一.创建maven工程
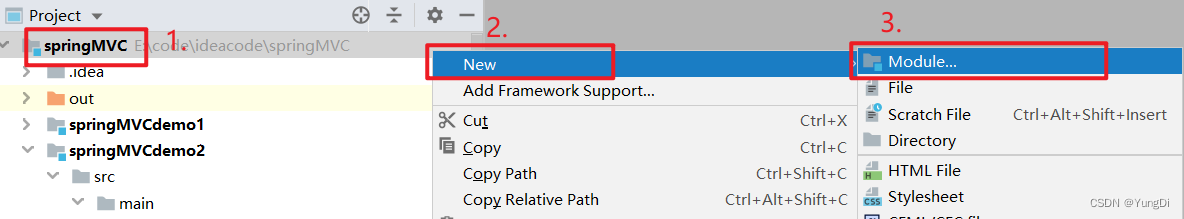
1.右击项目工程,选择new一个module

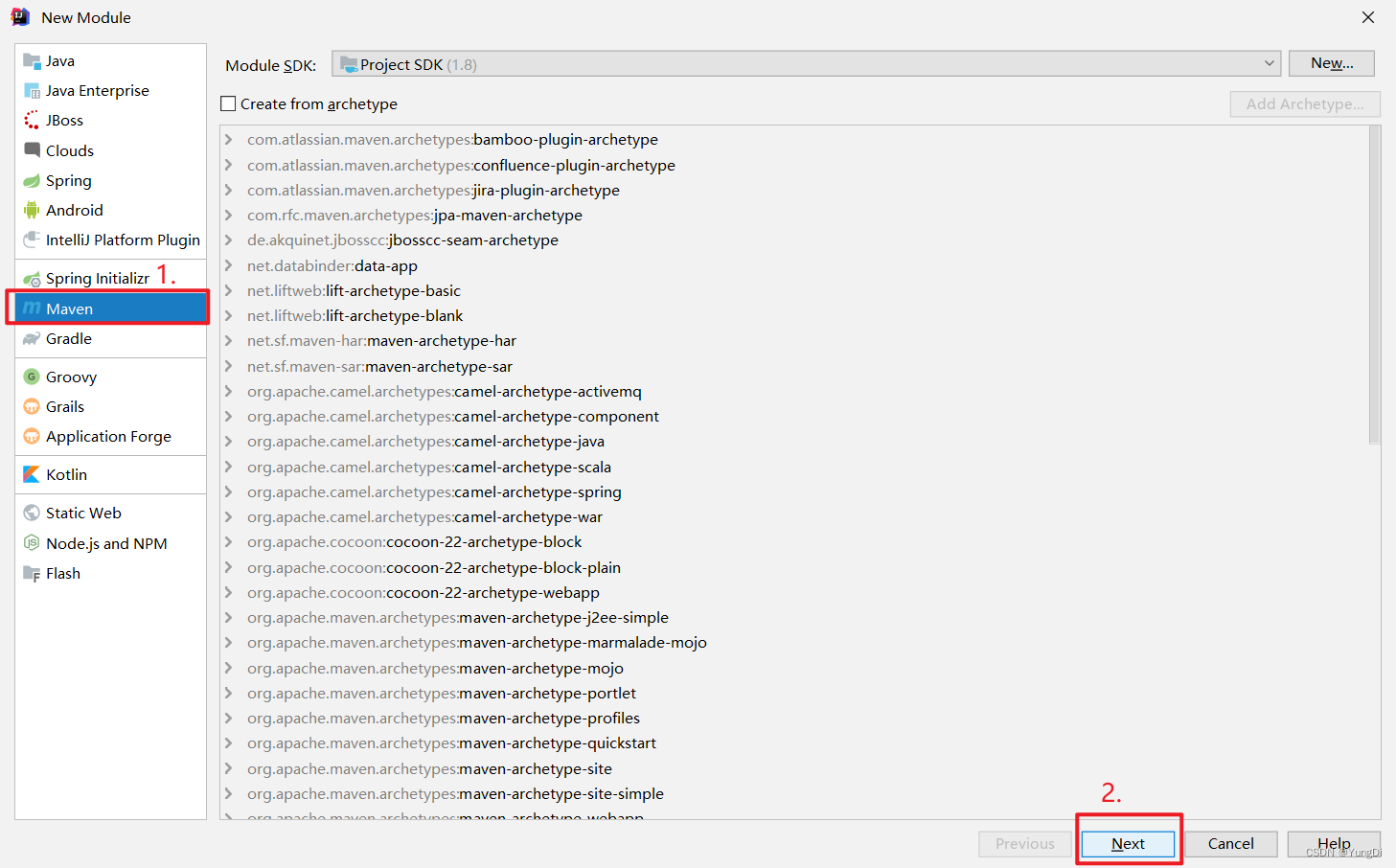
2.选择maven后点击next

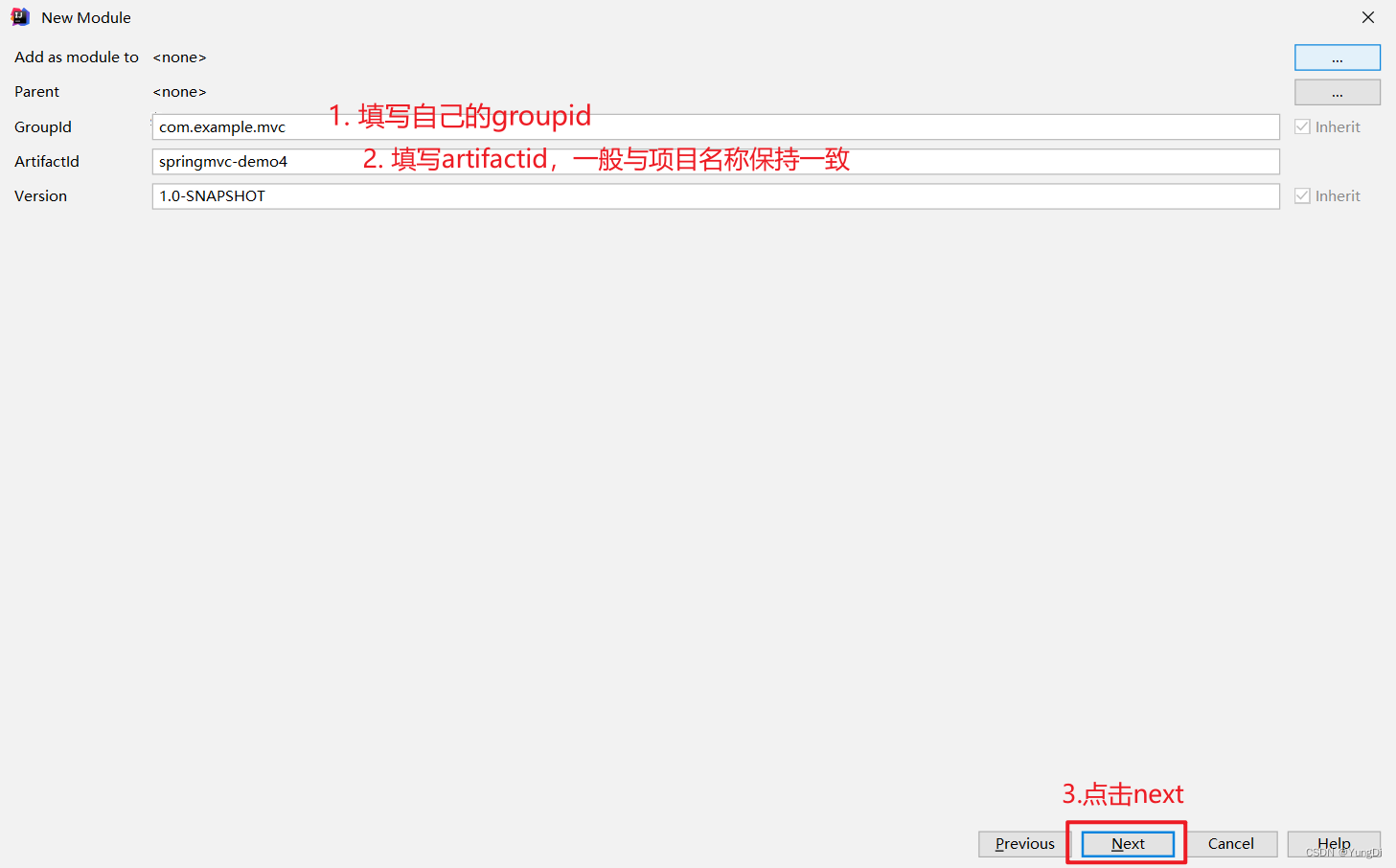
3.填写groupid和artifactid后点击next

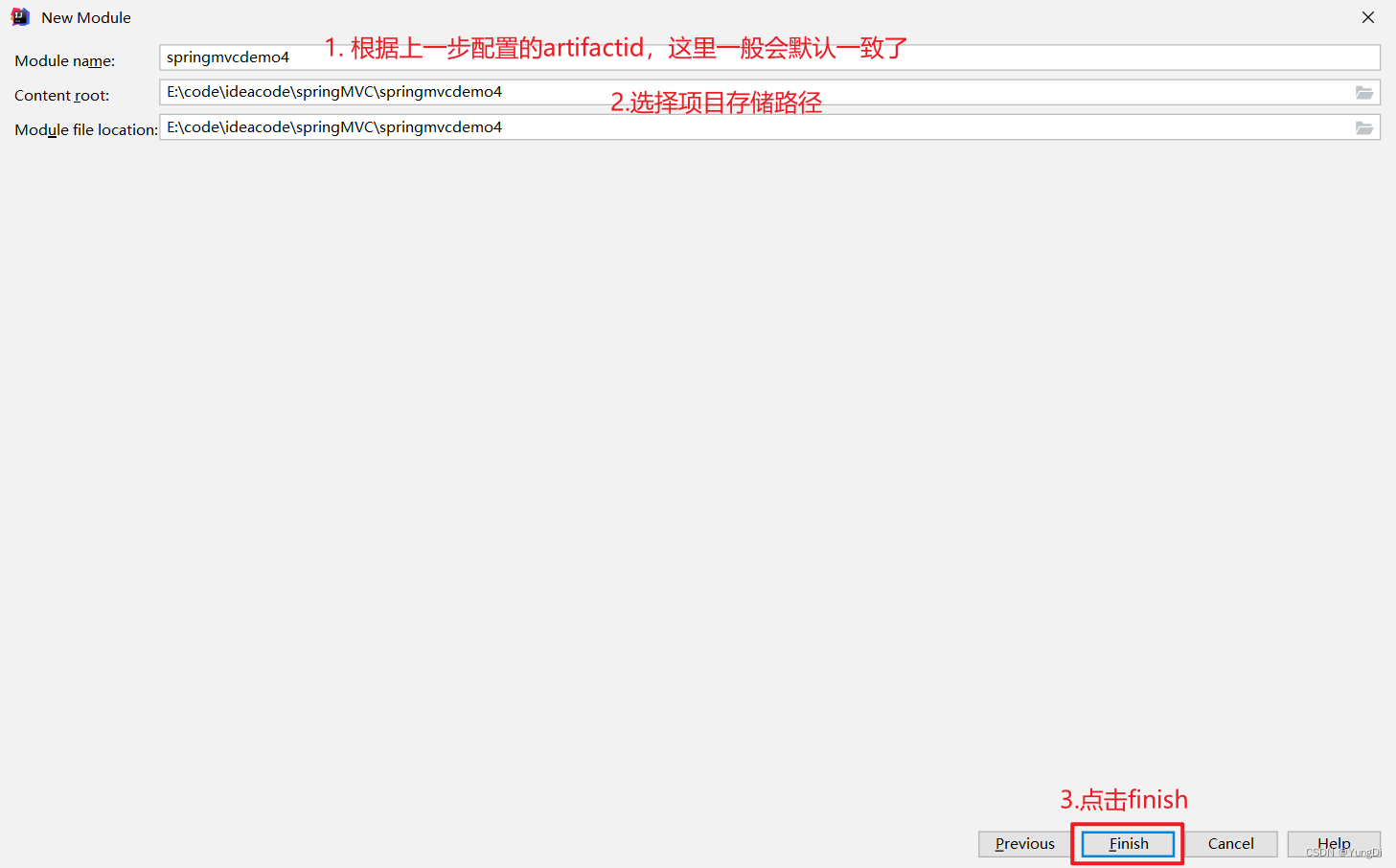
4.点击finish完成

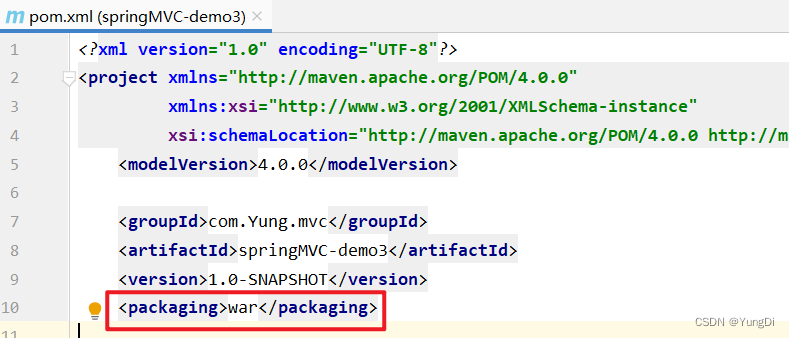
二.配置pom.xml
1.添加打包方式为war
