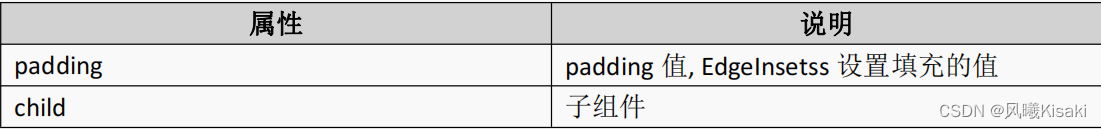
1.Padding
在 html 中常见的布局标签都有 padding 属性,但是 Flutter 中很多 Widget 是没有 padding 属性。这个时候我们可以用 Padding 组件处理容器与子元素直接的间距。

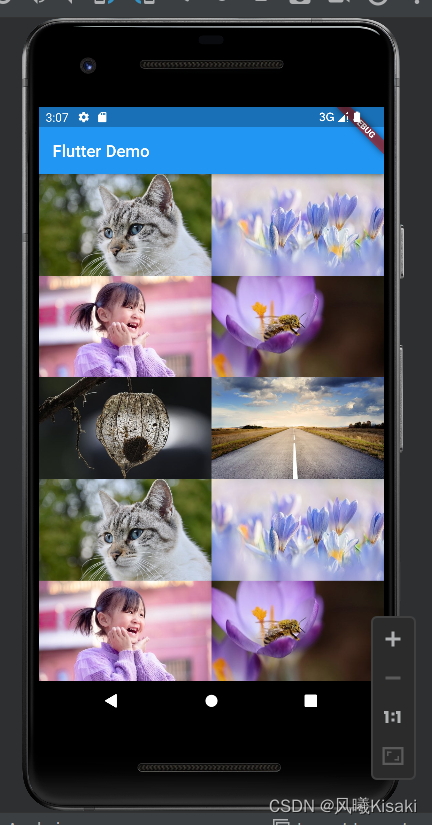
这是一个网格列表:
return GridView.count(
crossAxisCount: 2,//列数
childAspectRatio: 1.7,//表格宽高比例
Image.network('https://cdn.pixabay.com/photo/2023/03/09/20/02/cat-7840767_640.jpg',
fit: BoxFit.cover,//填充网格
),
Image.network('https://cdn.pixabay.com/photo/2023/03/08/10/11/crocuses-7837426__340.jpg',fit: BoxFit.cover,),
Image.network('https://cdn.pixabay.com/photo/2023/03/09/02/53/girl-7839121__340.jpg',fit: BoxFit.cover,),
Image.network('https://cdn.pixabay.com/photo/2023/03/06/15/29/bee-7833738__340.jpg',fit: BoxFit.cover,),
Image.network('https://cdn.pixabay.com/photo/2023/03/07/13/18/fruit-7835730__340.jpg',fit: BoxFit.cover,),
Image.network('https://cdn.pixabay.com/photo/2013/11/28/10/36/road-220058__340.jpg',fit: BoxFit.cover,),
Image.network('https://cdn.pixabay.com/photo/2023/03/09/20/02/cat-7840767_640.jpg',fit: BoxFit.cover,),
Image.network('https://cdn.pixabay.com/photo/2023/03/08/10/11/crocuses-7837426__340.jpg',fit: BoxFit.cover,),
Image.network('https://cdn.pixabay.com/photo/2023/03/09/02/53/girl-7839121__340.jpg',fit: BoxFit.cover,),
Image.network('https://cdn.pixabay.com/photo/2023/03/06/15/29/bee-7833738__340.jpg',fit: BoxFit.cover,),
Image.network('https://cdn.pixabay.com/photo/2023/03/07/13/18/fruit-7835730__340.jpg',fit: BoxFit.cover,),
Image.network('https://cdn.pixabay.com/photo/2013/11/28/10/36/road-220058__340.jpg',fit: BoxFit.cover,),
],
);

因为image组件没有padding属性,所以我们在Padding中来设置image:
return GridView.count(
crossAxisCount: 2, //列数
childAspectRatio: 1.7, //表格宽高比例
children: [
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network(
'https://cdn.pixabay.com/photo/2023/03/09/20/02/cat-7840767_640.jpg',
fit: BoxFit.cover, //填充网格
),
),
Padding(
padding: EdgeInsets.fromLTRB







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3644
3644











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








