实现效果:
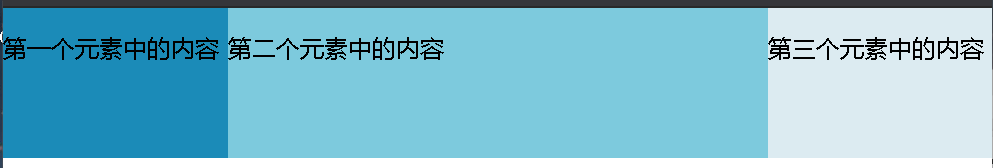
三个div块,第一个和最后一个固定不变,中间的随浏览器大小变化而变化。


主要实现步骤:
float属性:
利用float将三个div浮动到同一行,其中因为要将第一个div固定到左边,所以第一个div float:left
同理,第三个固定在右边 float:right
div的width属性:
因为第一,第三个div固定,所以采用width:150px;
第二个div随窗口大小改变,所以采用width:100%
采用绝对定位:
position: absolute;
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0&#







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1422
1422











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








