本篇文章主要讲解VSCode上的代码变量命名工具插件chtml代码命名工具的使用。
日期:2023年5月15日
vscode版本 1.78及以上
插件说明
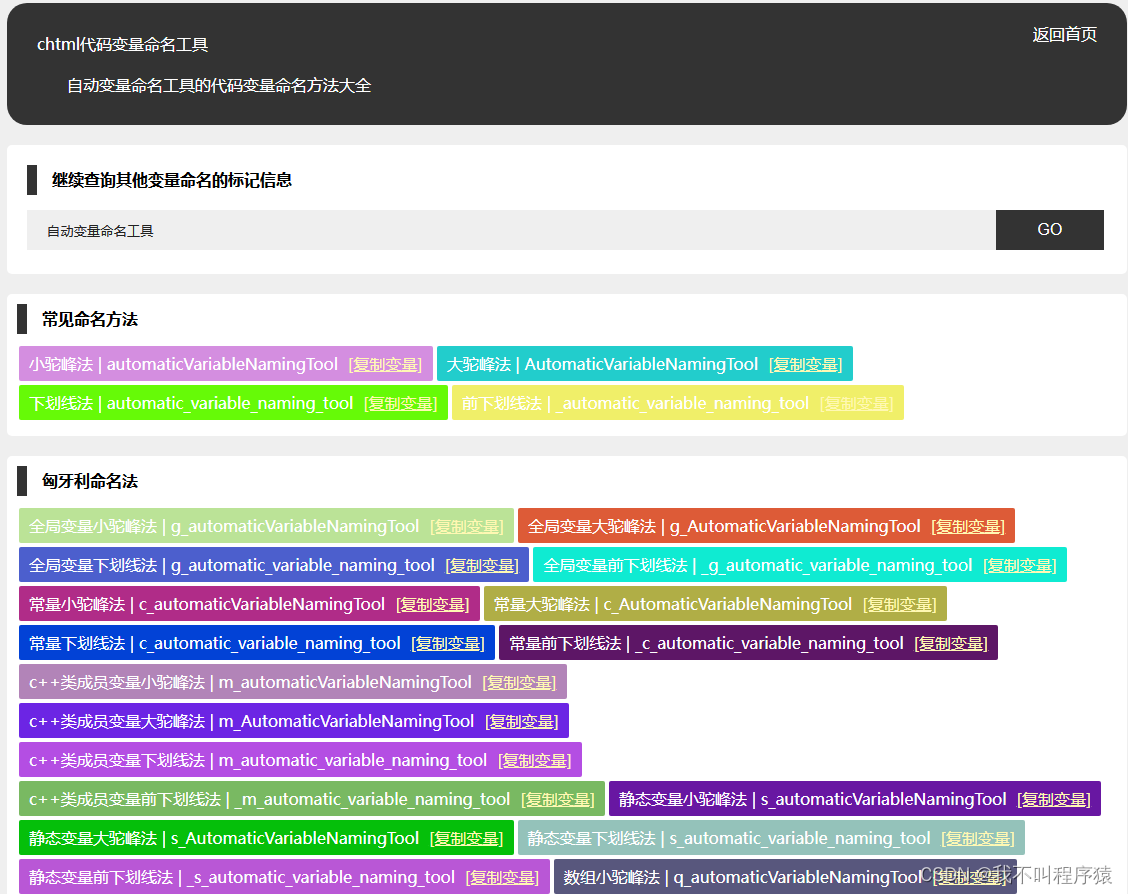
CHTML是一款在线的代码命名工具,提供变量命名规则库,可以帮助开发者快速选择合适的变量名称,避免翻译软件的困扰,提高开发者的编程效率。
地址:https://www.chtml.cn/
vscode插件地址:https://marketplace.visualstudio.com/items?itemName=rcc6688899.chtmlCoder
安装说明:
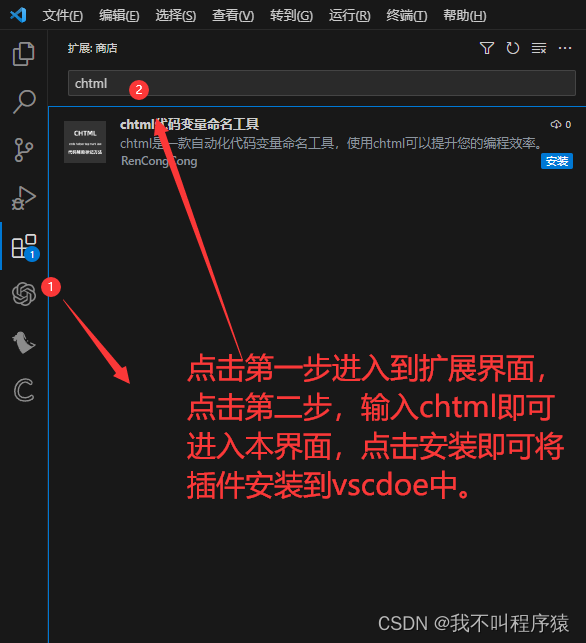
步骤一、打开我们的vscdoe,如下图进行操作,

步骤二、点击右下角的蓝色按钮,安装即可完成安装。

使用说明:
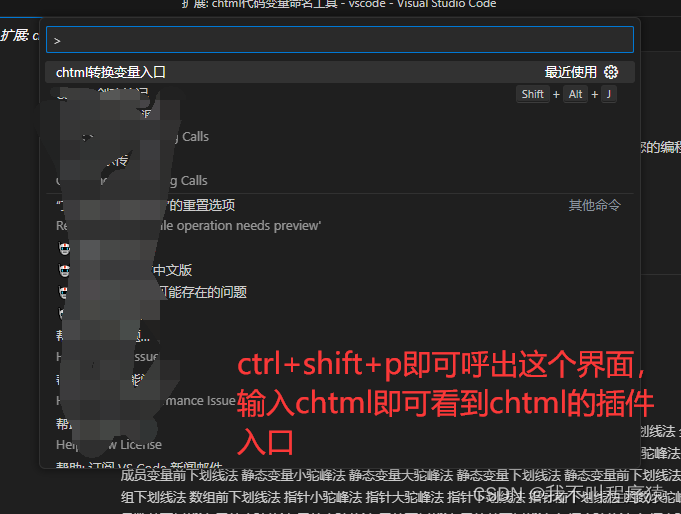
备忘:唤起快捷键:ctrl+shift+p
步骤一、唤起

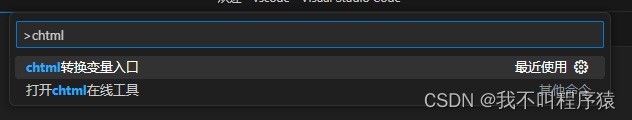
步骤二、输入chtml,后按上下按键择选入口,一共两种方式,第一种为输入中文汉字直接转换,第二种为进入到web端的浏览器中。

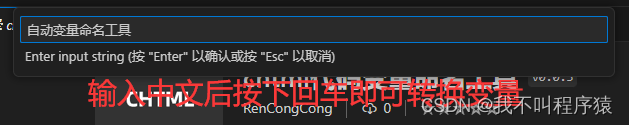
步骤三、输入中文

按下回车后进入到变量页面如下:























 658
658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