🔔 注意,此处不添加会导致下一步创建webapp模块时不出现小蓝点,需要额外手动添加web模块

2.添加依赖
<dependencies>
<!-- springMVC-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.1</version>
</dependency>
<!-- 日志 -->
<dependency>
<groupId>ch.qos.logback</groupId>
<artifactId>logback-classic</artifactId>
<version>1.2.3</version>
</dependency>
<!-- ServletAPI -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<!-- Spring5和Thymeleaf整合包 -->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
<version>3.0.12.RELEASE</version>
</dependency>
</dependencies>
(记得点击右下角弹出的导入jar包选项)
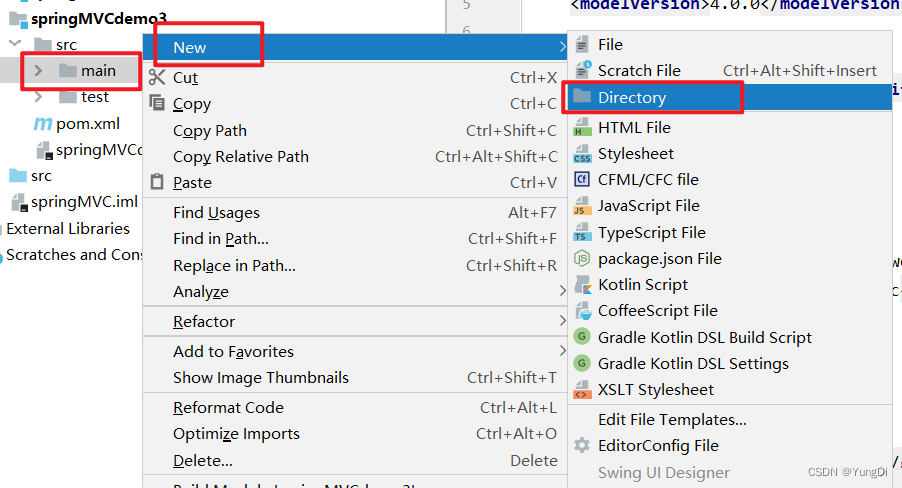
三.创建webapp模块
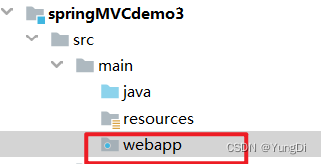
1.点击main,右键new一个文件夹

