溢出属性(容器的)
说明:
overflow:visible/hidden(隐藏)/scroll/auto(自动)/inherit;
visible:默认值,溢出内容会显示在元素之外;
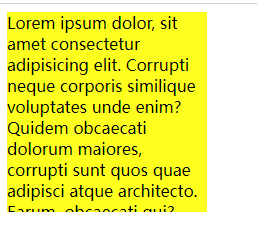
hidden:溢出内容隐藏;
scroll:滚动,溢出内容以滚动方式显示;
auto:如果有溢出会添加滚动条,没有溢出正常显示;
inherit:规定应该遵从父元素继承overflow属性的值。
overflow-x:X轴溢出;overflow-y:Y轴溢出
实例
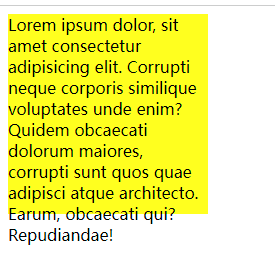
overflow:visible;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background: yellow;
overflow:visible;
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Corrupti neque corporis similique voluptates unde enim? Quidem obcaecati dolorum maiores, corrupti sunt quos quae adipisci atque architecto. Earum, obcaecati qui? Repudiandae!
</div>
</body>
</html>

overflow:hidden;

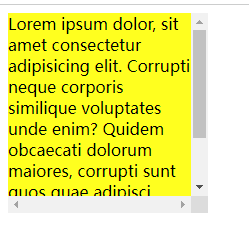
overflow:scroll;

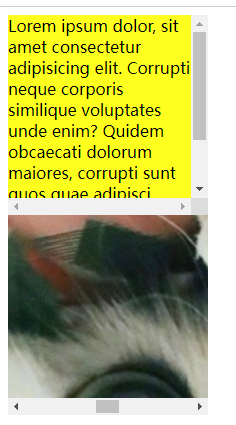
对某一位值实现滚动条
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background: yellow;
overflow:scroll;
}
.box{
/* overflow: auto; */
overflow-x: auto;
overflow-y: hidden;
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Corrupti neque corporis similique voluptates unde enim? Quidem obcaecati dolorum maiores, corrupti sunt quos quae adipisci atque architecto. Earum, obcaecati qui? Repudiandae!
</div>
<div class="box">
<img src="http://picture.ik123.com/uploads/allimg/170818/12-1FQQ45014.jpg" alt="">
</div>
</body>
</html>

溢出省略号
说明:
white-space: normal/nowrap/pre/pre-wrap /pre-line /inherit该属性用来设置如何处理元素内的空白;
normal:默认值,空白会被浏览器忽略,
nowrap:文本不会换行,文本会在同-行上继续,直到遇到
标签为止;
举个列子
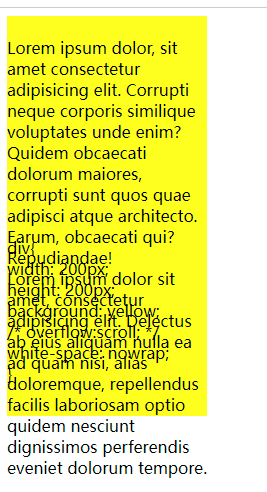
white-space: nowrap;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background: yellow;
/* overflow:scroll; */
white-space: nowrap;
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Corrupti neque corporis similique voluptates unde enim? Quidem obcaecati dolorum maiores, corrupti sunt quos quae adipisci atque architecto. Earum, obcaecati qui? Repudiandae!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus ab eius aliquam nulla ea ad quam nisi, alias doloremque, repellendus facilis laboriosam optio quidem nesciunt dignissimos perferendis eveniet dolorum tempore.
</div>
</body>
</html>

<pre>
预格式化文本-保留空格,tab, 回车
</pre>

nowrap : 不换行
pre:显示空格,回车,不换行
pre-wrap:显示空格,回车,换行
pre-line:显示回车,不显示空格,换行
举个列子
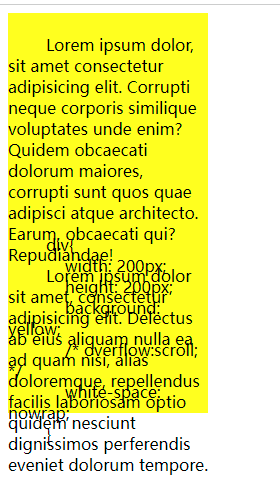
white-space: pre;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background: yellow;
/* overflow:scroll; */
white-space: pre;
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Corrupti neque corporis similique voluptates unde enim? Quidem obcaecati dolorum maiores, corrupti sunt quos quae adipisci atque architecto. Earum, obcaecati qui? Repudiandae!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus ab eius aliquam nulla ea ad quam nisi, alias doloremque, repellendus facilis laboriosam optio quidem nesciunt dignissimos perferendis eveniet dolorum tempore.
</div>
<div>
div{
width: 200px;
height: 200px;
background: yellow;
/* overflow:scroll; */
white-space: nowrap;
}
</div>
</body>
</html>

white-space: pre-wrap;

white-space: pre-line;

说明:
text- overflow:cip/ellipsis ;
clip:默认值,不显示省略号(… ;
ellipsis:显示省略标记;
当单行文本溢出显示省略号需要同时设置以下声明:
1.容器宽度: width: 200px;
2.强制文本在一行内显示:white- space: nowrap;
3、溢出内容为隐藏: overflow: hidden;
4、溢出文本显示省略号: text-overflow: ellipsis;
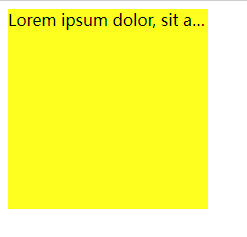
举个列子(多余内容以省略号显示)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background: yellow;
/* overflow:scroll; */
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Corrupti neque corporis similique voluptates unde enim? Quidem obcaecati dolorum maiores, corrupti sunt quos quae adipisci atque architecto. Earum, obcaecati qui? Repudiandae!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus ab eius aliquam nulla ea ad quam nisi, alias doloremque, repellendus facilis laboriosam optio quidem nesciunt dignissimos perferendis eveniet dolorum tempore.
</div>
</body>
</html>























 505
505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








