了解面向对象
面向对象是我们的一种开发方式
面向过程:一种关注过程的开发方式
=>在开发过程中,我们要关注每一个细节,步骤,顺序
面向对象:一种面向对象的开发方式
=>在开发过程中,我们看看有没有一个对象能帮我们完成任务


创建对象的方式
字面量创建对象

<script>
var obj = {
name: 'abc',
age: 18,
sayHi: function(){console.log('hello world')}
}
</script>
内置构造函数创建对象

<script>
var obj = new Object()
obj.name = 'abc'
obj.age = 18
obj.sayHi = function(){console.log('hello world')}
</script>
工厂函数创建对象

<script>
//创建工厂函数
function createObj(name,age){
//手动创建一个对象
var obj = {}
//手动向里面添加属性
obj.name = name
obj.age = age
obj.sayHi = function(){console.log('hello world')}
//手动返回这个对象
return obj
}
//使用工厂函数去创建对象
var obj1 = createObj('abc',18)
console.log(obj1)
</script>
自定义构造函数创建对象

<script>
//制造一个自定义构造函数
//构造函数会自动创建对象,自动返回这个对象
//我们只需要手动向里面添加内容就行
function createObj(){
//自动创建对象
//手动向对象里面添加成员
//这里的this指向当前实例(new前面的变量)
this.name = name
this.age = age
this.sayHi = function(){console.log('hello world')}
//自动返回对象
}
//使用自定义构造函数去创建对象
//构造函数在使用的时候,需要和new关键字连用
//如果不连用,则没有意义
//第一次调用createObj的时候,和new关键字连用了
//我们createObj里面的this指向了obj1
//函数内部的代码在执行的时候,就是在向obj1添加了name age和sayHi三个成员
var obj1 = new createObj('abc',18)
console.log(obj1)
</script>
即
<script>
function createObj(){
this.name = name
this.age = age
this.sayHi = function(){console.log('hello world')}
}
var obj1 = new createObj('abc',18)
console.log(obj1)
</script>
构造函数的使用


<script>
function Person(){
this.name = 'abc'
}
//3
var obj = new Person()
console.log(obj)
//4
var obj1 = new Person()
console.log(obj1)
</script>
<script>
//6
function Person(){
this.name = 'abc'
this.age = 18
//return 基本数据类型
//return 'true'
//return 复杂数据类型
return [1,2,3]
}
var obj = new Person()
console.log(obj)
</script>
构造函数的不合理

<script>
//1.准备一个构造函数
function Person(name,age){
this.name = name
this.age = age
this.sayHi = function(){console.log('hello')}
}
//2.创建对象
var p1 = new Person('Jack',18)
var p2 = new Person('Rose',20)
//3.调用两个对象的sayHi方法
p1.sayHi()
p2.sayHi()
//看一下是不是真的是两个对象
console.log(p1 == p2)//false确实是两个对象
</script>
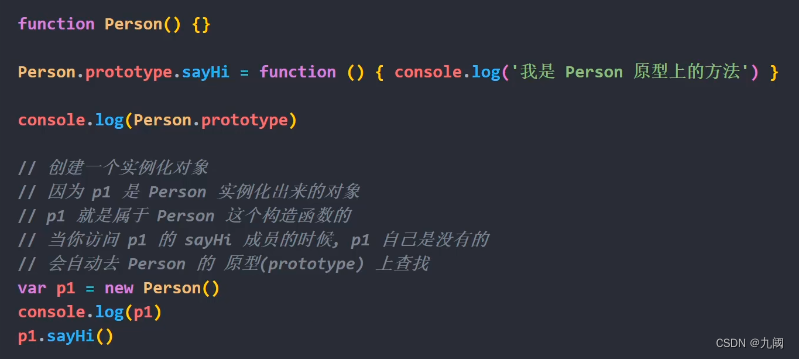
原型


面向对象选项卡

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
ul,ol,li{
list-style: none;
}
.tab{
width: 600px;
height: 400px;
border: 10px solid orange;
margin: 50px auto;
display: flex;
flex-direction: column;
}
ul{
height: 60px;
display: flex;
}
ul > li {
flex: 1;
display: flex;
justify-content: center;
align-items: center;
font-size: 40px;
color: #fff;
background-color: skyblue;
cursor: pointer;
}
ul > li.active{
background-color: red;
}
ol{
flex: 1;
position: relative;
}
ol > li{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
font-size: 100px;
color: #fff;
background-color: purple;
display: none;
justify-content: center;
align-items: center;
}
ol > li.active{
display: flex;
}
</style>
</head>
<body>
<div class="tab" id="box">
<ul>
<li class="active">1</li>
<li>2</li>
<li>3</li>
</ul>
<ol>
<li class="active">1</li>
<li>2</li>
<li>3</li>
</ol>
</div>
<script>
//2.书写构造函数
function Tabs(a){
this.a = document.querySelector(a)
//在范围内找到所有可以点击的盒子
this.btns = this.a.querySelectorAll('ul > li')
//在范围内找到所有需要切换显示的盒子
this.tabs = this.a.querySelectorAll('ol > li')
}
//原型上书写方法
Tabs.prototype.change = function(){
//执行给所有btns里面的按钮添加点击事件
//我怎么拿到btns
console.log(t.btns)
//提前保存一下this
var _this = this
for (var i = 0; i < this.btns.length;i++){
//提前保存索引
this.btns[i].setAttribute('index',i)
this.btns[i].addEventListener('click',function(){
for(var j = 0; j < _this.btns.length;j++){
_this.btns[j].className = ''
_this.tabs[j].className = ''
}
//当前点击的这个li有active类名
this.className = 'active'
//让实例身上的tabs里面索引对应的哪一个li有active类名
//拿到当前li身上保存的索引
var index = this.getAttribute('index') - 0
_this.tabs[index].className = 'active'
})
}
}
var t = new Tabs('#box')
t.change()
</script>
</body>
</html>























 2293
2293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








