1.新建android项目
1.1下载安装android studio,在安装之前电脑需要安装好jdk并配置其Path环境变量
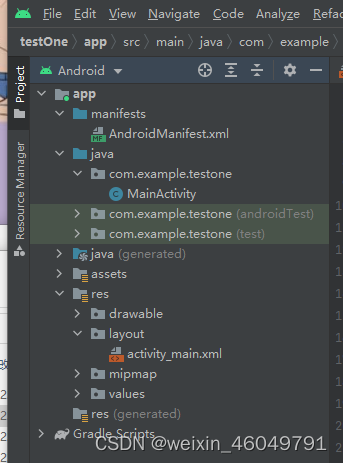
1.2创建android studio项目,创建时默认选择empty activity,不勾选backwards compatibility最终结构如下:

注:三个主要的文件:主配置文件:AndroidManifest.xml,人机交互的MainActivity,还有布局LayLout:activity_main.xml
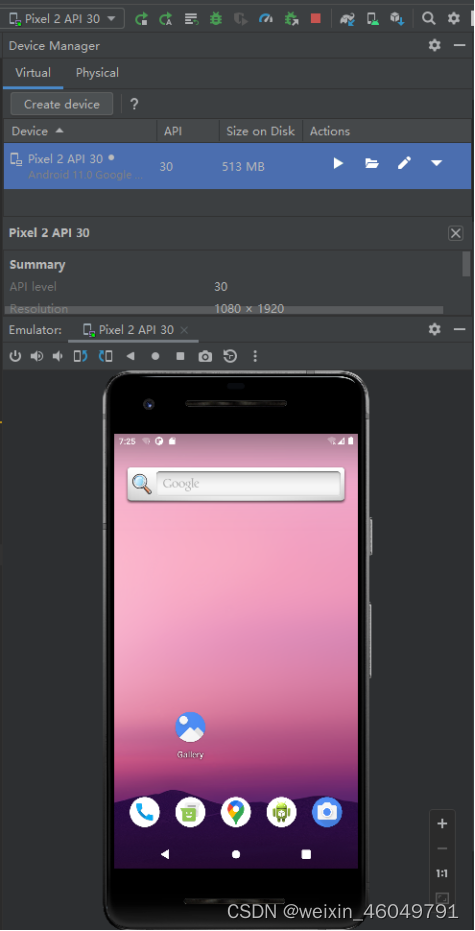
1.3安装虚拟机,结果如下:

2.采用vue+openlayers创建地图
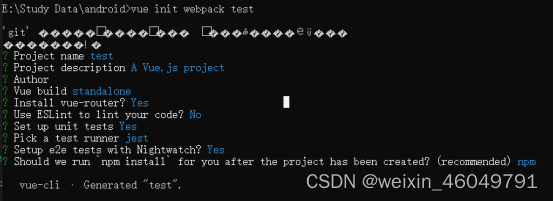
2.1采用vue init webpack +项目名称的方式新建vue项目,过程和vscode打开的结果结构如下:

2.2在vscode终端中采用npm install ol安装openlayers包,编写展示地图的代码,完成后运行npm run dev即可查看地图
2.3采用npm run build完成地图项目的打包,生成dist文件夹

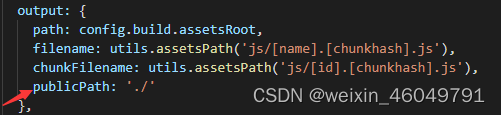
2.4打开其中的index.html文件,会发现报“Failed to load resource: net::ERR_FILE_NOT_FOUND”的错误,无法显示地图,改正方法为:更改build文件夹下面的webpack.prod.conf.js,添加“publicPath:’./’”,如图所示:

2.5采用npm run build重新打包,即可查看地图。
3.将openlayers地图放置android项目中
3.1在布局文件activity_main.xml中添加一个webview组件,并且设置一个id
</androidx.constraintlayout.widget.ConstraintLayout>
3.2在MainActivity.java中的onCreate方法中,通过id获取组件,并添加如下代码:
//获取webview
WebView webView = findViewById(R.id.webview);
//设置为ChromeClinet 才能执行js代码
WebChromeClient webChromeClient = new WebChromeClient();
webView.setWebChromeClient(webChromeClient);
//设置开启js支持
webView.getSettings().setJavaScriptEnabled(true);
// 是否支持缩放
webView.getSettings().setSupportZoom(true);
3.3将第二大步打包生成的dist文件夹拷贝到新建的android项目中的.\app\src\main\assets文件夹下面,并在MainActivity.java中添加“webView.loadUrl(“file:///android_asset/dist/index.html”)”
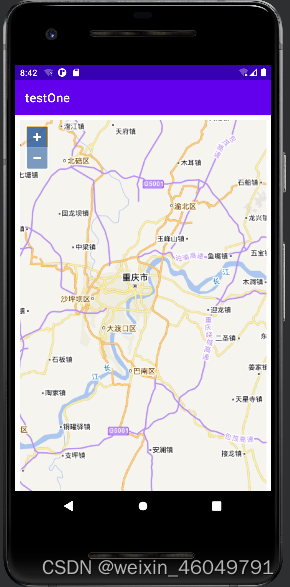
3.4点击运行,即可显示地图,效果如下:

3.5对于android加载天地图显示空白的修改:在AndroidManifest.xml中添加“android:usesCleartextTraffic=“true””
参考的文章:
(1)https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/122895861
(2)https://blog.csdn.net/qq_40669888/article/details/108973893
android加载openlayers地图
最新推荐文章于 2023-12-20 17:11:46 发布





















 3217
3217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








