教育机构的网站设计分享
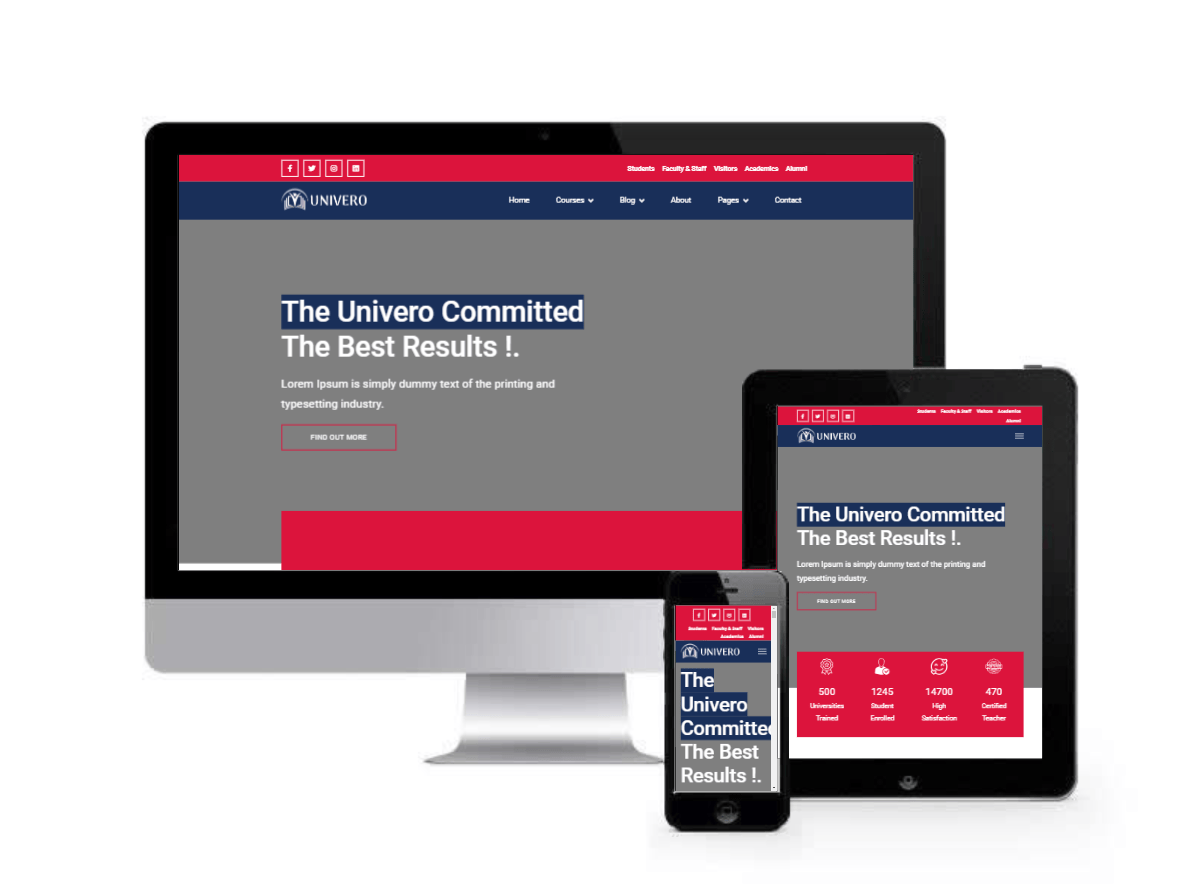
我很高兴向大家介绍我刚刚制作的教育机构的网站设计。友好的站点界面,是打动访客的第一步。
教育机构网站主题网站设计是一个专注于展示教育机构的教学理念、课程设置、师资力量、教学成果以及提供在线学习资源和互动平台的在线门户。这样的网站设计旨在吸引潜在学生、家长及合作伙伴的注意,提升教育机构的品牌形象,促进招生与合作。以下是对教育机构网站主题网站设计的详细介绍:
一、设计目标
- 品牌形象展示:通过设计体现教育机构的独特教学理念、文化氛围和专业性,树立积极的品牌形象。
- 信息传达清晰:清晰、准确地传达教育机构的课程设置、教学特色、师资力量、教学成果等关键信息。
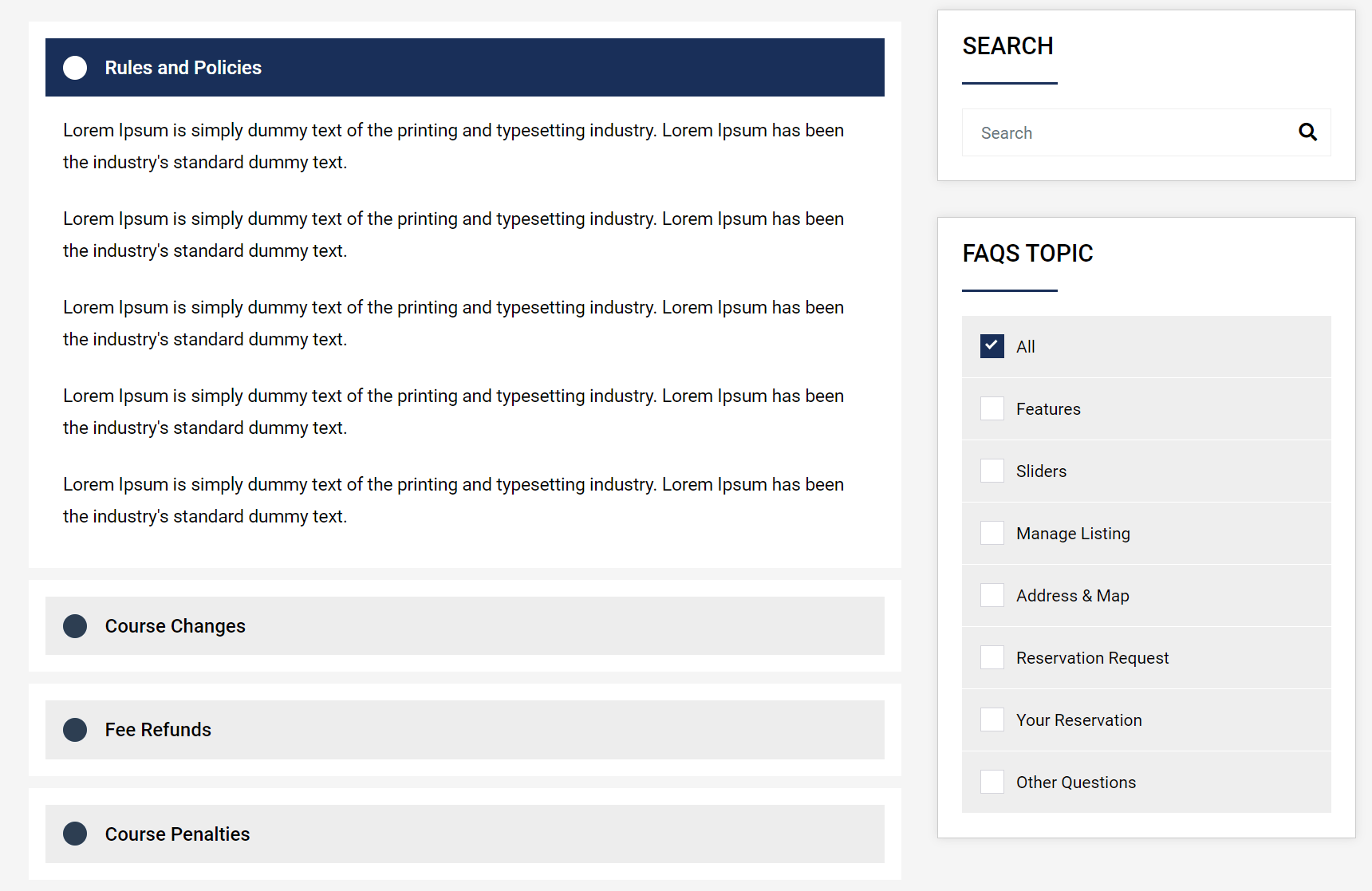
- 用户友好体验:提供直观易用的导航、搜索功能和响应式设计,确保用户在不同设备上都能获得良好的浏览体验。
- 互动与沟通:设置在线咨询、留言反馈、在线报名等功能,方便用户与教育机构进行互动和沟通。
二、设计要点
- 视觉风格
- 采用温馨、专业或富有创意的视觉风格,根据教育机构的特点和目标受众进行设计。
- 使用鲜明的色彩搭配和高质量的图片、视频素材,展示教学环境、师生风采和教学活动。
- 保持页面布局的整洁和信息的层次性,确保用户能够快速找到所需信息。
