gulp 4.0使用指南
这几天刚学会使用gulp,顺便记一下笔记。
开发工具:vscode
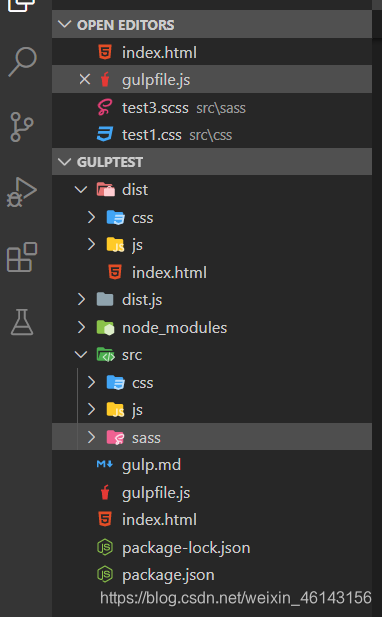
先奉上项目目录:

先创建以上诸多文件夹以及gulpfile.js,package.json,还有自己编写的html,css,js,(我这里是编写sass后自行生成的css文件)
注:package-lock.json文件是自动生成的
gulpfile.js,index.html,package.json放在与src文件夹同级目录
然后全局安装gulp:
npm install gulp -g
局部安装gulp:
npm install gulp --save-dev
安装完之后package.json会自动添加配置

下面是注册的gulp任务
var gulp = require('gulp');
var $ = require('gulp-load-plugins')();//引入gulp-load-plugins的优点:不用再引入gulp其他插件
var open = require('open');
//注册合并压缩js任务
gulp.task('js', function(){
return gulp.src('src/js/*.js')//找到目标源文件
.pipe($.concat('build.js'))
.pipe(gulp.dest('dist/js'))
.pipe($.uglify())
.pipe($.rename({
suffix: '.min'}))
.







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 826
826











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








