数据表格的创建
数据表格的创建

快速创建
(1)
table>tr>td

(2)
table>tr>td*2

(3)
table>(tr>td*2)*2
等价于
table>tr*2>td*2

table表格的属性
table表格的属性
1.宽度width
2.高度height
3.边框border
4.边框颜色bordercolor
5.背景颜色bgcolor
6.水平对齐 align="left或right或center"”
7. cellspacing=" 单元格与单元格之间的间距“
8. cellpadding=" 单元格与内容之间的空隙"
width px或者百分比(相对于父元素的)
height px或者百分比(相对于父元素的)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="50%" height="500px"
align="center"
bordercolor="red"
bgcolor="yellow"
cellspacing="0"
cellpadding="0">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
</body>
</html>

行tr属性
行tr属性
高度.height
背景颜色bgcolor
文字水平对齐align="left或 right或center
文字垂直对齐valign="top或 middle或bottom'
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="300px" height="300px" align="center"
bgcolor="yellow">
<tr bgcolor="orange" height="100px" align="center" valign="bottom">
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
</body>
</html>

单元格td属性
单元格td属性
宽度width
高度height
背景颜色bgcolor
文字水平对齐 align="left或right或 center'
文字垂直对齐 valign="top或 middle或bottom";
td: 如果一个单元格的设置宽度,影响的是这一整列的宽度
td:如果一个单元格的设置高度,影响的是这一整 行的高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="300px" height="300px" align="center"
bgcolor="yellow">
<tr>
<td width="200px">1</td>
<td height="200px">2</td>
</tr>
<tr>
<td bgcolor="red">3</td>
<td align="right" valign="top">4</td>
</tr>
</table>
</body>
</html>

表格合并列
表格合并列
Colspan=“所要合并的单元格的列数”必须给td。

Rowspan=“所要合并的单元格的行数"必须给td。

表格练习
表格练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0" align="center">
<tr height="50px" align="center">
<td width="100px">会员姓名</td>
<td width="150px"></td>
<td width="100px">出生日期</td>
<td width="100px"></td>
</tr>
<tr height="50" align="center">
<td>身份证号</td>
<td colspan="3"></td>
<!-- <td></td>
<td></td> -->
</tr>
<tr height="50" align="center">
<td>通讯地址</td>
<td colspan="3"></td>
<!-- <td></td>
<td></td> -->
</tr>
<tr height="50" align="center">
<td>联系电话</td>
<td colspan="3"></td>
<!-- <td></td>
<td></td> -->
</tr>
<tr height="50" align="center">
<td>会员卡号</td>
<td colspan="3"></td>
<!-- <td></td>
<td></td> -->
</tr>
</table>
</body>
</html>

表单标签
表单标签
表单的作用:收集用户信息。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://www.baidu.com" method="post">
输入框:<input type="text" placeholder="请输入用户名" name="username">
<br>
密码框:<input type="password" placeholder="请输入密码" name="mima">
<br>
<button type="reset">重新输</button>
<h2>复选框:</h2>
<input type="checkbox">苹果
<input type="checkbox">香蕉
<input type="checkbox">橘子
<h2>复选框:</h2>
<input type="checkbox" checked>苹果<!-- 默认选中 -->
<input type="checkbox">香蕉
<input type="checkbox">橘子
<h2>复选框:</h2>
<input type="checkbox">苹果
<input type="checkbox" disabled>香蕉<!-- 选中不了 -->
<input type="checkbox">橘子
<h2>单选框:</h2>
<input type="radio" name="gender">男
<input type="radio" name="gender">女
<h2>上传文件</h2>
<input type="file">
<h2>提交按钮和重置按钮</h2>
<input type="submit" value="提交">
<input type="reset">
<h2>多行文本框</h2>
<textarea cols="30" rows="10"></textarea>
<h2>下拉菜单</h2>
<!-- 第一种 -->
<select>
<option selected disabled>请选择</option>
<option>南京</option>
<option>连云港</option>
<option>徐州</option>
</select>
<br>
<!-- 第二种 -->
<select size="2"><!-- 调整选项个数 -->
<option>南京</option>
<option>连云港</option>
<option>徐州</option>
</select>
<br>
<select multiple><!-- 多选 -->
<option>南京</option>
<option>连云港</option>
<option>徐州</option>
</select>
<br>
<input type="file"multiple><!-- 列子 -->
<br>
<input type="radio" name="gender" id="man"><label for="man">男</label>
<input type="radio" name="gender" id="woman"><label for="women">女</label>
</form>
</body>
</html>


