一.行内元素与块级元素
1.行内元素(inline):
• 使元素变成行内元素,拥有行内元素的特性,即可以与其他行内元素共享一行,不会独占一行.
• 不能更改元素的height,width的值,大小由内容撑开.
• 可以垂直方向上的padding和margin会失效
行内元素:span img input a i
a - 锚点
abbr - 缩写
acronym - 首字
b - 粗体 ( 不推荐 )
bdo - bidi override
big - 大字体
br - 换行
cite - 引用
code - 计算机代码 ( 在引用源码的时候需要 )
dfn - 定义字段
em - 强调
font - 字体设定 ( 不推荐 )
i - 斜体
img - 图片
input - 输入框
kbd - 定义键盘文本
label - 表格标签
q - 短引用
s - 中划线 ( 不推荐 )
samp - 定义范例计算机代码
select - 项目选择
small - 小字体文本
span - 常用内联容器,定义文本内区块
strike - 中划线
strong - 粗体强调
sub - 下标
sup - 上标
textarea - 多行文本输入框
tt - 电传文本
u - 下划线
var - 定义变量
2.块级元素(block):
• 使元素变成块级元素,独占一行,在不设置自己的宽度的情况下,块级元素会默认填满父级元素的宽度.
• 能够改变元素的height,width的值.
• 可以设置padding,margin的各个属性值,top,left,bottom,right都能够产生边距效果.
块级元素:div p form ul li h1-h6
address - 地址
blockquote - 块引用
center - 举中对齐块
dir - 目录列表
div - 常用块级容易,也是 css layout 的主要标签
dl - 定义列表
fieldset - form控制组
form - 交互表单
h3-大标题
h4 - 副标题
h3 - 3级标题
h4 - 4级标题
h5 - 5级标题
h6 - 6级标题
hr - 水平分隔线
isindex - input prompt
menu - 菜单列表
noframes - frames可选内容,(对于不支持 frame 的浏览器显示此区块内容
noscript - )可选脚本内容(对于不支持 script 的浏览器显示此内容)
ol - 排序表单
p - 段落
pre - 格式化文本
table - 表格
ul - 非排序列表
**3.包含关系:**块级元素可以包含行内元素和块级元素,
但行内元素不能包含块级元素,只能包含文本或者其它行内元素
4.行内元素与块级元素属性的不同:主要是盒模型属性上,行内元素设置width无效,height无效(可以设置line-height),垂直方向上的margin与padding无效
5.行内元素与块级元素的相互转换:
/*表现形式为块级元素*/
display:block;
/*表现形式为行内元素*/
display:inline;
二.inline-block与float
1.inline-block:
(如input、img)既具有 block 元素可以设置宽高的特性,同时又具有 inline 元素默认不换行的特性。
当然不仅仅是这些特性,比如 inline-block 元素也可以设置 vertical-align(因为这个垂直对齐属性只对设置了inline-block的元素有效) 属性。
图一:原始状态

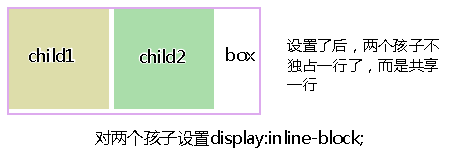
图二:display:inline-block,但需要消除间隙

2.浮动布局:
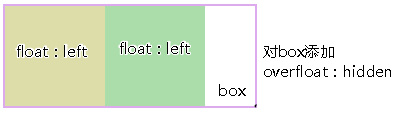
图三:浮动布局父元素会高度坍塌,所以要闭合浮动,对box使用overflow:hidden,效果如下:

3.高度不一的child的浮动布局与inline布局对比:
图四:浮动布局

图五:inline-block布局

总结
• **float浮动布局:**可以达到横向排列的目的,但浮动会产生副作用,需要清除浮动,
消除浮动:overflow:hidden;
• **inline-block布局:**也可以达到横向排列的效果,但需要消除间隙
间隙产生的原因:HTML 中的换行符、空格符、制表符等合并为空白符,字体大小不为 0 的情况下,空白符自然占据一定的宽度,使用inline-block 会产生元素间的空隙。
清除间隙方法:inline-block消除间隙
• inline-block布局:主要用于横向排列
• 浮动布局:主要用于需要文字环绕的时候






















 789
789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








