Vue配置环境变量的用法:
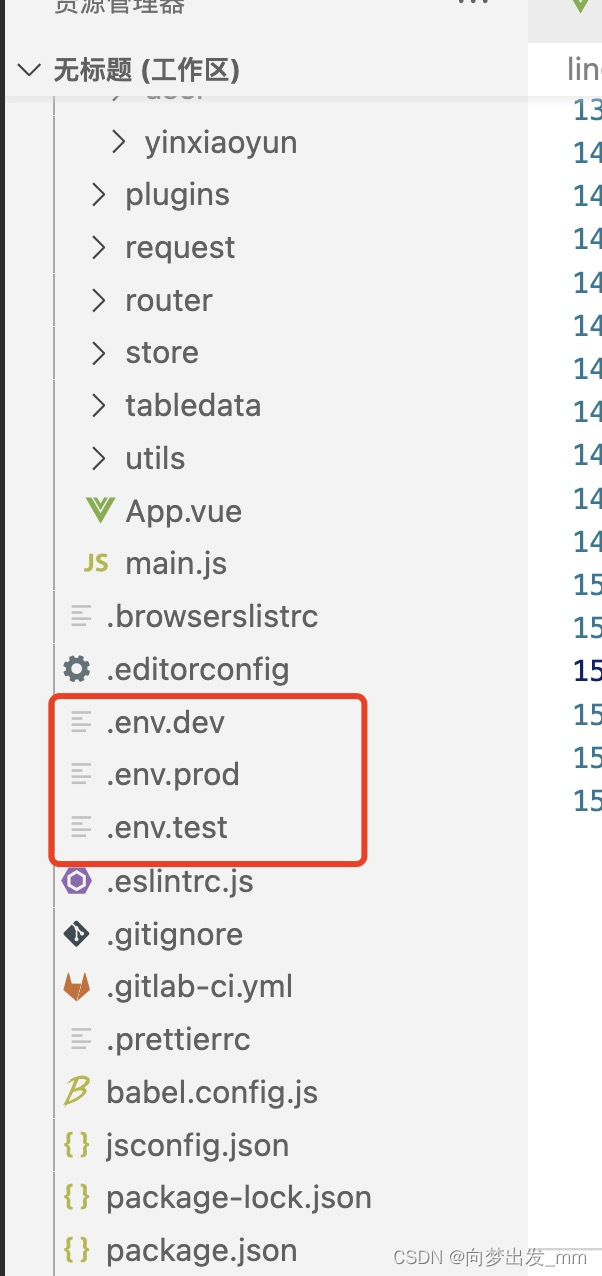
1、新建env文件: .env.dev .env.test .env.prod. 开发测试和生产

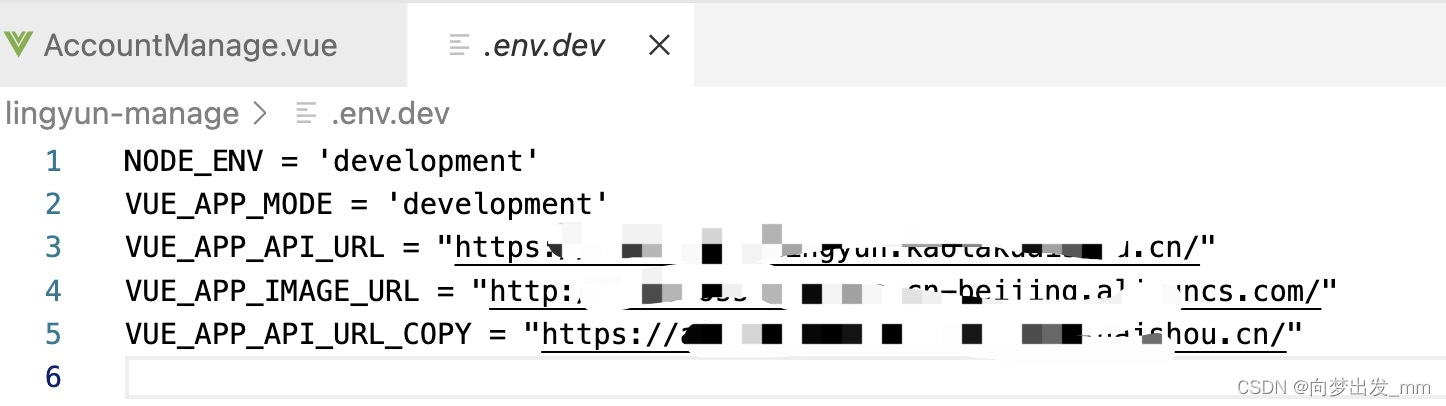
2、在env文件中进行配置
比如开发环境: NODE_ENV=dev
VUE_APP_URL= ‘开发的地址’
