1. 目标选择器
- 子代选择器: >
- 兄弟选择器: +
针对的是向下寻找紧挨着的元素 - 同级选择器: ~
针对的是向下寻找元素 - 属性选择器: [属性名]
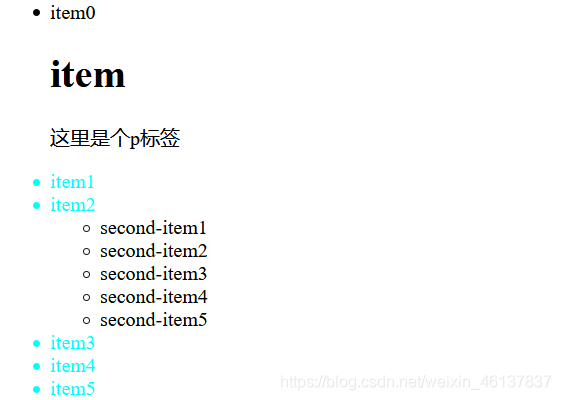
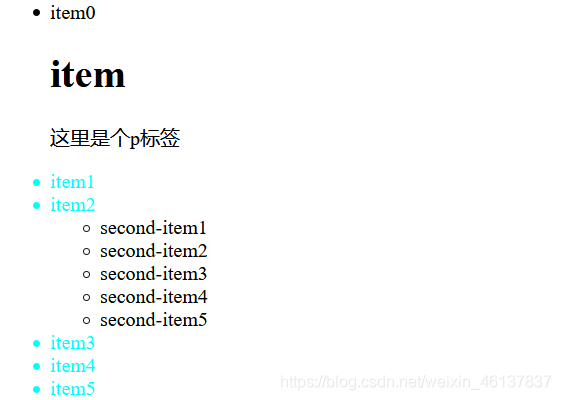
<body>
<ul class="first">
<li>item0</li>
<h1>item</h1>
<p>这里是个p标签</p>
<li>item1</li>
<li>item2</li>
<div>
<ul id="second">
<li>second-item1</li>
<li>second-item2</li>
<li>second-item3</li>
<li>second-item4</li>
<li>second-item5</li>
</ul>
</div>
<li id="li3">item3</li>
<li id="li4">item4</li>
<li>item5</li>
</ul>
</body>
1.1子代选择器:
.first>li {
color: gold;
}