此处会生成带小蓝点的webapp文件夹

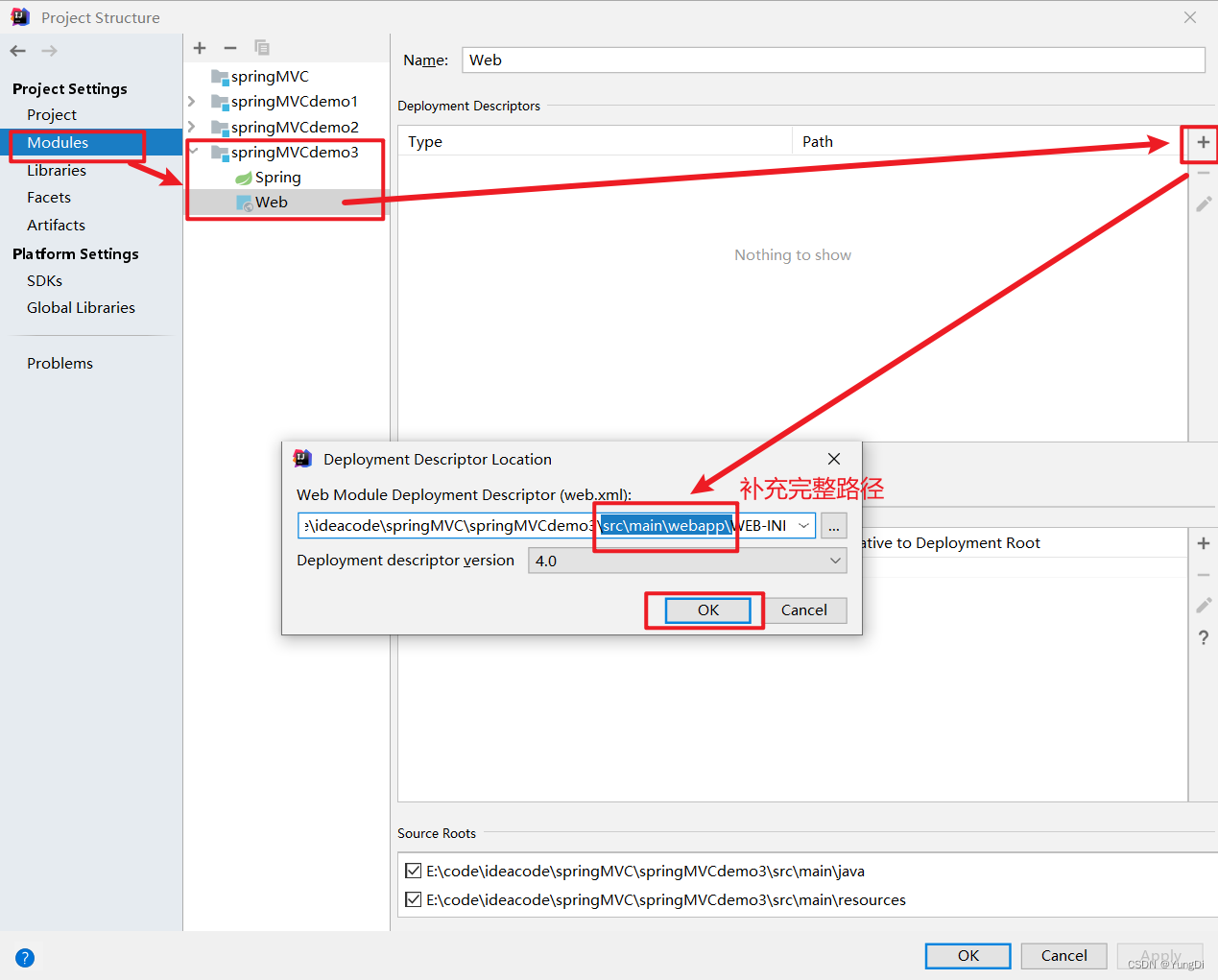
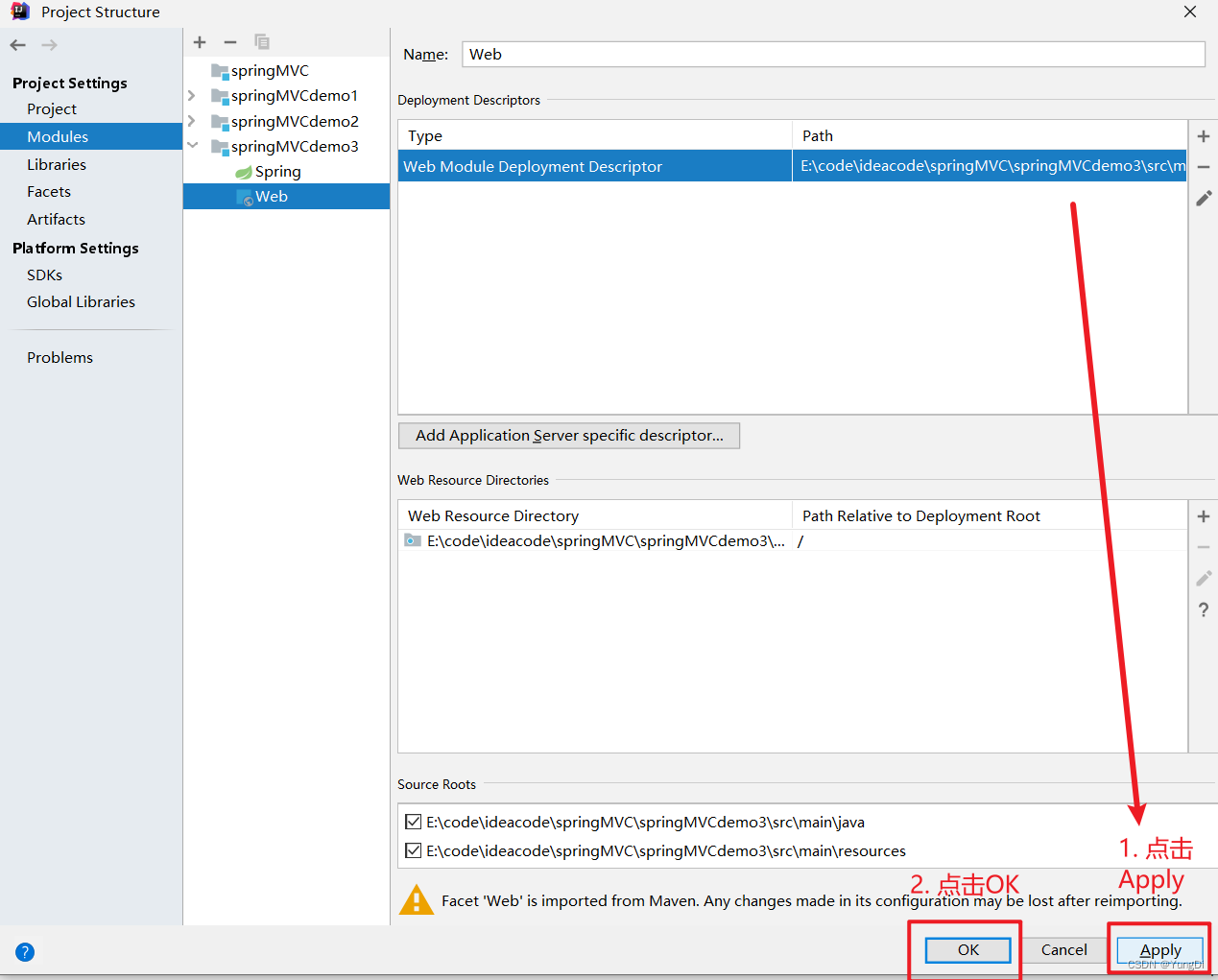
2.点击project structure,选择modules——>该项目下的web——>点击 “+” 号添加web.xml——>补充完整路径——>OK

