今天发现了一个小问题
点击图片下面的复选框

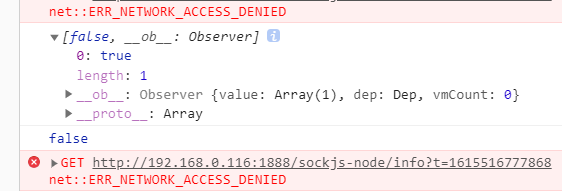
控制台打印的是

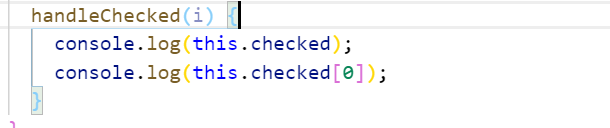
明明选中了复选框,但是打印的内容却是false,这就有点意思了,看代码
<input
type=“checkbox”
v-model=“checked[i]”
name=""
@click=“handleChecked”
class=“checked”>

明明操作没有问题,但是发现有点问题,所以就怀疑是异步,
所以加上定时器即可

看打印效果

后两行是定时器打印
总结:vue中v-model和@click执行顺序
@click -> v-model
vue:@click和input: v-model 执行顺序
最新推荐文章于 2024-03-07 10:07:36 发布
























 944
944











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








