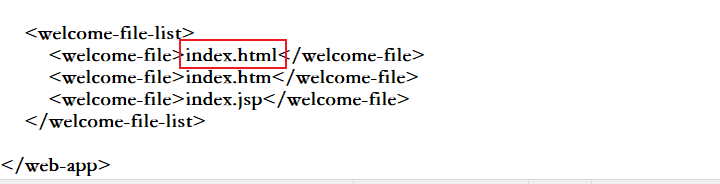
服务器自身配置了一个全局的欢迎页面的设置:

所以当我们自己的配置算是一种局部的欢迎页面。当然如果我们不进行配置,直接在WebRoot根目录下编写index.html或者index.htm或者index.jsp,服务器都会把它们视为自动的欢迎页面

























 5265
5265











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