点击Apply——>OK

四.配置 web.xml
<!-- 配置编码过滤器 -->
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceResponseEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- 配置springMVC的前端控制器 DispatcherServlet -->
<servlet>
<servlet-name>DispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!-- 配置spring MVC配置文件的位置和名称 -->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springMVC.xml</param-value>
</init-param>
<!-- 将前端控制器DispatcherServlet的初始化时间提前到服务器启动时 -->
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>DispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
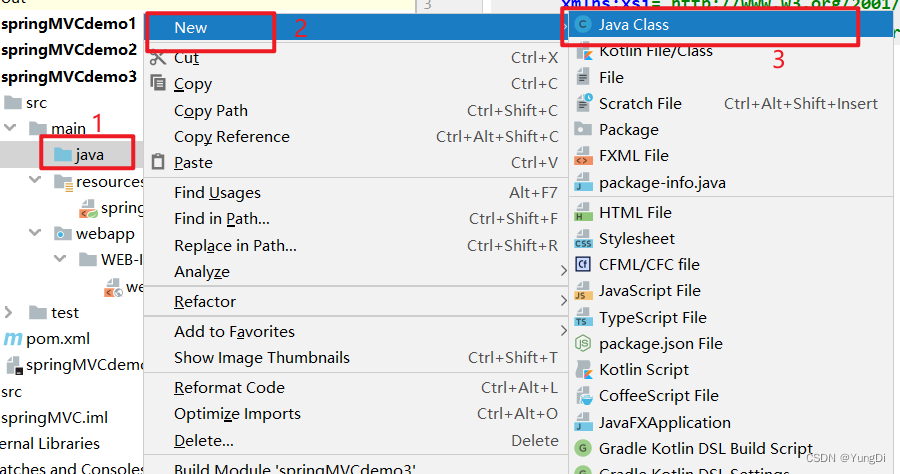
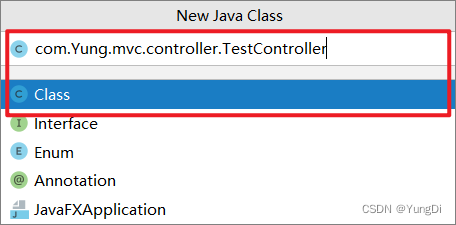
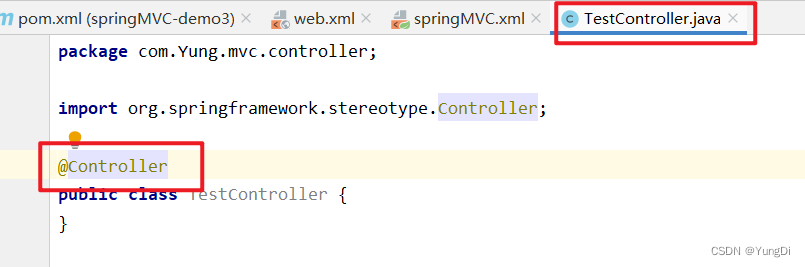
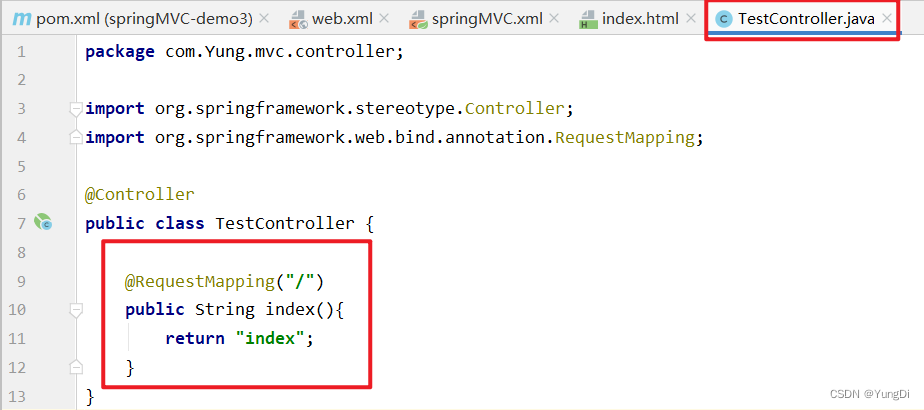
五.新建控制器


添加控制器注解

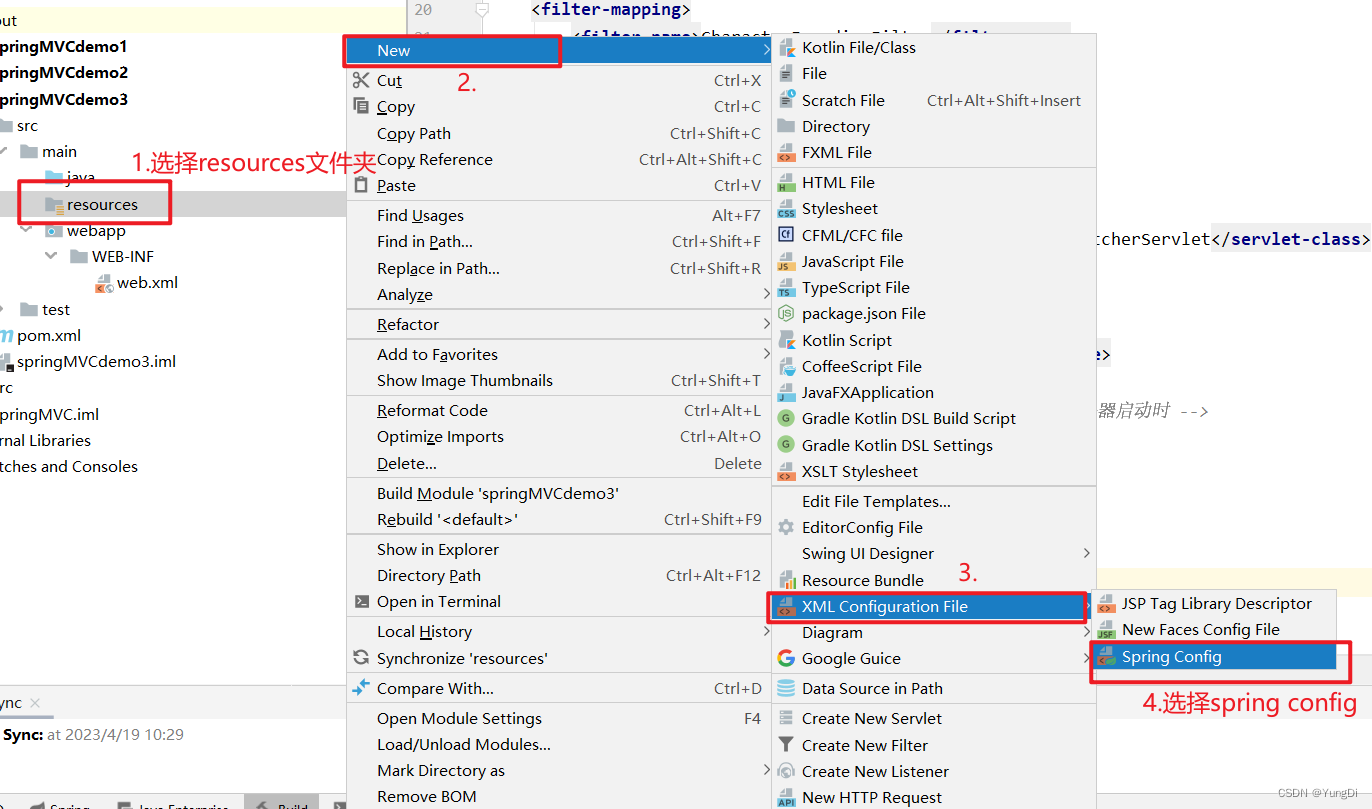
六.创建springMVC.xml文件
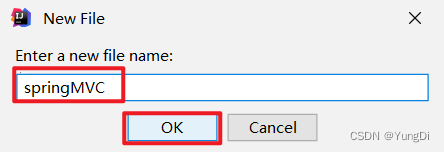
1.新建xml文件


