1:初步运用
失去焦点触发事件
代码
index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
function a1(){
$.ajax({
type:"post",
url:"${pageContext.request.contextPath}/a2",
data:{'name':$("#txtName").val()},
success:function (data,status) {
console.log(data);
console.log(status);
}
});
}
</script>
</head>
<body>
<%--onblur:失去焦点触发事件--%>
用户名:<input type="text" id="txtName" onblur="a1()"/>
</body>
</html>
controller
@RequestMapping("/a2")
public void ajax1(String name , HttpServletResponse response) throws IOException {
System.out.println("*****************");
if ("admin".equals(name)){
response.getWriter().print("true");
}else{
response.getWriter().print("false");
}
}
结果

2:获取值
test.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#btn").click(function(){
$.ajax({
type:"post",
url:"${pageContext.request.contextPath}/a3",
success:function (data,status) {
console.log(data);
console.log(status);
}
})
});
});
</script>
</head>
<body>
<input type="submit" value="加载" id="btn">
</body>
</html>
controller
@RequestMapping("/a3")
public List<User> ajax2(){
List<User> users = new ArrayList<>();
users.add(new User("阿杰",10,"男"));
users.add(new User("庄忠旺",10,"?"));
users.add(new User("奶哥",10,"女"));
users.add(new User("大饼",10,"无"));
return users;
}
结果

3综合运用
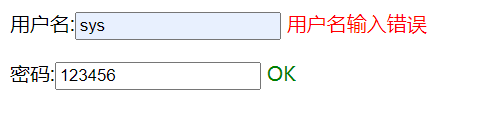
验证有无注册

login.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
function u(){
$.ajax({
type:"post",
url:"${pageContext.request.contextPath}/a4",
data:{'userName':$("#userName").val()},
success:function (data) {
if (data.toString()=='OK'){
$("#userInfo").css("color","green");
}else {
$("#userInfo").css("color","red");
}
$("#userInfo").html(data)
}
});
}
function pwd(){
$.ajax({
type:"post",
url:"${pageContext.request.contextPath}/a4",
data:{'pwd':$("#pwd").val()},
success:function (data) {
if (data.toString()=='OK'){
$("#pwdInfo").css("color","green");
}else {
$("#pwdInfo").css("color","red");
}
$("#pwdInfo").html(data)
}
});
}
</script>
</head>
<body>
<p>
<%--onblur:失去焦点触发事件--%>
用户名:<input type="text" id="userName" onblur="u()"/>
<span id="userInfo"></span>
</p>
<p>
<%--onblur:失去焦点触发事件--%>
密码:<input type="text" id="pwd" onblur="pwd()"/>
<span id="pwdInfo"></span>
</p>
</body>
</html>
controller
@RequestMapping("/a4")
public String ajax3(String userName,String pwd){
String msg = "";
//模拟数据库中存在数据
if (userName!=null){
if ("admin".equals(userName)){
msg = "OK";
}else {
msg = "用户名输入错误";
}
}
if (pwd!=null){
if ("123456".equals(pwd)){
msg = "OK";
}else {
msg = "密码输入有误";
}
}
return msg; //由于@RestController注解,将msg转成json格式返回
}






















 1982
1982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








