一、先克隆下来跑跑原项目
- 克隆
git clone https://gitee.com/MiyueSC/bpmn-process-designer.git
- 推荐用
yarn(并行下依赖,快许多【几十秒就搞定了,想起之前npm i的痛苦时光,还中途各种异常下不到┭┮﹏┭┮】) - 记得配置环境变量(要重启电脑)
npm install -g yarn
# 配置完环境,然后就可以使用yarn下全部依赖了
yarn
项目问题
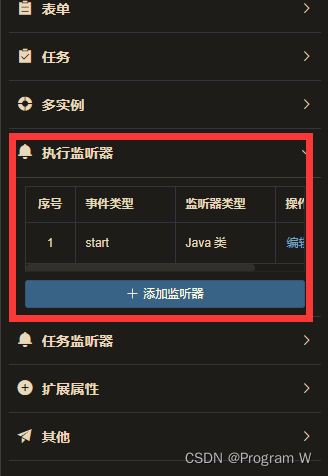
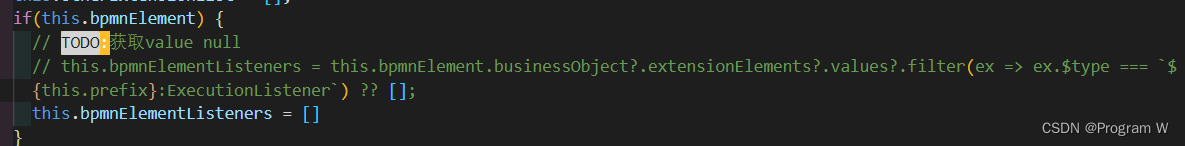
- 启动时好几个这样的,我直接把他设置空数组,先跑跑再说(启动的时候提示
value为null无法做filter())
- 所以
执行监听器获取改成for...in(这样既不会报错,而且再获取xml时才有数据)
const values = this.bpmnElement.businessObject?.extensionElements?.values
this.bpmnElementListeners = []
for (const i in values) {
if (values[i].$type === `${this.prefix}:ExecutionListener`) {
this.bpmnElementListeners.push(values[i])
}
}

二、引入项目
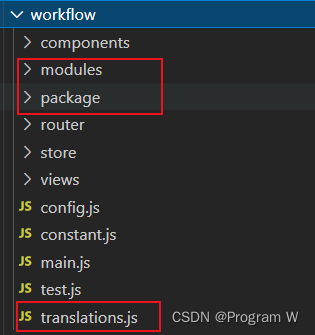
- 引入结构

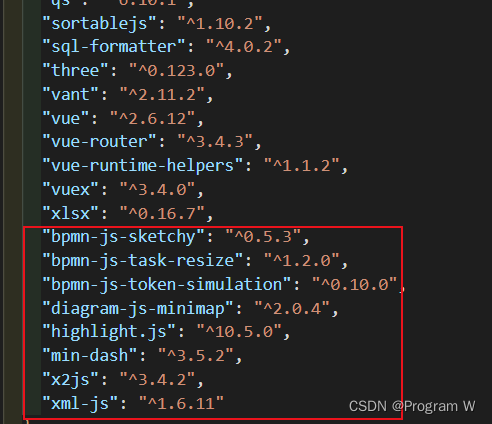
- 依赖引入(在
package.json中dependencies原基础上增加)

main.js
/**
* bpmn
*/
import '$apps/workflow/package/theme/element-variables.scss';
import 'highlight.js/styles/atom-one-dark-reasonable.css';
import '$apps/workflow/package/theme/index.scss';
import 'bpmn-js/dist/assets/diagram-js.css';
import 'bpmn-js/dist/assets/bpmn-font/css/bpmn.css';
import 'bpmn-js/dist/assets/bpmn-font/css/bpmn-codes.css';
遭遇问题:
eslint设置单引号App.vue的<my-process-designer/>等组件报错(插件没生效),改成了<MyProcessDesigner>- 去除简易
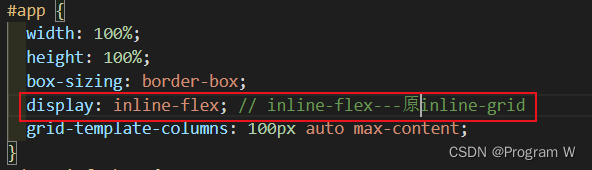
Palette时的布局问题,调整布局
三、打包时遇到的问题
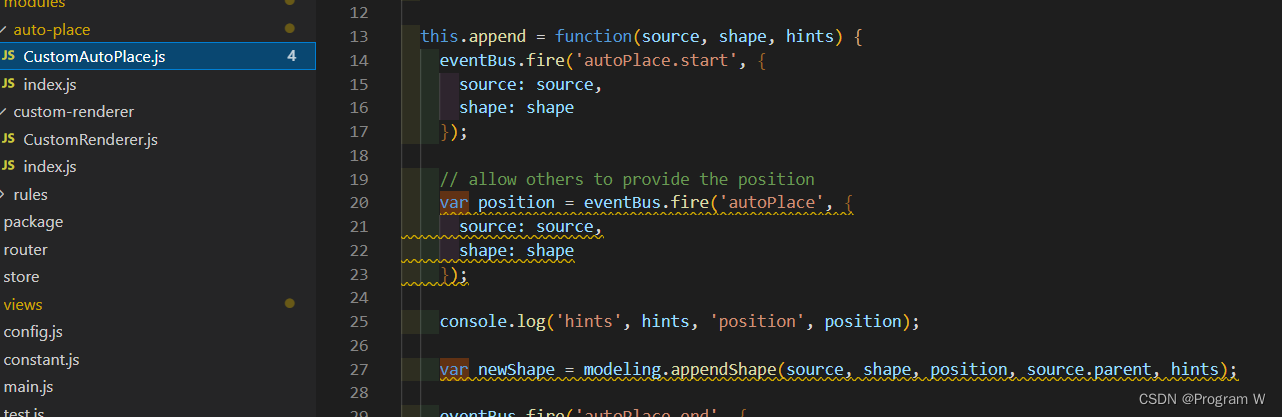
因为项目中有一些
var(原生的bpmn的话也有),可能在改动时造成导包会提示eslint的不让用var,就改一改const和let(启动、打包时候遇到再改)

四、项目地址
Gitee:vue2_el_bpmn
git clone https://gitee.com/lwstudy/vue2_el_bpmn.git
npm
npm install vue2-el-bpmn



























 7364
7364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








