jQuery介绍
jQuery由可以看作avascript和查询(Query)组合,它是辅助javascript开发的js类库;jQuery的核心思想是“write less ,,do more”,它实现了许多浏览器的兼容问题;并且它是免费、开源的
创建一个jQuery的hello程序
在创建js文件的条件下引入jQuery库
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<!--引入jQuery库-->
<script src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function (){//表示页面加载完成之后,相当于onload事件
var $btnId = $("#btnId");//表示按id查询标签对象
$btnId.click(function (){//表示绑定单击事件
alert("jQuery的单击事件");
});
});
</script>
</head>
<body>
<button id="btnId">SayHello</button>
</body>
</html>

jQuery程序的常见问题
1.需要引入jQuery库
2.在jQuery中的$是一个函数
3.如何给按钮添加响应的函数
1.使用jQuery查询到标签对象
2.使用标签对象.click(function(){})
jQuery函数的核心介绍
$是jQuery的核心函数,它能完成jQuery很多的功能,$()就是调用$这个函数
1.当给$函数传入的参数为函数时,表示页面已经加载完成相当于window.onload = function(){}
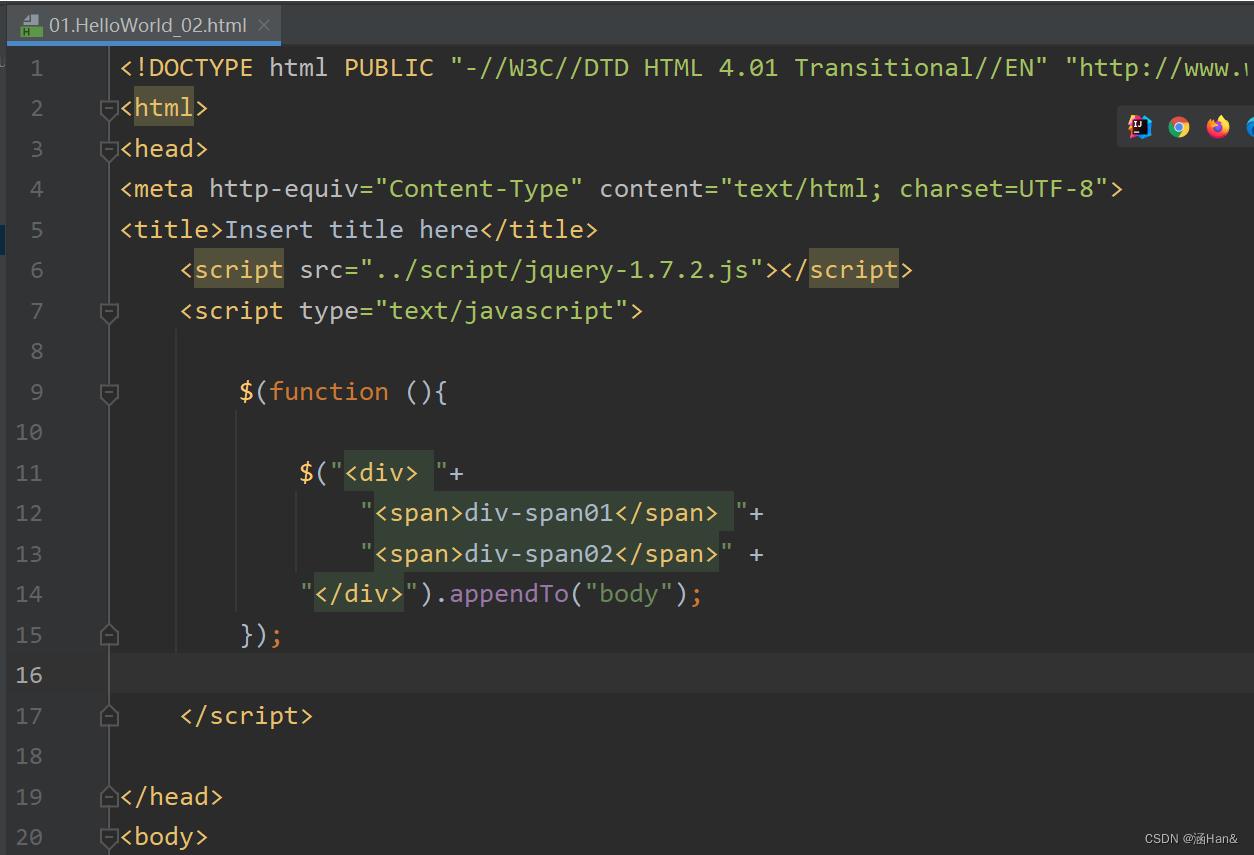
2.当给$函数传入的参数为(HTML字符串)时,会创建html标签对象