2.配置 springMVC.xml
<!-- 扫描组件 -->
<context:component-scan base-package="com.Yung.mvc.controller"></context:component-scan>
<!-- 配置Thymeleaf视图解析器-->
<bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="order" value="1"/>
<property name="characterEncoding" value="UTF-8"/>
<property name="templateEngine">
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver">
<bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<!-- 视图前缀 -->
<property name="prefix" value="/WEB-INF/templates/"/>
<!-- 视图后缀 -->
<property name="suffix" value=".html"/>
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8" />
</bean>
</property>
</bean>
</property>
</bean>
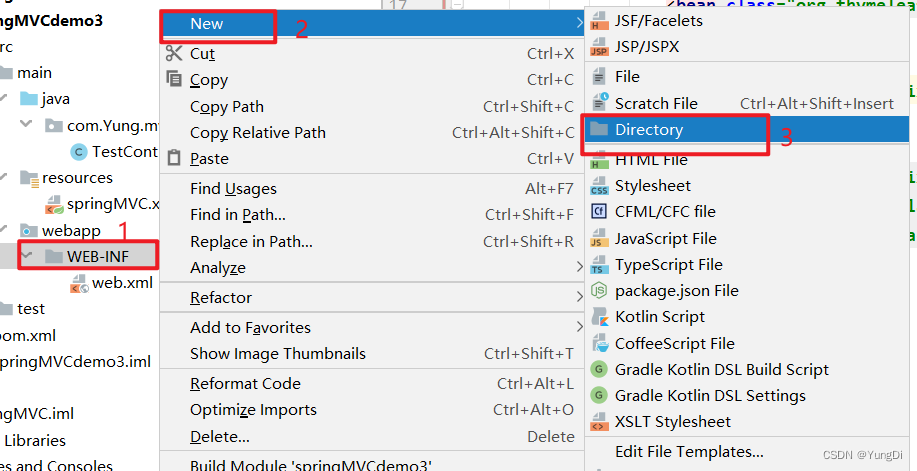
七.新建前端页面
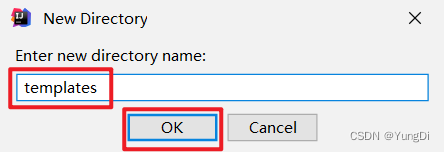
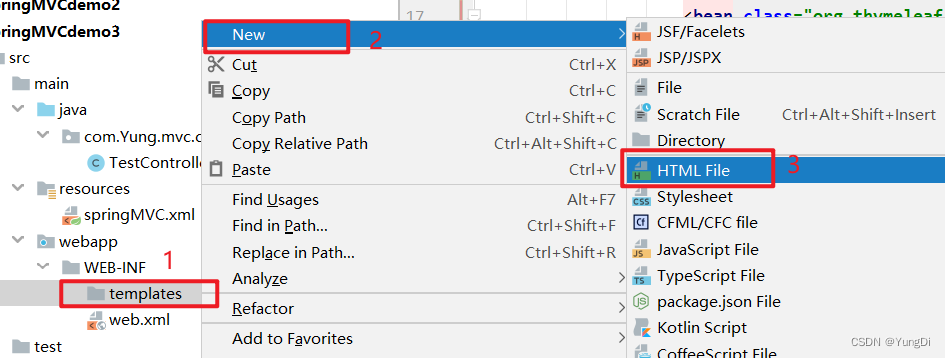
1.新建templates文件夹