- 信息架构
- 设计清晰的导航栏,包括首页、关于我们、课程设置、师资力量、教学成果、在线报名、联系我们等主要栏目。
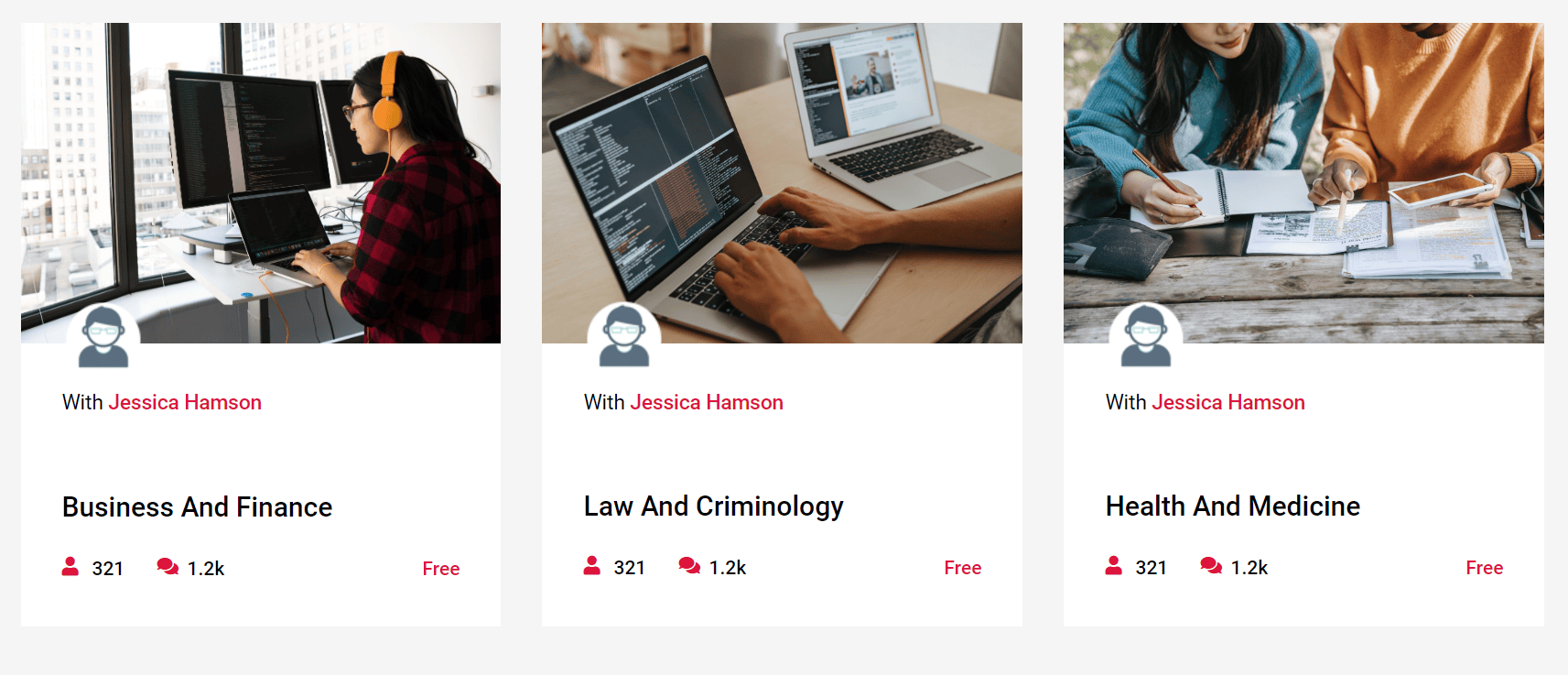
- 首页应突出展示教育机构的特色课程、教学优势、优秀教师和学员风采等内容,吸引用户进一步探索。
- 每个栏目下应提供详细的内容介绍,如课程介绍应包括课程目标、内容、时长、费用等信息。
- 内容策划
- 内容应真实、准确且具有吸引力,突出教育机构的教学特色、成果和优势。
- 使用案例分享、学员评价、教师访谈等形式,增强内容的可信度和说服力。
- 定期更新教育资讯、学习方法和技巧等内容,提供有价值的学习资源。
- 用户体验
- 确保网站加载速度快,页面响应迅速,减少用户等待时间。
- 设计简洁明了的表单和按钮,方便用户进行在线报名、咨询等操作。
- 提供多种联系方式,如电话、邮箱、在线聊天等,确保用户能够随时与教育机构取得联系。
- 互动功能
- 设置在线问答、留言板或论坛等互动区域,鼓励用户分享学习心得、提问和解答问题。
- 提供在线测试、模拟考试等学习工具,帮助学生检验学习成果。
- 开设家长专区或校友社区,增强家长与学生、校友之间的互动和联系。
三、设计建议
- 注重教育特色:在设计中突出教育机构的独特教学理念和特色课程,以区别于其他竞争对手。
- 响应式设计:确保网站在不同设备上的兼容性,提供良好的移动端浏览体验。
- SEO优化:通过合理的关键词布局、高质量的内容创作和链接建设,提高网站在搜索引擎中的排名。
- 数据分析:利用网站分析工具跟踪用户行为,了解用户需求和偏好,不断优化网站设计和内容。
- 安全性:确保网站的数据安全和用户隐私保护,建立安全的在线报名和支付系统。
综上所述,教育机构网站主题网站设计需要注重品牌形象展示、信息传达清晰、用户友好体验和互动与沟通等多个方面。通过专业的视觉呈现、清晰的信息架构、丰富的学习资源和便捷的互动功能,打造一个既专业又实用的在线平台,促进教育机构的招生与合作。
HTML5模板主题设计分享
站点模板是我们基于HTML研究开发的。我们把它制作成模板收录在格展网络中,此次设计的教育机构网站主题模板,我们注重了用户体验的多样性,确保各类浏览器都能流畅访问。我们坚信,通过这款设计,能够为大家带来更加便捷的教育机构信息获取体验。
格展网络上有上千套网站模板,开箱即用
这款网站模板制作分享链接我放在下面了,可以开箱即用。
https://www.91084.com/mb/









本文来自:zhaodede.com(ID:yingzicms.com),作者:小徐























 203
203

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