如下所示:


3.传入参数为(选择器字符串)时,如$("#id属性值")表示id选择器,根据id查询标签对象;$("标签名")时 表示标签名选择器,根据指定的标签名查询标签对象;$(".class属性值") 表示类型选择器,可以根据class属性查询标签对象
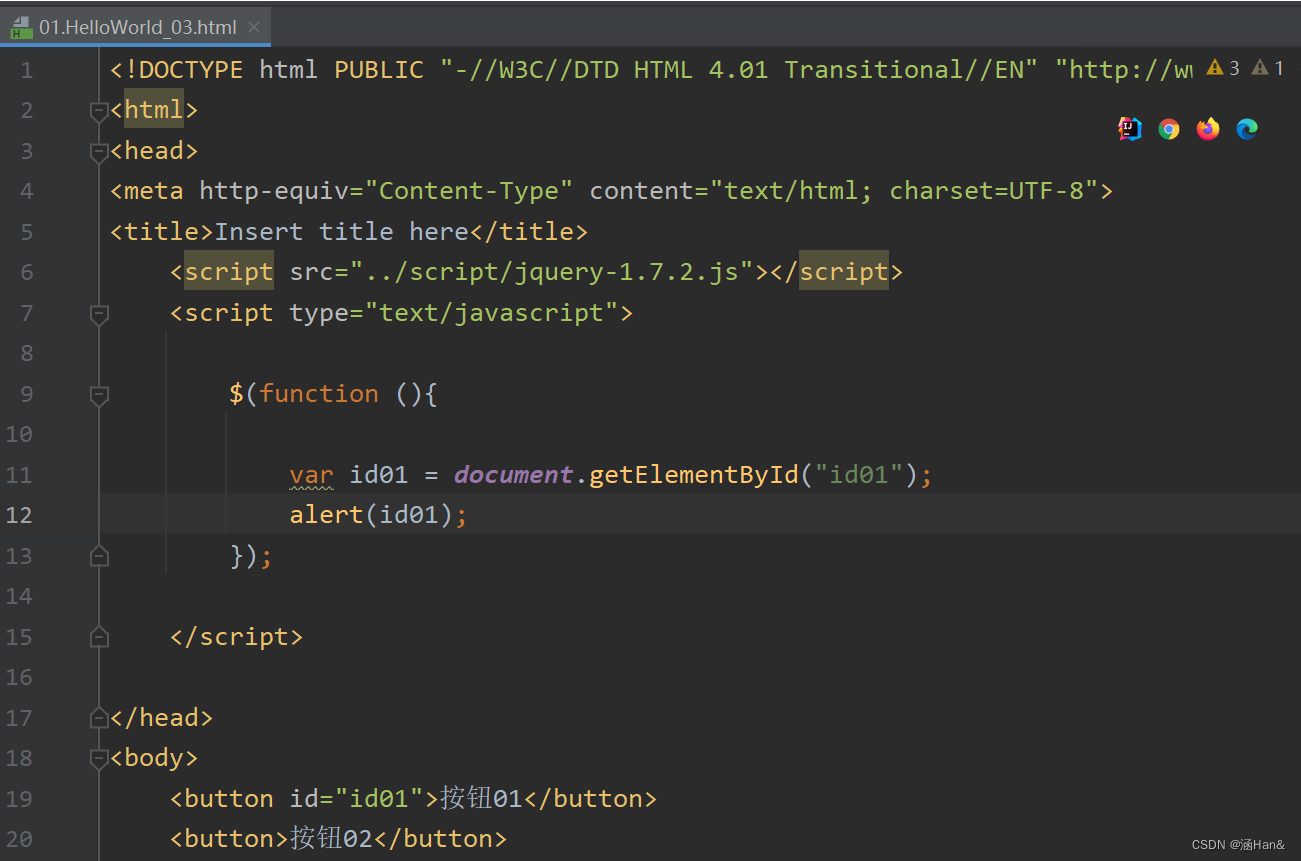
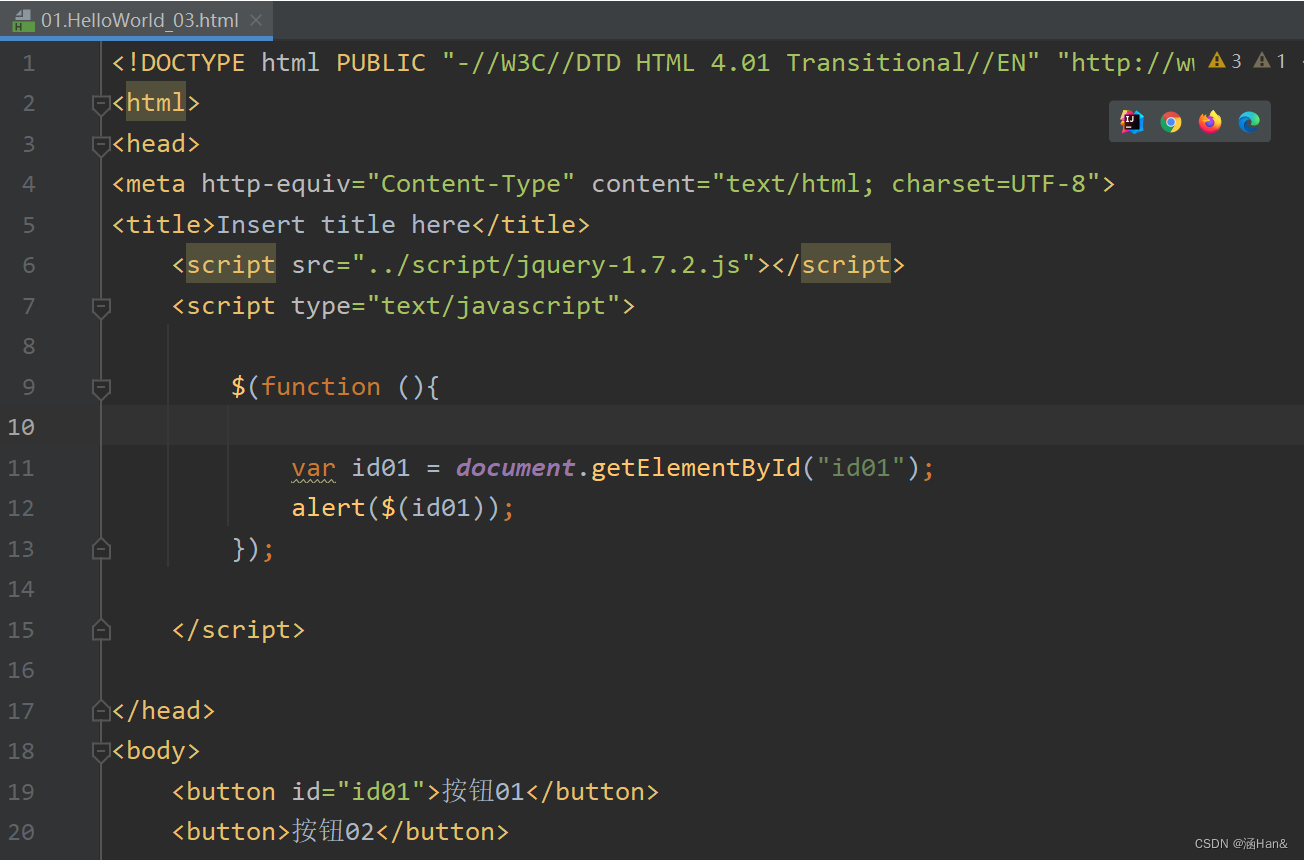
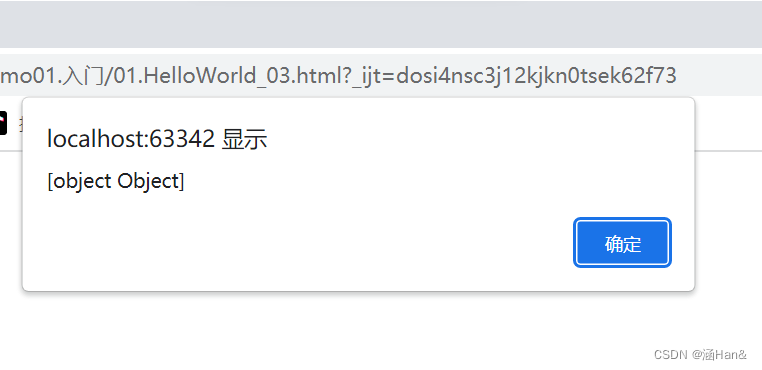
4.传入参数为(dom对象)时 ,表示会把这个dom对象转换为jQuery对象
对比如下所示:



























 945
945











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










