- 最近项目想要一个类似于书翻页的效果,baidu了好多终于找到一个插件turn.js,点进github发现竟然是大佬十年前的作品!!!
- turn.js 可自行下载,记得引用jq和turn.js
<div id="magazine">
<div style="background-image:url(pages/01.jpg);"></div>
<div style="background-image:url(pages/02.jpg);"></div>
<div style="background-image:url(pages/03.jpg);"></div>
<div style="background-image:url(pages/04.jpg);"></div>
<div style="background-image:url(pages/05.jpg);"></div>
<div style="background-image:url(pages/06.jpg);"></div>
</div>
<script type="text/javascript">
$(window).ready(function() {
$('#magazine').turn({
display: 'double',
acceleration: true,
gradients: !$.isTouch,
elevation:50,
when: {
turned: function(e, page) {
},
turning: function(e, page) {
},
}
});
});
$(window).bind('keydown', function(e){
if (e.keyCode==37)
$('#magazine').turn('previous');
else if (e.keyCode==39)
$('#magazine').turn('next');
});
</script>
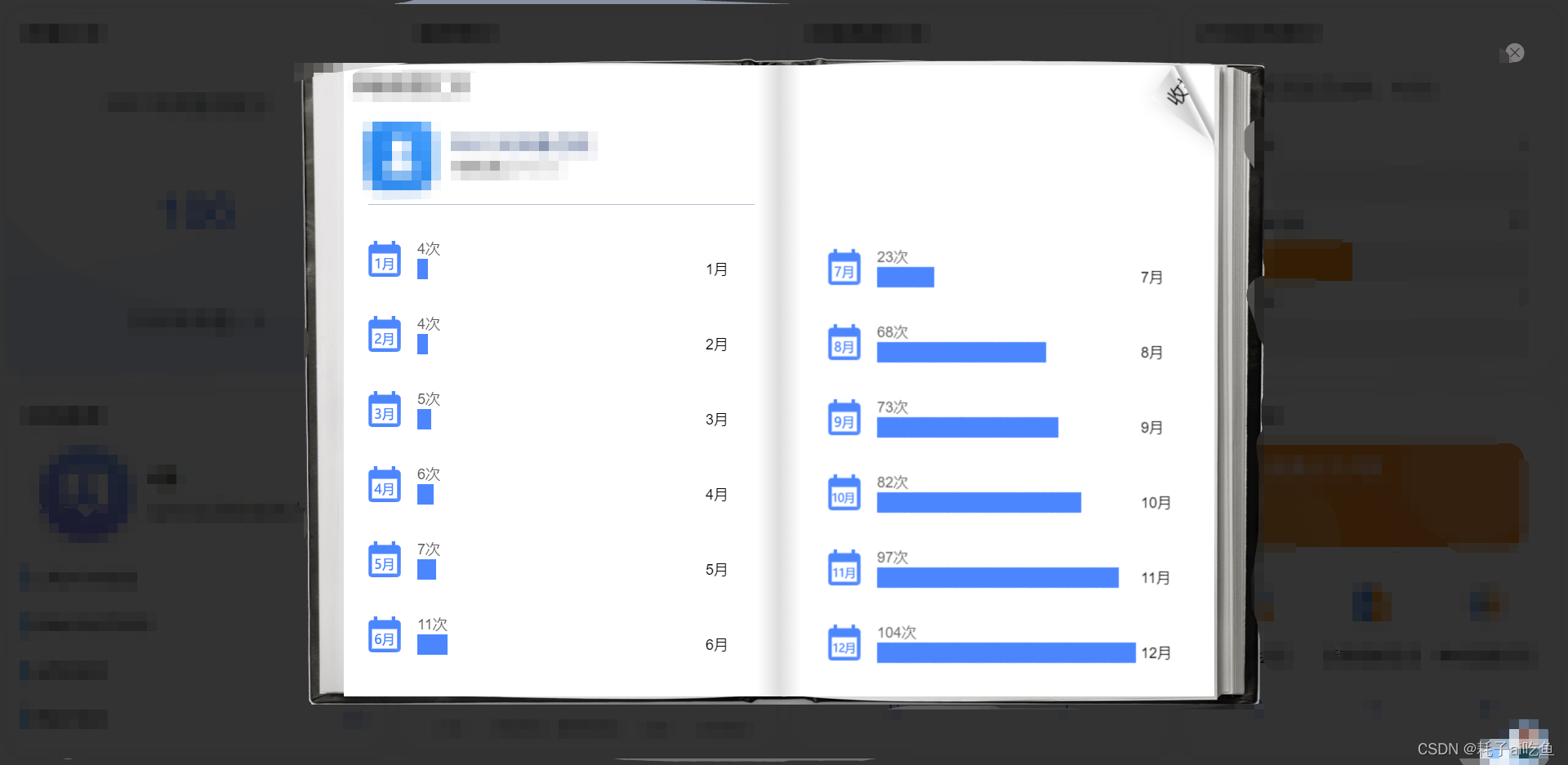
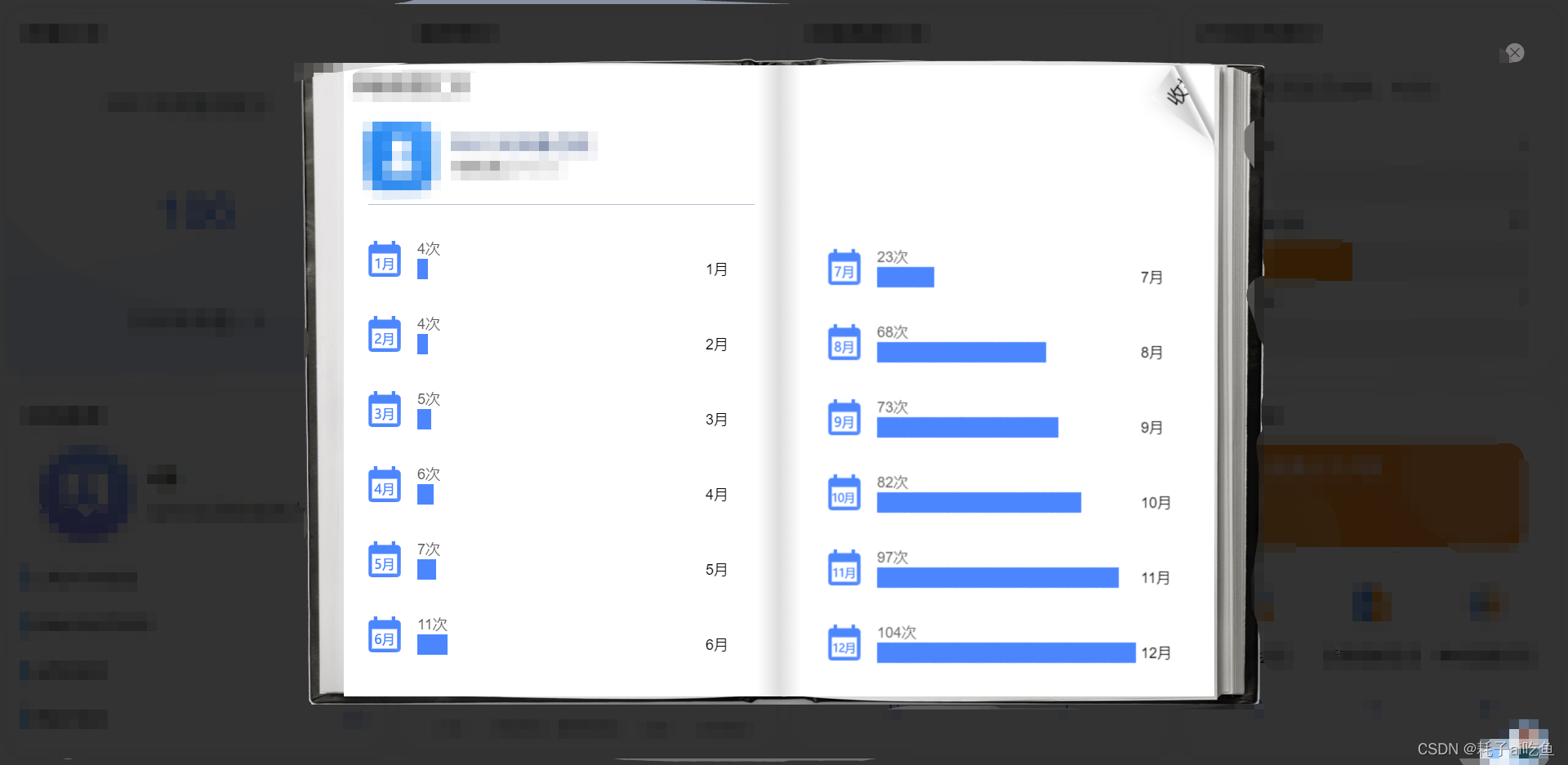
- 附上一张完成效果

- 不足之处望大佬指出






















 3029
3029











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








