一、移动端适配
- 固定大小
- 百分比
- rem适配
- vw适配
市面上移动端设计稿大小
750*1334或1080 *1920
二、单位rem-em-px区别
单位
px 像素大小 pc端
rem 默认1rem =16px 只受html根元素的大小设置,默认html根元素大小16px
em默认1em =16px 受上级父元素的相对大小,找不到父元素默认16px,首行缩进2个字: text-indent: 2em
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
font-size: 32px;
}
.box2{
font-size: 2rem;
}
.box3{
font-size: 2em;
}
.parent{
font-size: 20px;
}
html{
font-size: 10px;
}
</style>
</head>
<body>
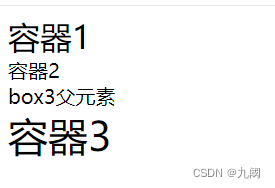
<div class="box1">容器1</div>//32px
<div class="box2">容器2</div>//20px
<div class="parent">
box3父元素
<div class="box3">容器3</div>
<!-- 40px -->
</div>
</body>
</html>

三、rem适配
px 和rem切换插件:px to rem
设备的大小/设计稿的大小 = 设备的根元素html大小/设计稿根元素大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 2rem;
height:2rem;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
//功能:根据屏幕设备不同,更改页面的html元素的大小
//比例关系 设备的大小/设计稿的大小 = 设备的根元素html大小/设计稿根元素大小 假设为16px
//进入页面的时候获取当前的窗口(设备)大小
window.onresize = getWinSize;
function getWinSize(){
//设备的大小: 窗口修改的是获取窗口的宽度(设备的大小修改了)
let width = document.documentElement.clientWidth;
//2.设计稿大小 一般为750 1080
let sheji = 750;
//3.设计稿想成网页 根元素大小假设为100
//4.求当前的设备的根元素的大小
document.documentElement.style.fontSize = width/sheji*100+'px';
}
</script>
</body>
</html>
四、swiper插件
https://blog.csdn.net/weixin_53105591/article/details/125786782
常用于移动端网站的内容触摸滑动(轮播图)
1下载:
cdn
本地:网络,npm i swiper
2 引入
3 使用:
添加内容
var mySwiper = new Swiper ('.swiper', {
direction: 'horizontal', // 横向切换选项
loop: false, // 循环模式选项
autoplay:true, //自动播放
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
},
})






















 780
780











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








