![]()
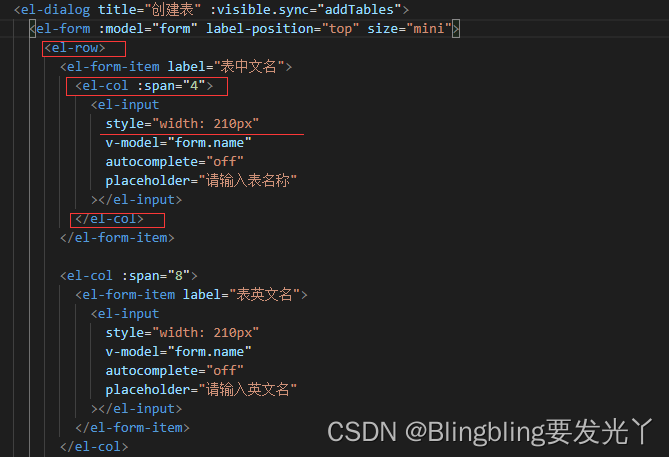
问题一:一行多个el-form-item和el-input
在el-form-item外面套el-row在设置label-width

问题二:单个el-input和el-form-item的label在同一行
方法一:给el-form-item设置label-width
<el-form model="form" :rules="rules" class="form_class">
<el-form-item label="公文编号:" label-width="100px">
<el-input placeholder="公文编号"></el-input>
</el-form-item>
</el-form>
方法二:el-input外面套一层el-col,并且设置宽度
<el-form model="form" :rules="rules" class="form_class" >
<el-form-item label="公文编号">
<el-col :span="21">
<el-input style="width:100%"></el-input>
</el-col>
</el-form-item>
</el-form>






















 2007
2007











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








