

第一次测试Ajax

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
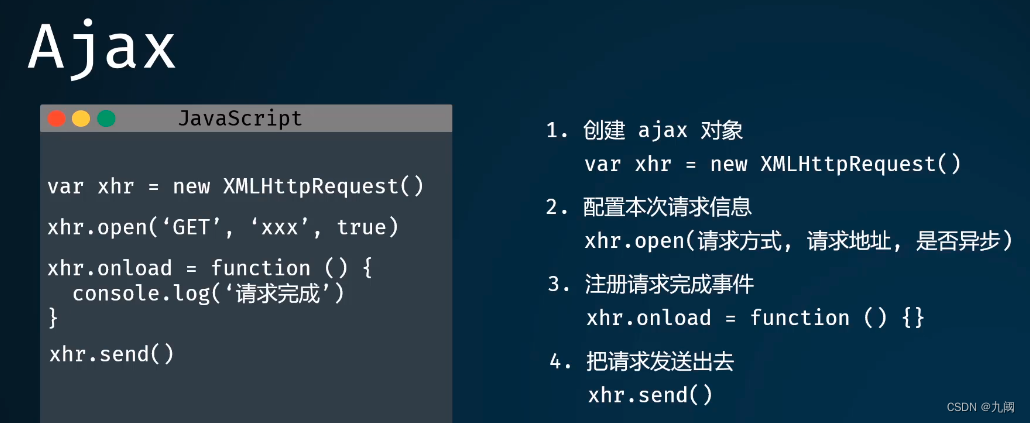
//1、创建一个ajax对象
var xhr = new XMLHttpRequest()
//2、配置本次的请求信息
//请求方式:按照接口文档来进行书写
//请求地址:按照接口文档来进行书写
//足否异步:默认是true 表示异步请求,选填为false, 表示同步请求
xhr.open('GET', 'http://localhost:8888/test/first', true)
//3.配置个请求完成后触发的事件
//请求完整:本次请求发送出去,服务器接收到了我们的请求,并且服务器返回的信息i经回到了测览器
xhr.onload = function () {
//如何会到后端返回的信息
//语法: xhr. responseText
console.log(xhr.responseText)
}
// 4.把本次请求发送出去
xhr.send()
</script>
</body>
</html>
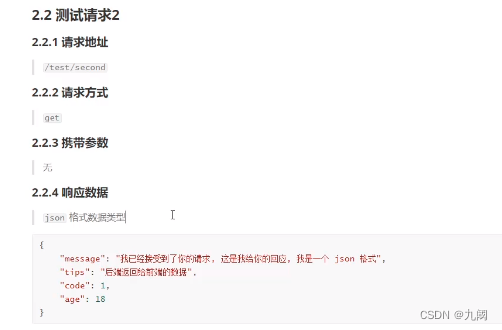
第二次测试Ajax

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//1、创建一个ajax对象
var xhr = new XMLHttpRequest()
//2、配置本次的请求信息
//请求方式:按照接口文档来进行书写
//请求地址:按照接口文档来进行书写
//足否异步:默认是true 表示异步请求,选填为false, 表示同步请求
xhr.open('GET', 'http://localhost:8888/test/second', true)
//3.配置个请求完成后触发的事件
//请求完整:本次请求发送出去,服务器接收到了我们的请求,并且服务器返回的信息i经回到了测览器
xhr.onload = function () {
//当后端返回的是json 格式字符串的时候,我们需要进行单独的解析
//语法: JSON.parse( json格式字符串)
//返问值:解析好的js格式的数据
var res = JSON.parse(xhr.responseText)
console.log(res)
}
// 4.把本次请求发送出去
xhr.send()
</script>
</body>
</html>
get和post的区别

get携带参数


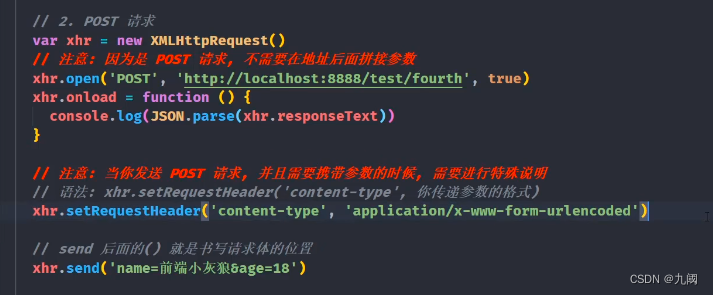
post携带参数


登录

案例一登录
分析需求:
问题1:什么时候进行发送请求?
点击登录按钮的时候
=>需要给form标签绑定一个表单提交事件
问题2:需要拿到哪些信息?
需要拿到用户填写的用户名和密码
问题3: 需要如何发送给后端 ?
按照接口文档的规范进行发送
问题4:请求完成以后,我们需要做什么?
根据后端返回的信息,进行一些后 续的操作
如果后端返回的信息是登录成功,那么我们进行页面跳转
=>如果后端返回的是登录失败,那么我们提示用户错误
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding: 0;
}
form{
width: 500px;
padding: 20px;
margin: 50px auto;
border: 3px solid pink;
display: flex;
flex-direction: column;
font-size: 30px;
padding-top: 50px;
position: relative;
}
form > span{
position: absolute;
left: 50%;
top: 5px;
transform: translateX(-50%);
width: 100%;
text-align: center;
color: red;
display: none;
}
form > label{
height: 50px;
}
form > label >input{
font-size: 24px;
height: 40px;
padding-left: 20px;
}
</style>
</head>
<body>
<form action="">
<span class="error">用户名或者密码错误</span>
<label for="">
用户名:<input type="text" class="username">
</label>
<label for="">
密码:<input type="text" class="password">
</label>
<button>登录</button>
</form>
<script>
//0、获取元素
//0-1 form标签
var loginForm = document.querySelector("form")
//0-2 用户名文本框
var nameTnp = document.querySelector(".username")
//0-3 密码文本框
var pwdTnp = document.querySelector(".password")
//0-4 错误提示文本
var errBox = document.querySelector(".error")
//1、给form标签绑定一个表单提交事件
loginForm.onsubmit = function(e){
//注意 阻止表单的默认行为
e.preventDefault()
//2、拿到填写的用户名和密码
var name = nameTnp.value
var pwd = pwdTnp.value
//2-2验证用户名和密码
if(!name || !pwd) return alert("请完整填写表单")
//3发送Ajax请求
var xhr = new XMLHttpRequest()
xhr.open('POST','http://localhost:8888/users/login',true)
xhr.onlode = function(){
var res = JSON.parse(xhr.responseText)
console.log(res)
}
//进行条件判断
if(res.code === 0){
//登录失败了
errBox.style.display = 'block'
}else{
//登录成功了
}
//注意post请求携带参数需要提前说明
xhr.setRequestHeader('content-type','application/x-www-form-urlencoded')
//因为post请求携带参数是在请求体内
xhr.send('username=' + name + '&password=' + pwd)
}
</script>
</body>
</html>






















 2556
2556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