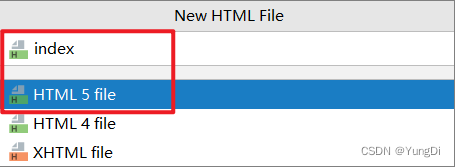
2.新建index.html页面


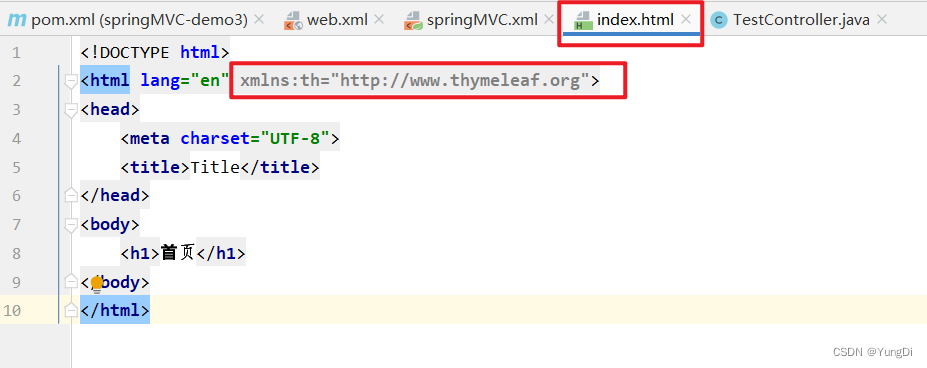
编写前端代码

在Controller中添加路径注解

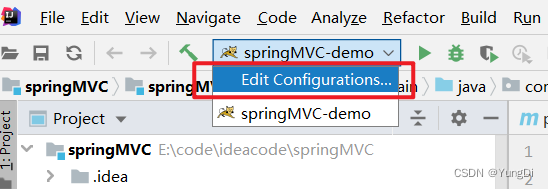
八.配置Tomcat
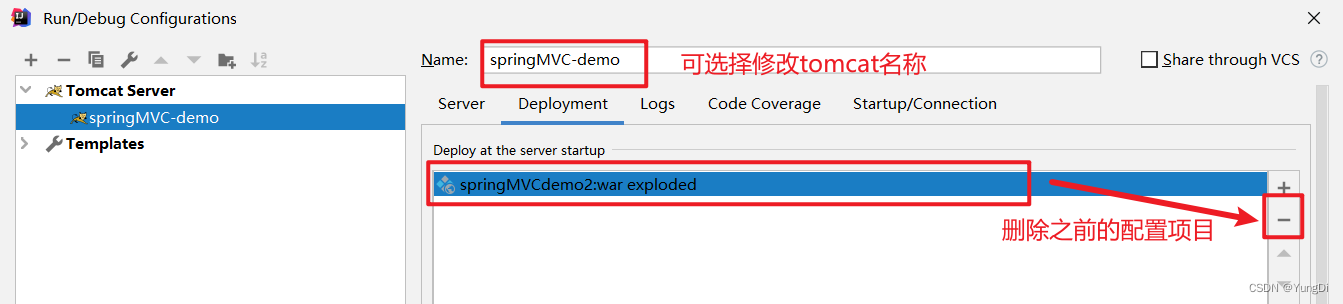
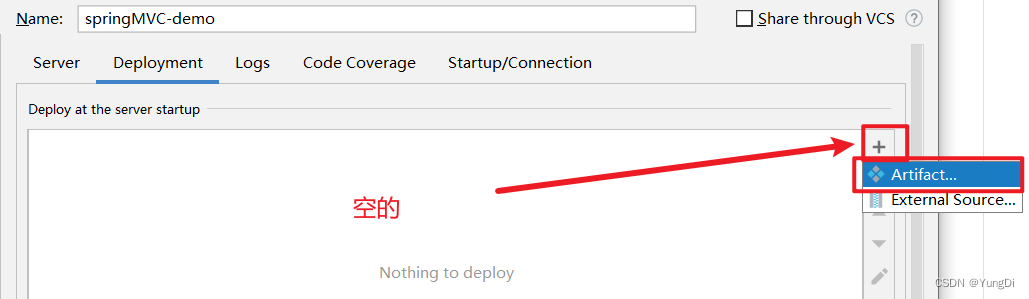
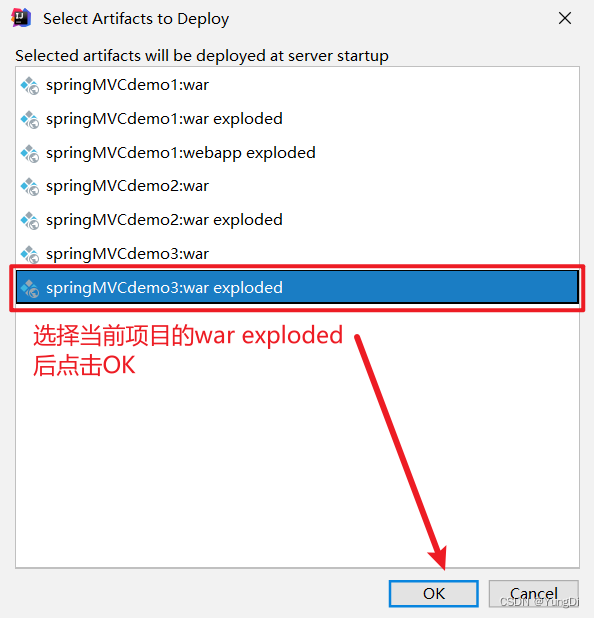
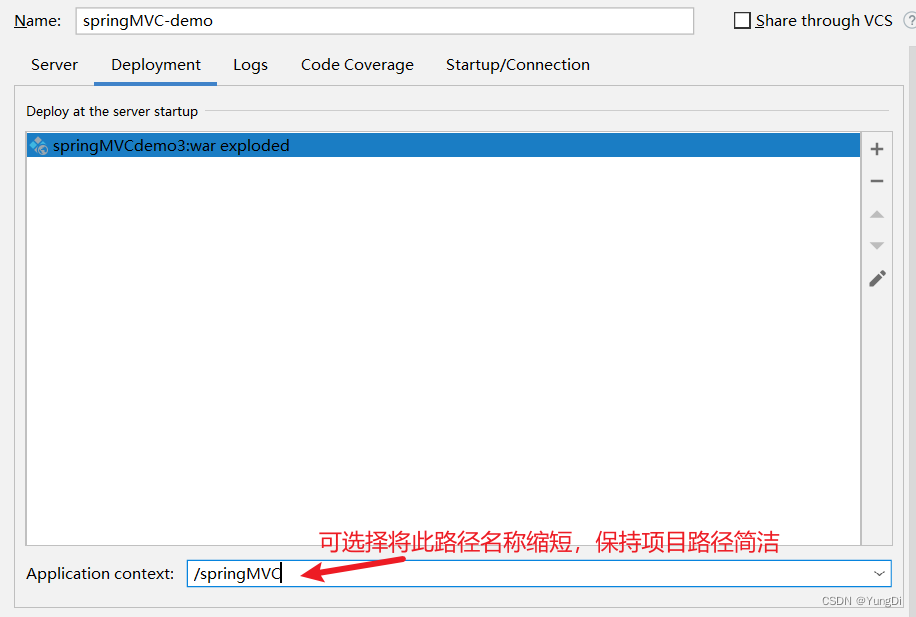
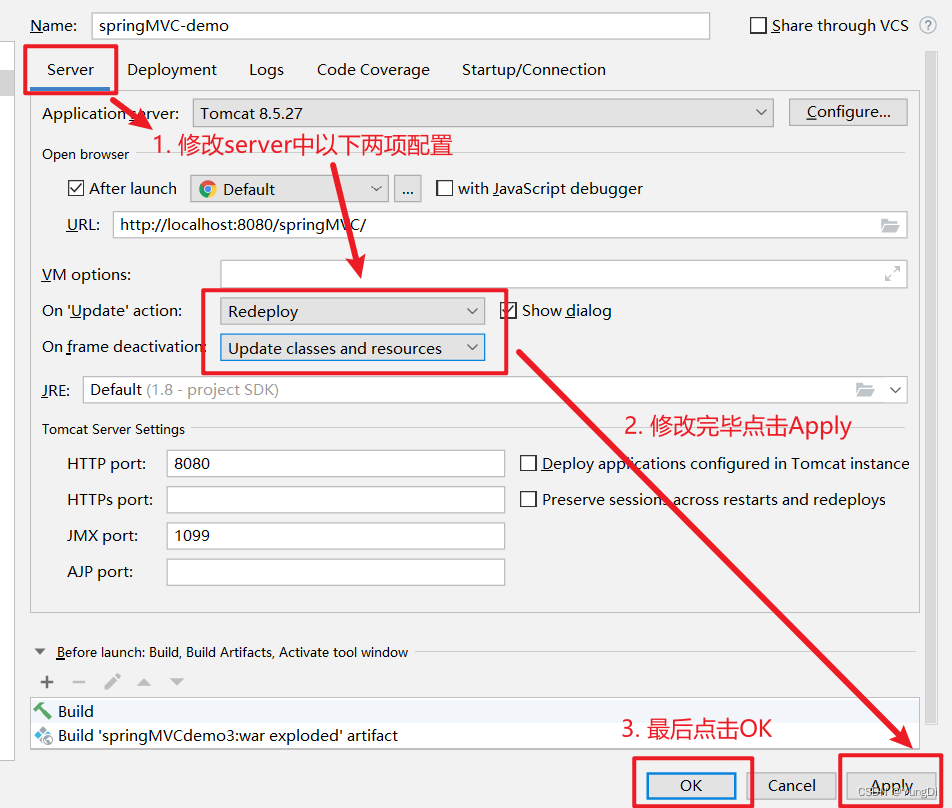
1.编辑与配置