表格与表单组合
表格与表单组合
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=<<device-width>>, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="">
<table border="1" cellpadding="30">
<tbody>
<tr align="center">
<td rowspan="4"> 总体信息</td>
<td colspan="2">用户注册</td>
</tr>
<tr align="right">
<td>用户名:</td>
<td><input type="text" placeholder="请输入用户名"</td>
</tr>
<tr align="right">
<td>密码:</td>
<td><input type="password" placeholder="请输入密码"</td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit">
<input type="reset">
</td>
</tr>
</tbody>
</table>
</form>
</body>
</html>

单选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<div>你的性别</div>
<div>
<input type="radio" name="aaa" id="man">
<label for="man">男</label>
</div>
<div>
<input type="radio" name="aaa" id="woman">
<label for="woman">女</label>
</div>
</div>
<div>
<div>满意度调查</div>
<div>
<input type="radio" name="ccc" checked>非常满意
</div>
<div>
<input type="radio" name="ccc">满意
</div>
</div>
</body>
</html>

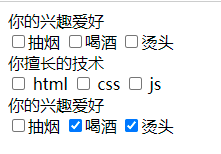
复选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<div>你的兴趣爱好</div>
<div>
<input type="checkbox" name="aaa">抽烟
<input type="checkbox" name="aaa">喝酒
<input type="checkbox" name="aaa">烫头
</div>
</div>
<div>
<div>你擅长的技术</div>
<div>
<input type="checkbox" name="bbb" id="html">
<label for="html">html</label>
<input type="checkbox" name="bbb" id="css">
<label for="css">css</label>
<input type="checkbox" name="bbb" id="js">
<label for="js">js</label>
</div>
</div>
<div>
<div>你的兴趣爱好</div>
<div>
<input type="checkbox" name="aaa">抽烟
<input type="checkbox" name="aaa" checked="checked">喝酒
<input type="checkbox" name="aaa" checked>烫头
</div>
</div>
</body>
</html>

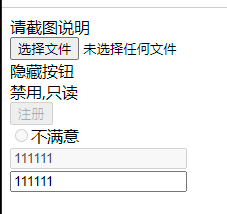
上传文件和隐藏字段

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<div>请截图说明</div>
<div>
<!-- 上传文件 -->
<input type="file" name="" id="">
</div>
</div>
<div>
<div>隐藏按钮</div>
<div>
<input type="hidden" name="" id="" value="带给后端的个人信息">
</div>
</div>
<div>
<div>禁用,只读</div>
<div>
<button disabled="disabled">注册</button>
<br>
<input type="radio" disabled>不满意
<br>
<input type="text" disabled value="111111">
<br>
<input type="text" readonly value="111111">
</div>
</div>
</body>
</html>

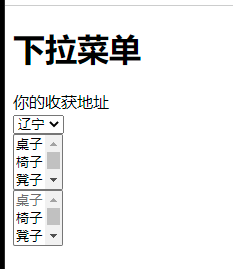
下拉菜单


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>下拉菜单</h1>
<div>你的收获地址</div>
<select name="" id="">
<option value="">辽宁</option>
<option value="">山东</option>
<option value="">山西</option>
<option value="">河北</option>
</select>
<div>
<select size="3" multiple>
<option>桌子</option>
<option>椅子</option>
<option>凳子</option>
<option>电脑</option>
</select>
</div>
<div>
<select size="3" multiple>
<option value="" disabled>桌子</option>
<option value="">椅子</option>
<option value="">凳子</option>
<option value="">电脑</option>
</select>
</div>
</body>
</html>

文本域

resize重新设置大小,vertical垂直 horizontal水平both,none

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
textarea{
width: 300px;
height: 300px;
resize: both;
/* resize重新设置大小,vertical垂直 horizontal水平both,none */
}
</style>
</head>
<body>
<div>
<textarea name="" id="" cols="30" rows="10" placeholder="请输入"></textarea>
</div>
</body>
</html>

字段集
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
fieldset{
border: 1px solid blue;
}
legend{
border: 1px solid red;
text-align: center;
padding: 10px;
}
</style>
</head>
<body>
<h1>字段集</h1>
<fieldset>
<legend>性别</legend>
<input type="radio" name="aa">男
<br>
<input type="radio" name="aa">女
</fieldset>
</body>
</html>























 2502
2502











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








