参考
https://blog.csdn.net/qq_51678620/article/details/121397610
https://blog.csdn.net/blue__k/article/details/125410448
this.$nextTick(()=>{
// new qrcode(this.$refs.qrCodeDiv, {
// text: "https://www.aiitss.cn/member?id="+id,//二维码链接,参数是否添加看需求
// width: 300,//二维码宽度
// height: 300,//二维码高度
// colorDark: "#333333", //二维码颜色
// colorLight: "#ffffff", //二维码背景色
// // correctLevel: qrcode.CorrectLevel.L //容错率,L/M/H
// });
// })
// var qrcode = new qrcode(this.$refs.qrCodeUrl, {
// text: "https://www.aiitss.cn/member?id="+id, // 需要转换为二维码的内容
// width: 200,
// height: 200,
// typeNumber: -1, //计算模式
// correctLevel: 2, //二维码纠错级别
// colorDark: "#000000",
// colorLight: "#ffffff",
// });两种方法,但是我这么老是报错缺少东西,就舍弃一些属性(还是最初的原始版本好用)
<el-button type="primary" plain icon="el-icon-s-grid" size="small" @click="showCode(scope.row.id)">生成二维码</el-button>
<el-dialog
:visible.sync="dialogVisible"
title="二维码(有效期30分钟)"
width="400px"
append-to-body>
<qrcode
ref="qrcode"
style="margin-left:30px"
:url="url"
:wid="qrcodeW"
:hei="qrcodeW"
:imgwid="30"
:imghei="30">
</qrcode>
<br>
<el-button type="text" @click="refreshQRCode" style="margin-left:30px;color:#13ce66;font-size:15px">重新生成二维码</el-button>
</el-dialog>
generateQRCode(id) {
this.token=getToken()
this.url= "https://www.aiitss.cn/member?id="+id+'&token='+this.token;//不需要加token验证
this.url= "https://www.aiitss.cn/member/?id="+id;
refreshQRCode() {
this.dialogVisible=false
setTimeout(() => {
this.showCode()
}, 980);
},
showCode(id){
this.dialogVisible=true
this.id = id
this.generateQRCode(id)
},效果图
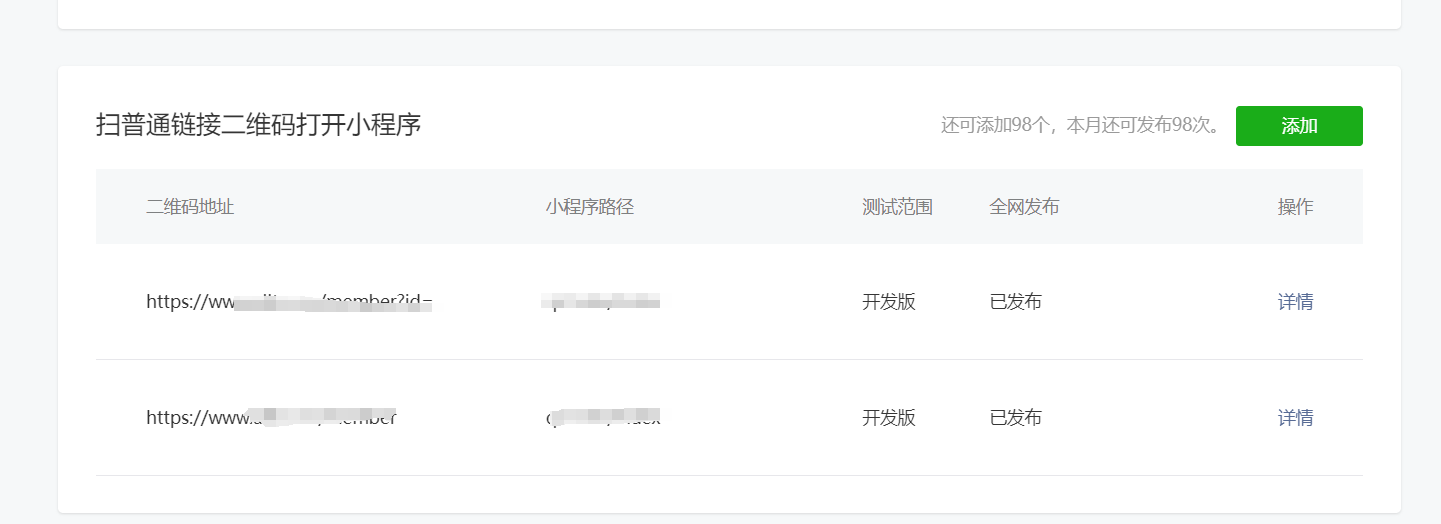
小程序开发平台设置:允许普通链接跳转小程序,并设置链接样式
问题: 根据规则生成了链接,pc端也生成了二维码,但是扫码却不能跳转到小程序该有的页面。有时纯空白,有时ruoyi。
根据规则生成了链接,pc端也生成了二维码,但是扫码却不能跳转到小程序该有的页面。有时纯空白,有时ruoyi。
后期补充解答:在测试时应该选择体验版发布小程序,测试范围也选择体验版。此时,只有手动填写进去的测试链接能成功跳转。
想要动态匹配参数,需要将小程序转成开发版发布 。
就上面这个结论,翻遍了官网答疑才找到,已测试使用,是真的。 为后来的网友留个答案。





















 4686
4686











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








