1、display属性
可取值:
none 影藏( 自身及其后代,一般用block值恢复)
block 块元素
inline 行内元素
inline-block 行内块元素
list-item (l列表元素的display值,实际效果比块元素多了列表的项目符号标注内容)
网页显示影藏:
display:none/block;
opacity : 0 - 1; 透明度
visibility :visible / hidden;
区别:
opacity 和visibility 总会占据网页空间,也都可以绑定事件进行触发。
visibility 显示影藏会被后代元素继承,可用visible再次显示
display 和 visibility 对设置动画无效
2、行内元素
span、a、img、strong、em、br、input、select、textarea、
特性:
- 每一个行内元素可以和别的行内元素共享一行,相邻的行内元素会排列在同一行里,直到一行排不下了,才会换行。
- 行内元素的高度、宽度、行高及顶部和底部边距不可设置。
- 元素的宽度就是它包含的文字或图片的宽度,不可改变。
- 只能容纳其他行内元素和文本。
3、块元素
div、p、h1-h6、ul、ol、li、table、form、header、nav、footer、header、nav、footer、section、article、aside
特性:
- 每个块级元素都是独自占一行。
- 元素的高度、宽度、行高和边距都是可以设置的。
- 元素的宽度如果不设置的话,默认为父元素的宽度(父元素宽度100%)。
4、行内块元素
对外表现为行内元素,对内表现为块元素
input td hr br img
特性:
- 和相邻行内块级元素在同一行。
- 可以设置宽、高、行高、内外边距。
- 默认宽、高为其内容的宽、高。
5、CSS默认样式及解决方案
-
img等会有底部间隙
- 给img(图片)设置display: block;
- 给img(图片)设置vertical-align: bottom;
- 修改line-height值为0或很小
- 父元素的font-size=0
-
li列表会有列表标记排序样式
list-style :none ;
-
ul会有一个默认的padding和margin值
*{
padding : 0 ;
margin : 0;
}一般都如此解决,也可以单独设置响应值
-
a标签作为行内标签可以包裹区块元素,且a标签默认下划线和蓝色字体
a标签作为链接标签
-
p标签作为块元素不能包裹块元素
p标签作 文本标签
-
img作为行内元素可以设置宽高
img因为是通过src引入实际是一个置换元素,和行内块元素性质相似。
通用解决方案:
-
封装代码reset.css或者normalize.css
-
*{ padding : 0 ; margin : 0; }
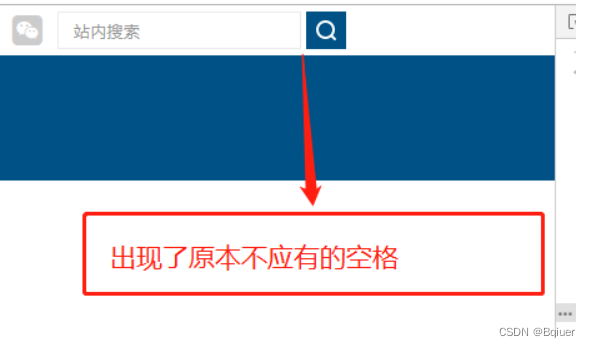
6、解决行内块元素(inline-block)之间的空格或空白问题

注:在css网页布局之中,换行、Tab、空格等都显示为一个空格
解决方案:
- 普通的空格间隙直接代码中删除即可
- margin-left设置负数值
- 对于一些行内块,可以给父元素设置font-size:0,自己重新设置具体数值





















 1347
1347

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