1.2 兄弟选择器
li+li{
color: red;
}

1.3 同级选择器
h1~li {
color: cyan;
}

1.4 属性选择器:
[id="li3"] {
color: red;
}

2. 结构性伪类选择器
- nth-child(N)
选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。 - nth-of-type(N) 推荐使用
选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素. - first-child
- last-child
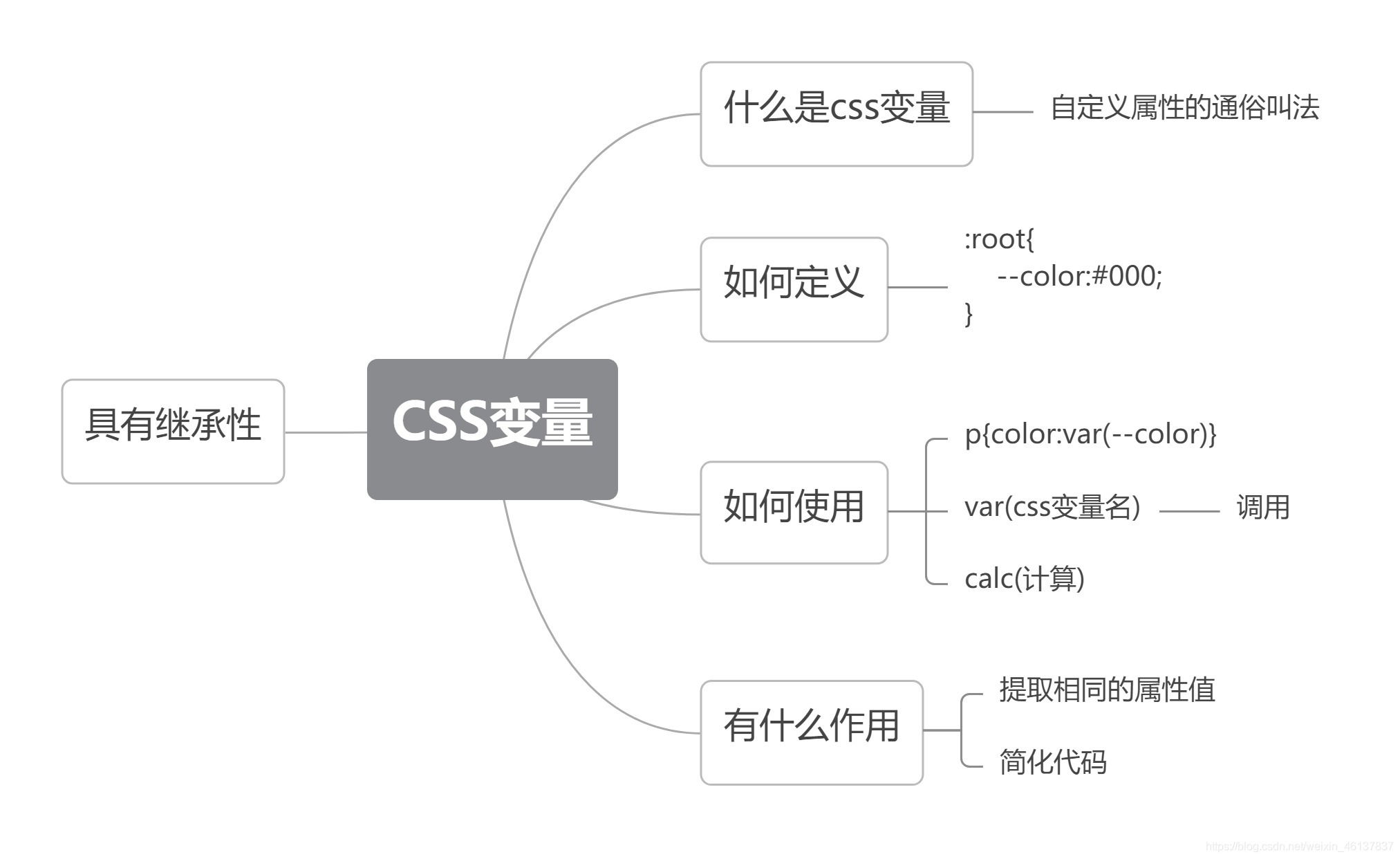
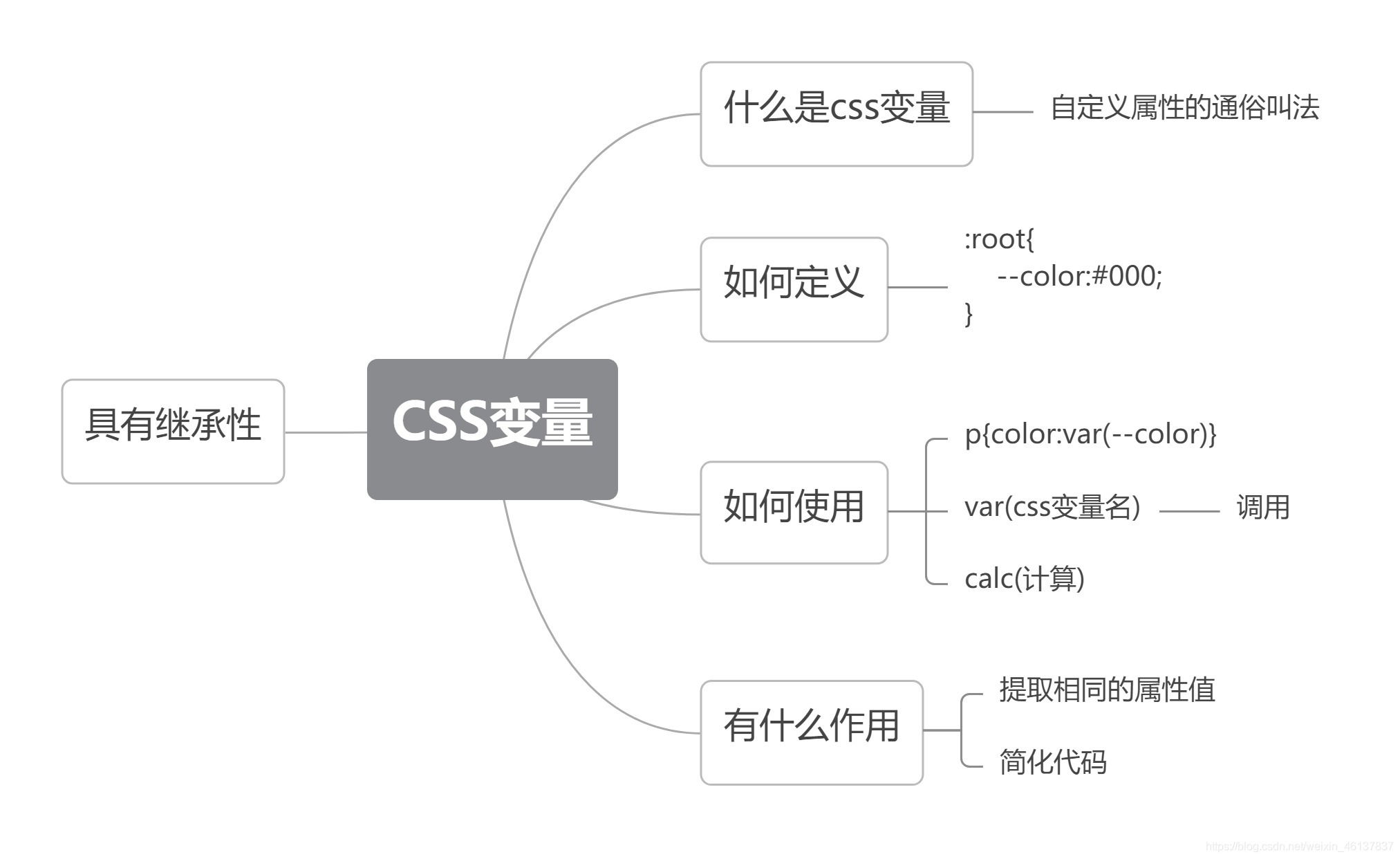
3. CSS变量



























 430
430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