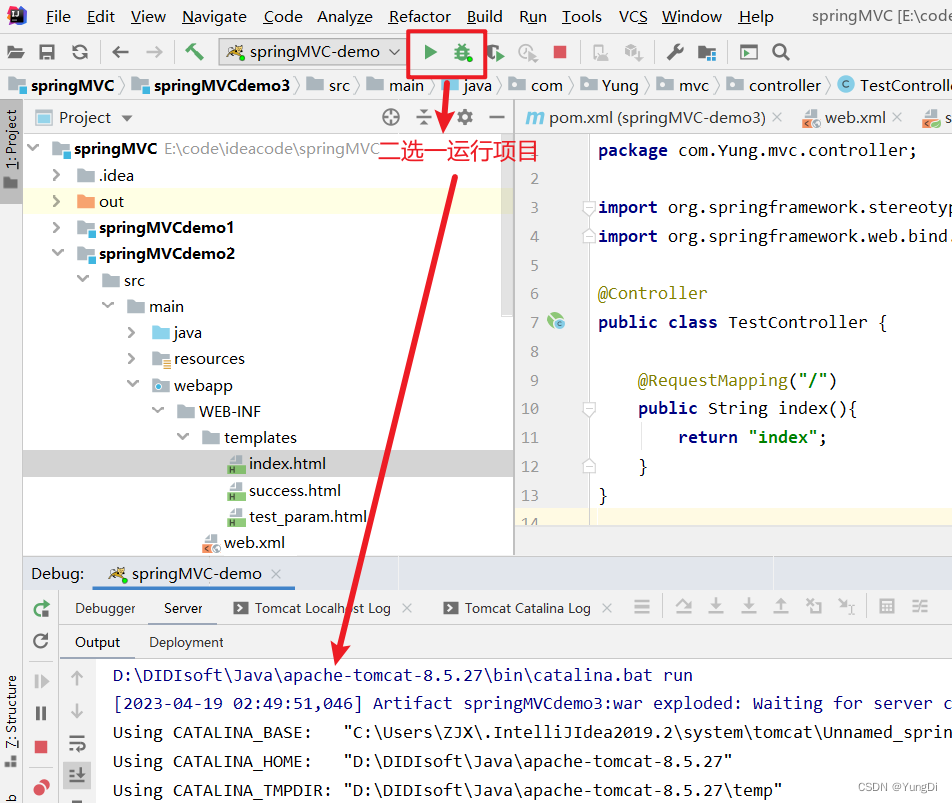
2.运行项目

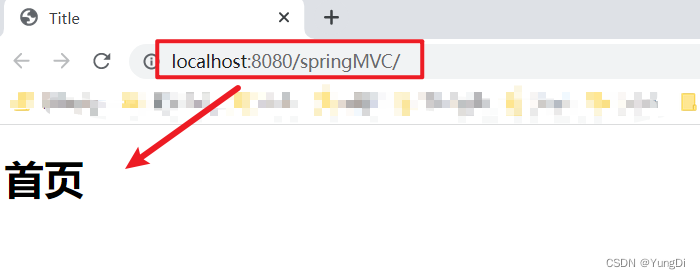
成功跳转






















 5327
5327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








