新闻博客的网站设计分享
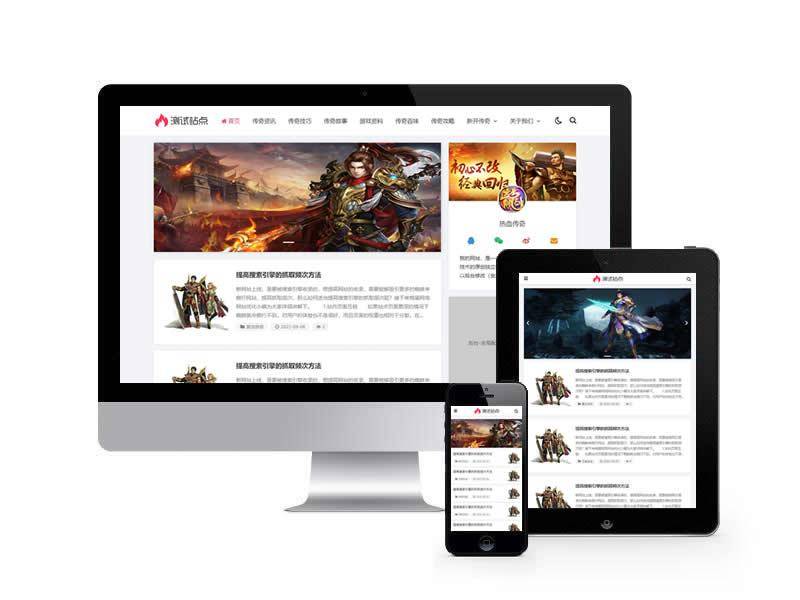
我很高兴向大家介绍我刚刚制作的新闻博客的网站设计。友好的站点界面,是打动访客的第一步。
新闻博客网站主题网站设计主要聚焦于内容展示、用户交互和易读性。以下是新闻博客网站主题设计的详细介绍:
一、设计目标
- 突出新闻内容的时效性和重要性。
- 提供直观、清晰的导航和搜索功能,帮助用户快速找到感兴趣的新闻内容。
- 打造简洁、易读的页面布局,提升用户体验。
二、设计风格
- 采用现代简约的设计风格,注重页面的整体美观性和专业性。
- 色彩搭配以清新、舒适为主,避免过于花哨或刺眼的设计。
- 字体选择应易于阅读,大小适中,确保用户在各种设备上都能获得良好的阅读体验。
三、页面布局
- 首页设计:
- 顶部导航栏:包括网站logo、主要栏目、搜索框等。
- 轮播图或焦点图:展示重要的新闻或活动信息。
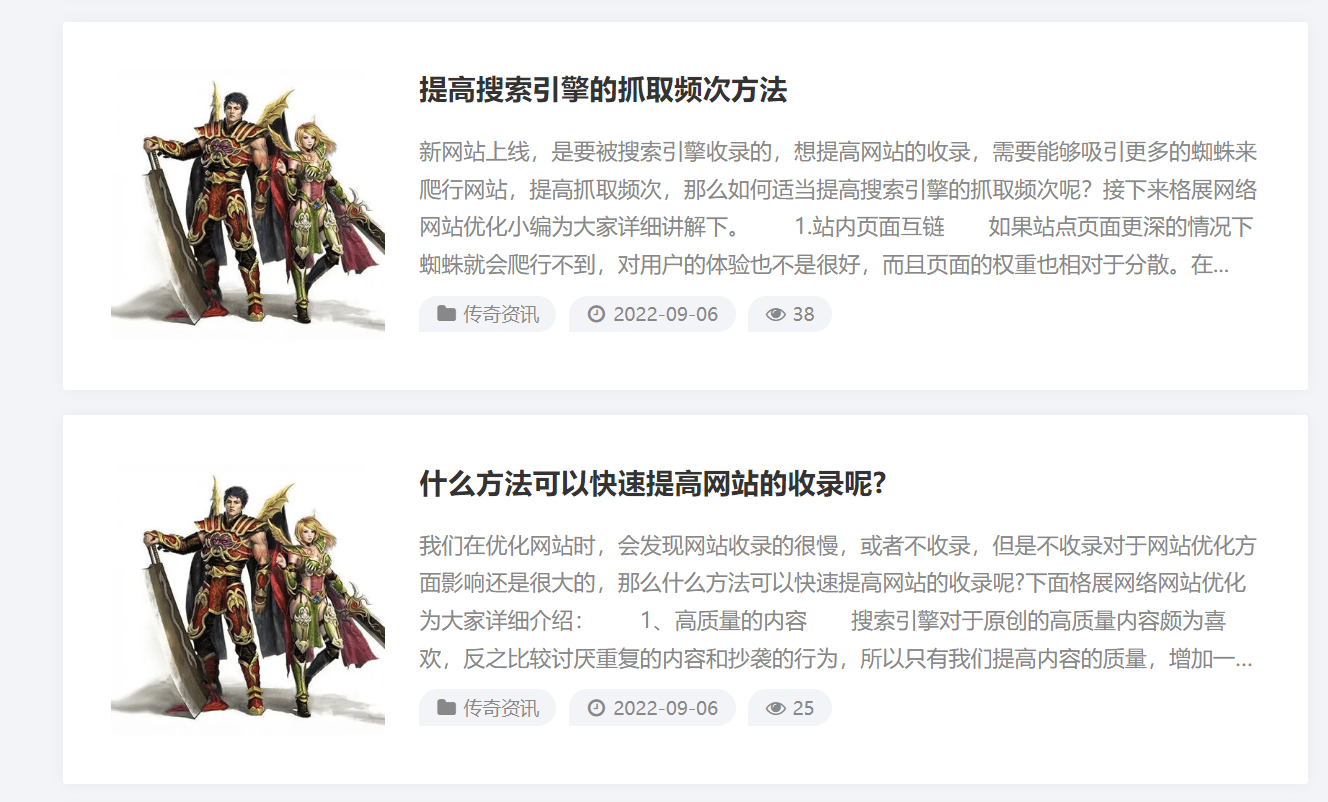
- 内容展示区:按照新闻类别或时间顺序展示新闻列表,包括标题、图片、简介等。