命名必须以VUE_APP开头  3、在package.json中添加不同环境对应的执行语句
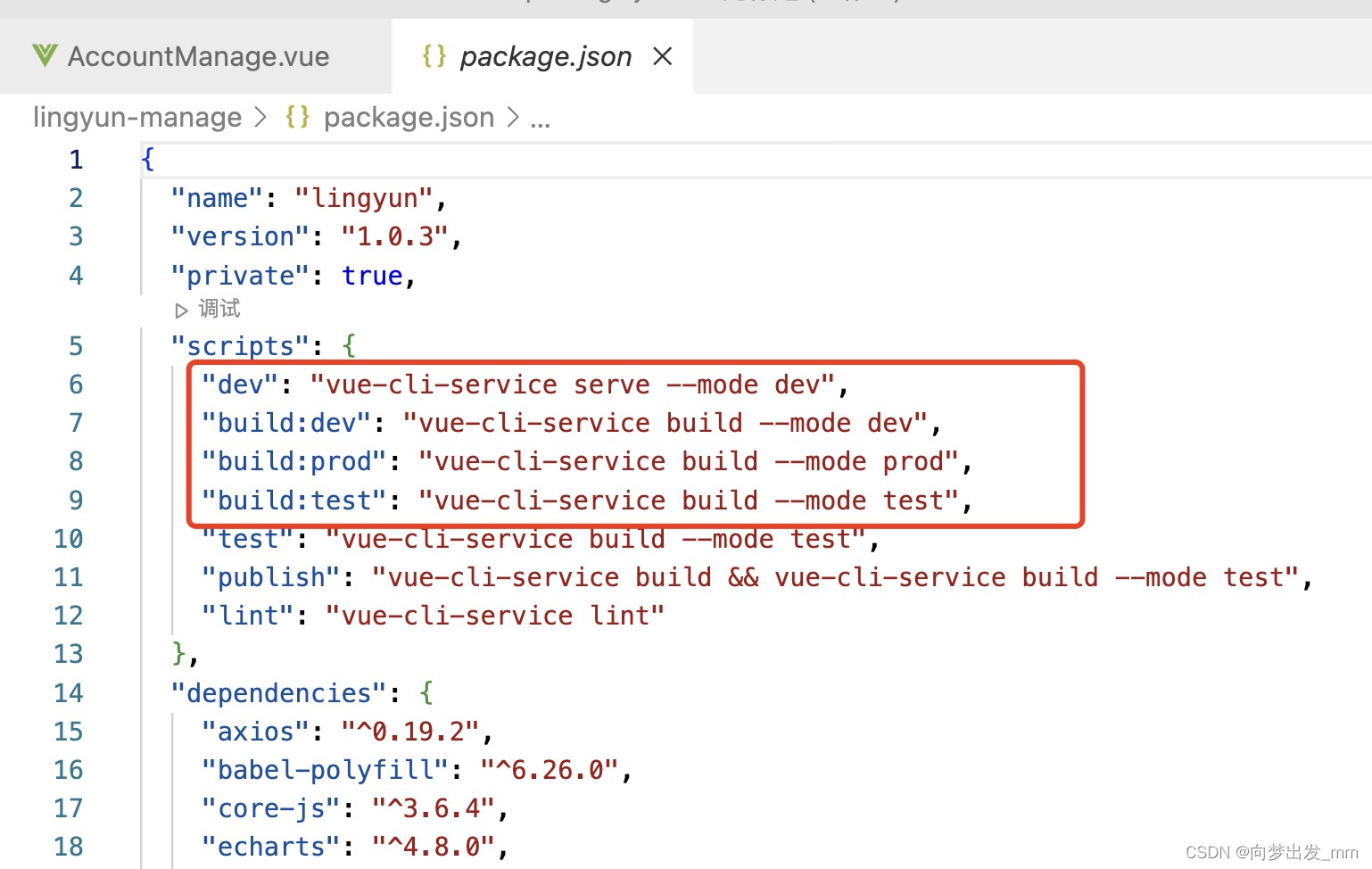
3、在package.json中添加不同环境对应的执行语句
通过—mode来配置不同的模式
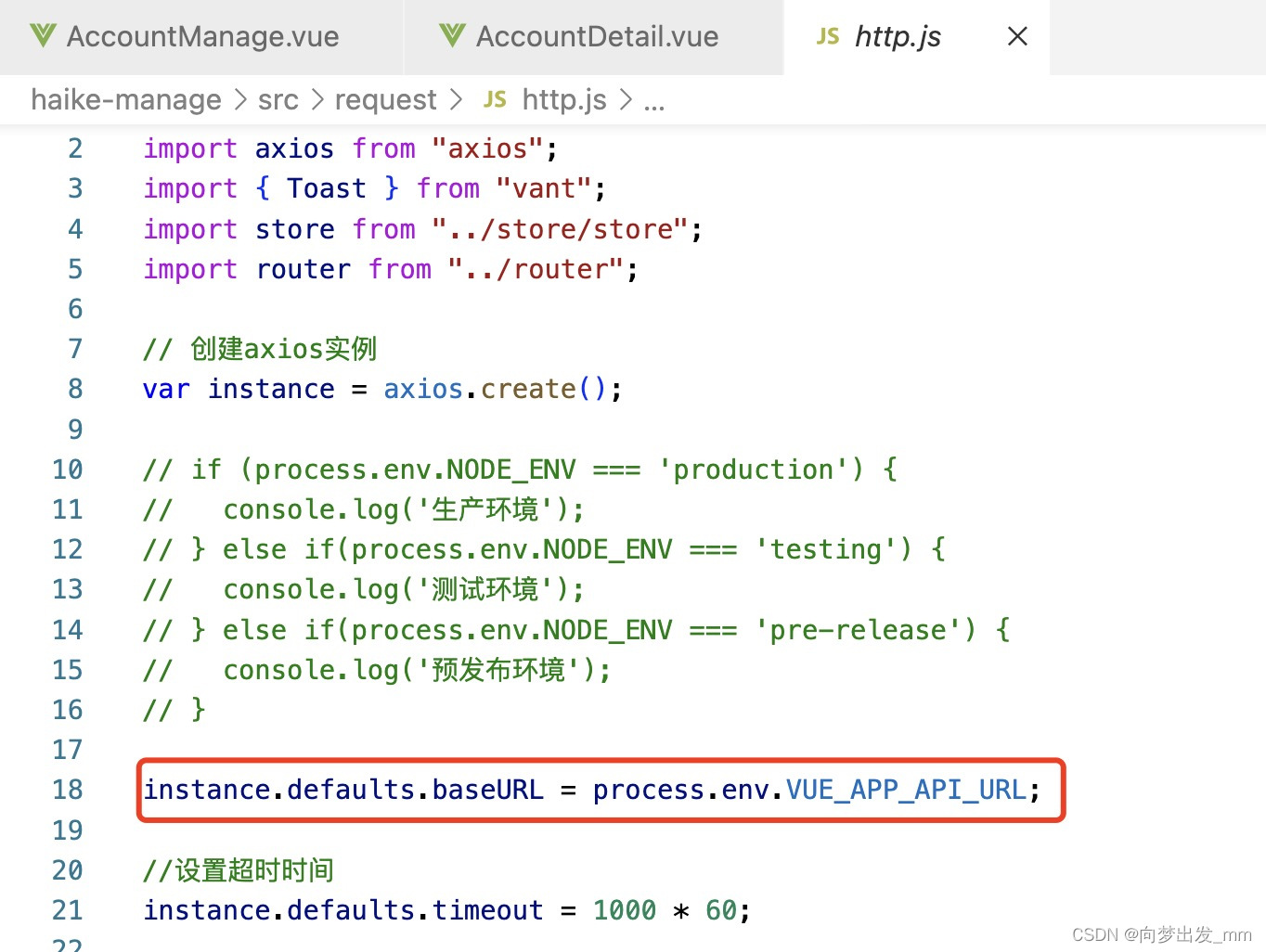
4、使用
通过process.env.NODE_ENV获取环境名
通过process.env.VUE_APP_URL获取环境对应的url,在axios请求中,把baseURL设置为process.env.VUE_APP_URL

备注:需要在哪个环境直接npm run 对应的环境变量
vue配置环境变量
最新推荐文章于 2024-05-11 00:52:37 发布





















 209
209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








