ts的环境搭建
下载安装nodejs
使用npm全局安装typescript
npm i -g typescript
创建一个ts文件
使用tsc对ts文件进行编译
进入命令行
进入ts文件所在的目录
执行命令:tsc xxx.ts
生成xxx.js文件
执行 node xxx.js文件或者
建立一个html的文件 引入生成的js的路径,运行html文件,将打印结果在页面展示。
基本数据类型
类型声明
类型声明是TS非常重要的特点
类型可以指定TS中变量的类型
当赋值后,TS编译器就会自动检查是否符合类型声明,符合则赋值,否则报错
只是设置了类型,使得变量只能存储某种类型的值
语法:
let 变量:类型;
let 变量:类型=值;
function fn(参数:类型,参数:类型):类型{
}注意:js中的函数是不考虑参数的类型和个数的。
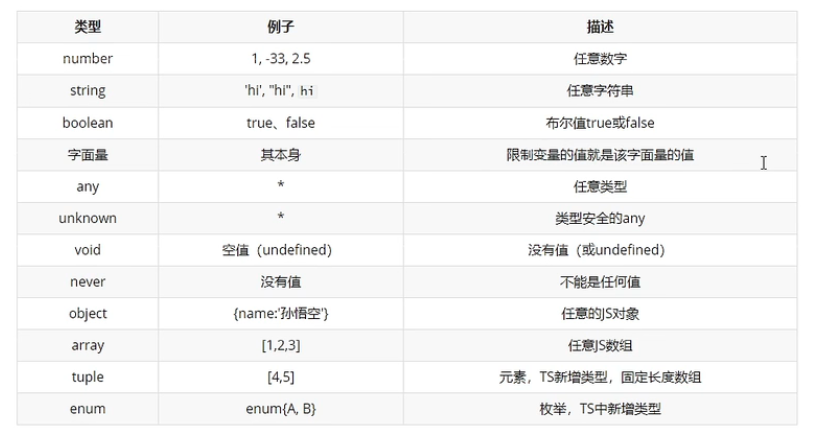
类型

基本数据类型例子
//可以用 |来连接多个类型
let c:boolean|string
c=true;
c='hello';
//any表示是任意类型,一个变量设置类型为any后相当于对该变量关闭了TS的类型检测;
let d:any;
d=true;
d='hello';
d=1;
//never表示永远不会返回结果
function fn(a:number,b:number):never{
return a+b;
}
fun(1,2);
//object表示一个js对象
let a:object;
a={};
a=function(){};
//{} 用来指定对象中包含那些属性
//语法{属性名:属性值}
let b:{name:string,age:number};
//在属性名后面加个? 表示可选的意思
b={name:'zhangsan',age?:18};
//[propName:string]:any 表示任意类型的属性
let c:{name:string,[propName:string]:string}
c={name:'lisi',a:'hello',b:'你好'};
//箭头函数
//设置函数结构的声明类型:
//语法:参数名(形参:类型,形参:类型)=>返回值
let sum=(a:number,b:number):number=>{
return a+b;
}
console.log(sum(1,2));
//d=function(n1:number,n2:number){
//return n1+n2;
//}
//string[]表示字符串数组
let e:string[];
e=['a','b','c']
console.log(e);
//number[]表示数字数组
let f:number[];
f=[1,2,3];
console.log(f);
//第一种 直接赋值 类型[]
let list1: number[] = [1, 2, 3];
console.log(list1);
//第二种 使用数据泛型 Array<类型>
let list2: Array<number> = [1, 2, 3,4];
console.log(list2);
//元组就是固定长度的数组
//语法: [类型,类型]=[值,值]
let h:[string,string]=['hello','world'];
console.log(h);
//枚举 enmu
enum Gender{
Male=0,
Female=1
}
let i:{name:string,gender:Gender)
i={
name:'小明',
gender:Gender.Male
}
console.log(gender===1);
//let i:{name:string,gender:0|1};
//i={
//name:'wangwu',
//gender:1,
//};
//console.log(i.gender===1)
//数字枚举,定义的就是一个默认从 0 开始递增的数字集合
enum Color {
Red =2,
Blue,
Yellow
}
console.log(Color.Red,Color.Blue,Color.Yellow)
//字符串枚举
enum Message{
Error = "Sorry, error",
Success = "Hoho, success"
}
console.log(Message.Error,Message.Success)




















 700
700

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








