- favicon图标
ps切图后,在线制作favicon图标转换为ico小图标
把图标放入根目录下(可以其他目录,常用根目录)
引入图标 <link rel="shortcut icon" href="favicon.ico" /> (注意路径问题)
总结:制作图标—放入图标—引入图标
查看京东小图标:在其网址后输入 /favicon.ico 即可 - TDK三大标签SEO优化
T—title 网站标签:网站名–网站介绍
D—description 网站说明
K—keywords 关键字
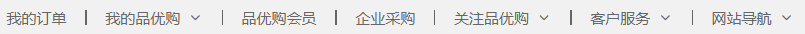
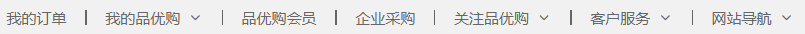
SEO译为搜索引擎优化 - 字数不同,不给宽度,自身文字撑开
中间竖线选择偶数小li nth-child(2n)/ nth-child(even)
小三角:利用伪元素(必须写content: '';)+字体图标

<div class="fr">
<ul>
<li>我的订单</li>
<li></li>
<li class="arrow-icon">我的品优购</li>
<li></li>
<li>品优购会员</li>
<li></li>
<li>企业采购</li>
<li></li>
<li class="arrow-icon">关注品优购</li>
<li></li>
<li class="arrow-icon">客户服务</li>
<li></li>
<li class="arrow-icon">网站导航</li>
</ul>
</div>
- 字体图标的使用
把下载的压缩包解压,把fonts文件夹放在根目录下
打开demo.html 找到所需图标 复制相应编码 content: '\e901'; 这里需要 \ 转义
声明字体图标:复制style.css中声明部分放在css中(注意路径问题)
引用字体 font-family: 'icomoon'; - logo SEO优化
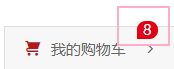
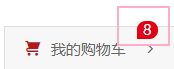
- 购物车模块之统计部份

用绝对定位,不要给宽度,采用左对齐方式
.count {
position: absolute;
top: -5px;
left: 105px;
height: 14px;
line-height: 14px;
color: #fff;
background-color: #e60012;
padding: 0 5px;
border-radius: 7px 7px 7px 0;
}
- 若有链接,先考虑给链接左右padding值,增加用户体验
- 当一行小li装不下,考虑设置/增加 ul 宽度,若有超出部分可溢出隐藏
- 文字超出显示省略号
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
























 2486
2486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








