async await
async和await是当前一个请求结束之后,才能发起下一个请求。这样会造成请求的阻塞,从而影响页面的渲染速度。请求时间时所有请求时间的和。
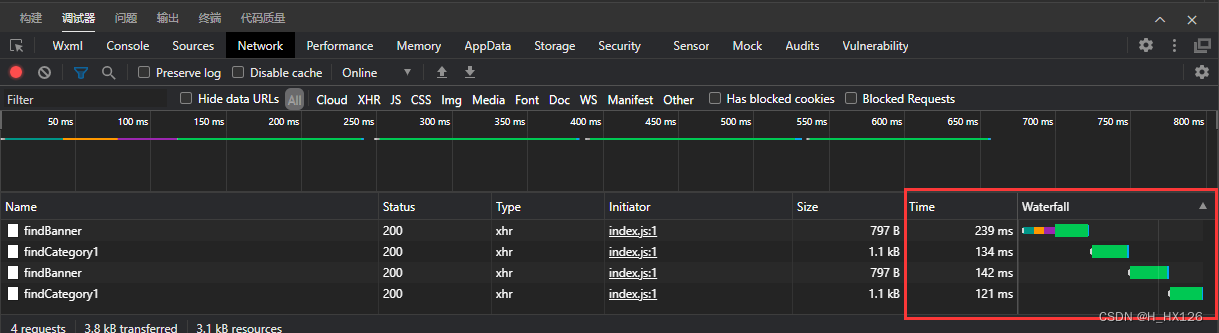
如下:方法触发后,会发起四个请求,四个请求需要的时间为239 + 134 + 142 + 121 = 636(ms)
// 测试并发请求
async allHandler() {
await instance.get('/index/findBanner')
await instance.get('/index/findCategory1')
await instance.get('/index/findBanner')
await instance.get('/index/findCategory1')
}

Promise.all
Promise.all能将多个请求同时进行发送,也就是并行发送。它不会造成请求的阻塞,所以不会影响页面的渲染速度。
如下:方法触发后,会发起四个请求,四个请求需要的时间为时间最长的那个请求,也就是337(ms)
// 测试并发请求
async allHandler() {
await Promise.all([
instance.get('/index/findBanner'),
instance.get('/index/findCategory1'),
instance.get('/index/findBanner'),
instance.get('/index/findCategory1')
])
}






















 2036
2036

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








