问题描述:
当前端输入账号密码登陆的时候,后端返回一个token做身份令牌,并且使得每次发送请求都携带着这个cookies。
后端代码:
Cookie cookie = new Cookie("token",token);
cookie.setMaxAge(UserPrefix.userToken.getExpireSeconds());
cookie.setPath("/");
cookie.setHttpOnly(false);
response.addCookie(cookie);
这里我 setPath 和 HttpOnly 都试过了还是没用。
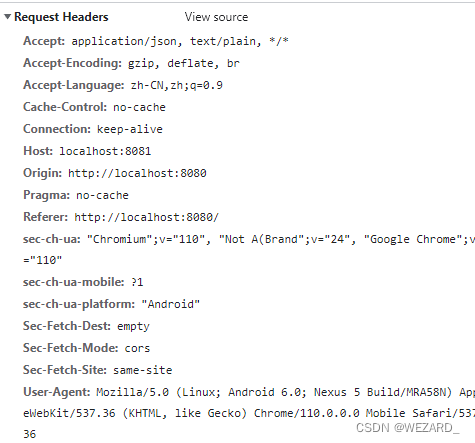
前端进行抓包还是可以看到返回的Cookie信息的:

,
但是,登录进去后再抓包请求却没有Set-Cookie:

就连 console.log 打印cookie 也为空。
试了很多方法也没有解决问题,
终于:
解决方案:
在 main.js 中设置:
import axios from 'axios'
axios.defaults.withCredentials = true
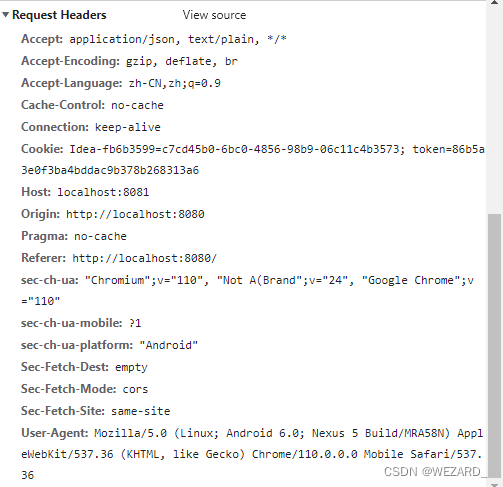
这样子,接口文件api.js中设置每次携带cookie
问题迎刃而解,之后的请求也都带上了 Cookie ,完美!
























 2262
2262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








