在项目中,遇到页面报错unknown action type: /categoryList,this.$store.dispatch('categoryList')打印出来也为undefined,刚开始以为是vuex仓库出现了问题,反复检查了好几遍,感觉又没有问题 也在网上看了很多文章,最后终于发现了问题!!!
页面报错:

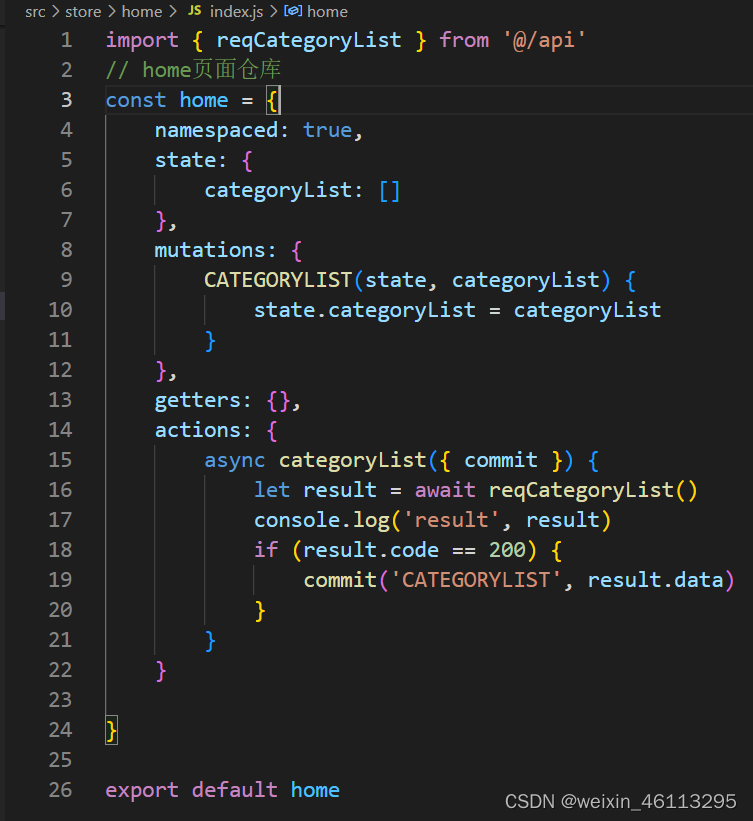
首先,store/home/index.js

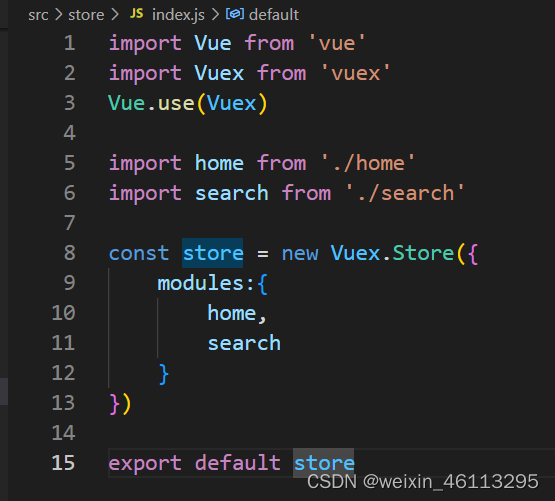
然后在store/index.js里面引入模块化暴露出去

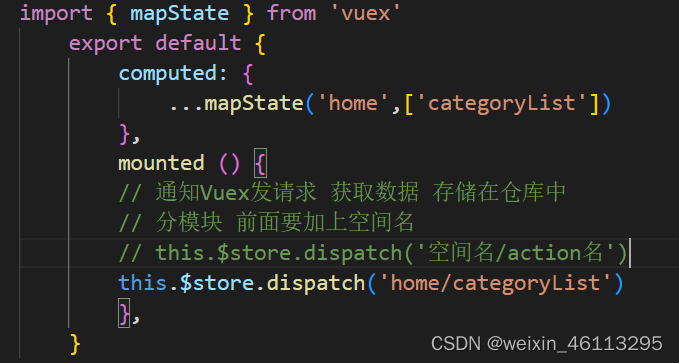
最后在页面中调用时,一定要注意 this.$store.dispatch('空间名/action名') 这里面调用的时候加上空间名,我就是没有加上空间名,直接调用了actions里面的函数名,导致页面报错,
index.vue页面中






















 4691
4691











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