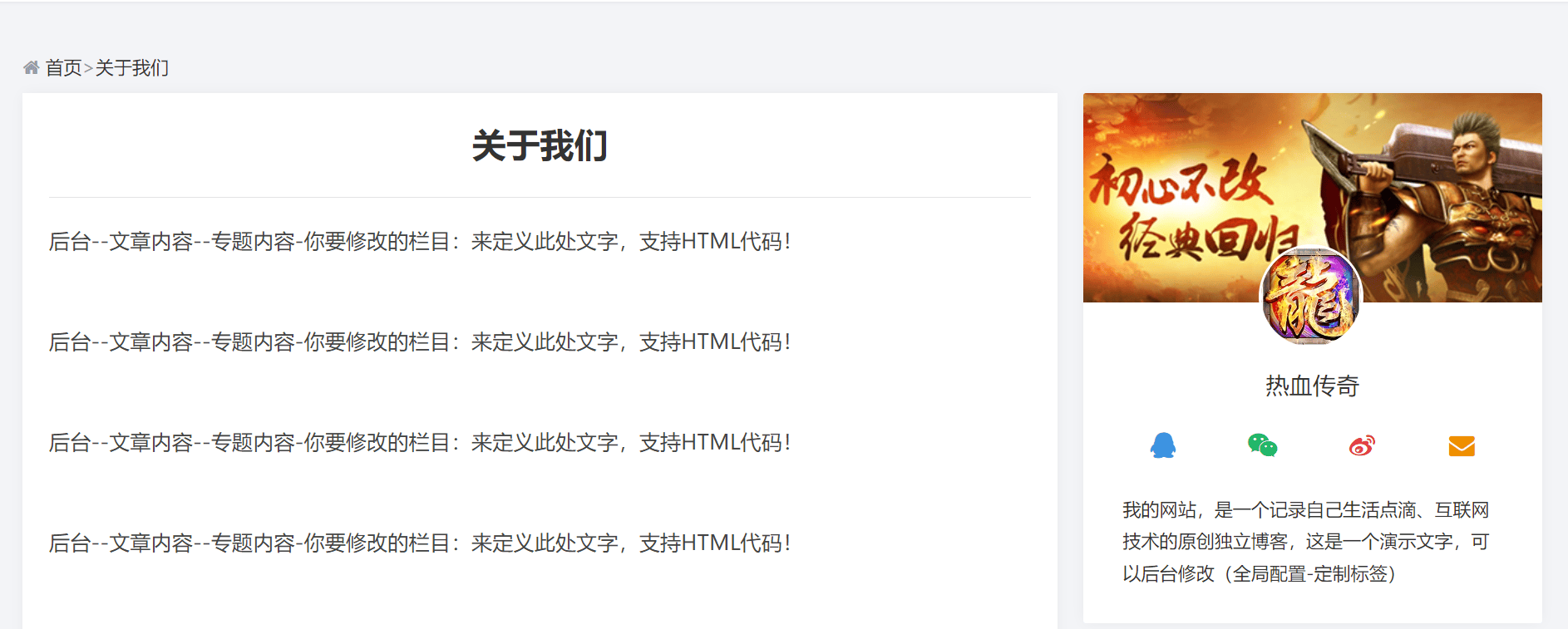
- 侧边栏或底部区域:可以放置热门标签、推荐文章、联系方式等。
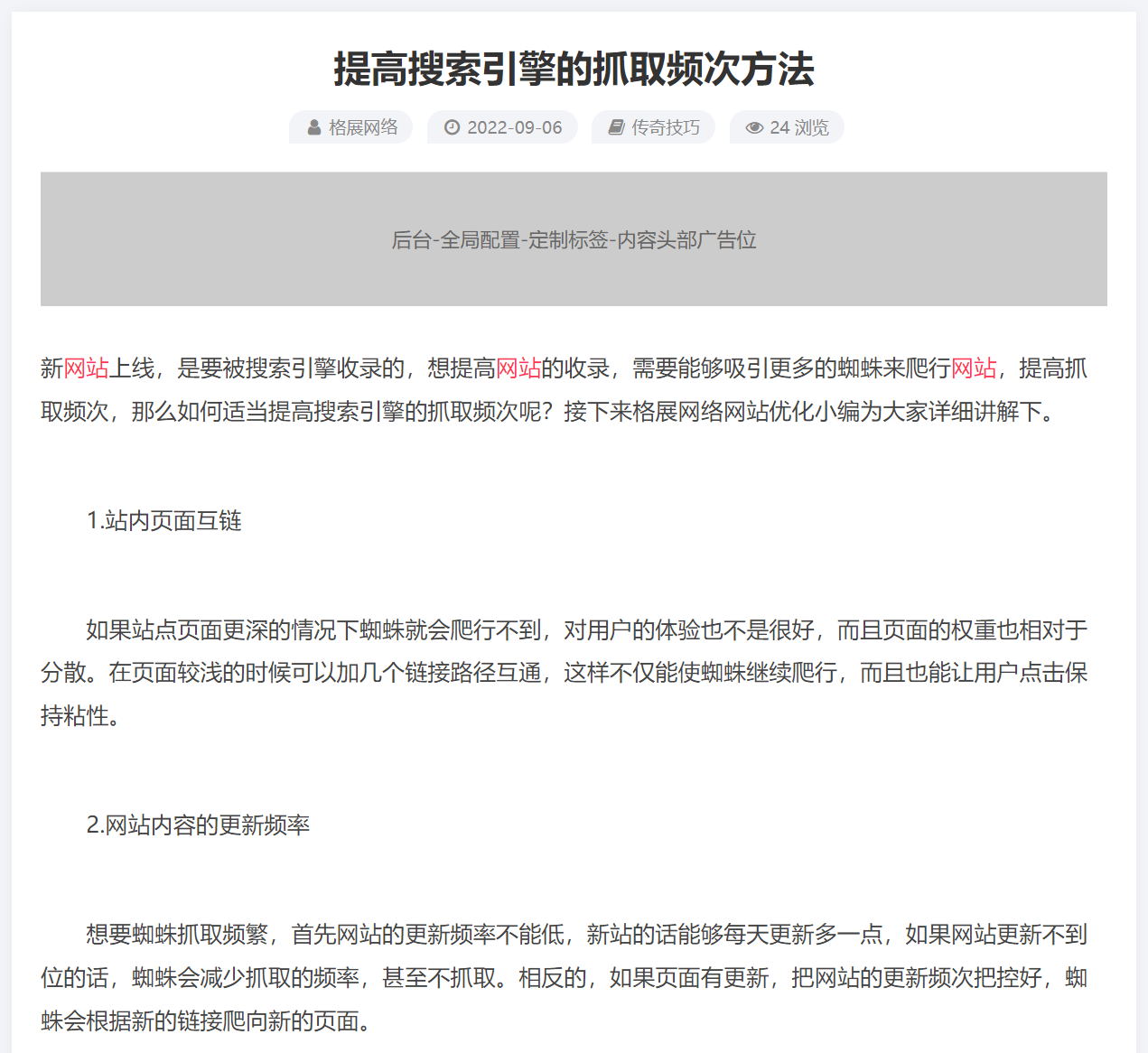
- 新闻详情页:
- 顶部区域:展示新闻标题、作者、发布时间等信息。
- 内容区域:使用清晰、易读的字体和排版方式展示新闻内容,可以插入图片、视频等多媒体元素。
- 底部区域:包括相关新闻推荐、用户评论、分享按钮等。
四、交互设计
- 搜索框:提供高效的搜索功能,支持关键词搜索和分类搜索。
- 导航栏:设计清晰的导航结构,方便用户快速定位到感兴趣的栏目或页面。
- 用户评论:提供用户评论功能,鼓励用户参与讨论和分享观点。
- 社交媒体分享:提供社交媒体分享按钮,方便用户将感兴趣的新闻内容分享给朋友或社交媒体平台。
五、其他设计要点
- 响应式设计:确保网站在不同设备和屏幕尺寸下都能正常显示和使用。
- 加载速度优化:优化页面加载速度,减少用户等待时间,提高用户体验。
- 安全性考虑:采用安全的网站架构和技术手段,保护用户隐私和数据安全。
六、案例参考
可以参考一些知名的新闻博客网站,如“新浪博客”、“网易博客”等,这些网站在设计风格、页面布局、交互设计等方面都有较高的水平,可以作为设计参考和借鉴。
pbootcms模板主题设计分享
站点程序是我们基于pbootcms开源代码自研开发的。我们把它制作成模板收录在格展网络中,此次设计的新闻博客网站主题模板,我们注重了用户体验的多样性,确保各类浏览器都能流畅访问。我们坚信,通过这款设计,能够为大家带来更加便捷的新闻博客信息获取体验。
格展网络上有上千套网站模板,开箱即用
这款网站模板制作分享链接我放在下面了,可以开箱即用。
https://www.91084.com/mb/





本文来自:zhaodede.com(ID:yingzicms.com),作者:老徐























 504
504

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








