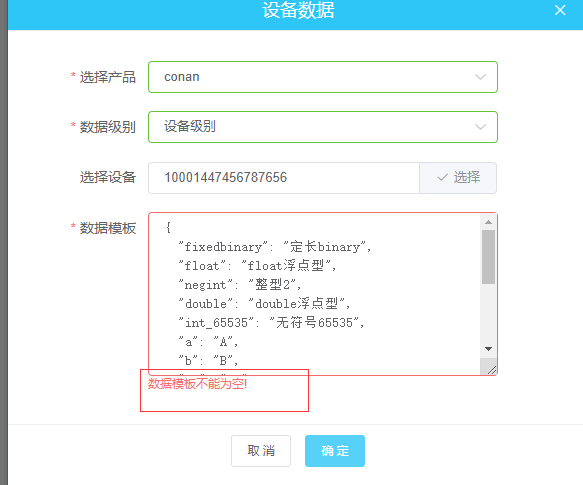
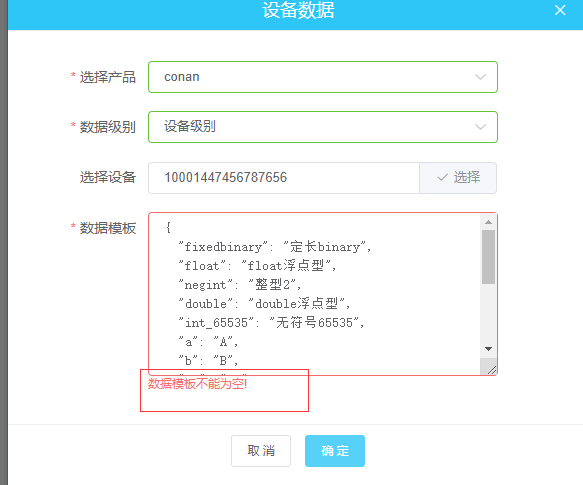
一.如图:有值但是验证失败

二.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
以上是正确的验证例子。
三.
目前碰到两种情况会导致验证失败,而且使用自定义验证形式的时候发现value的值为undefined:
1.prop和v-model的值名称不一致
1必须和2名称保持一致,3处的变量也需和2处的prop保持一致

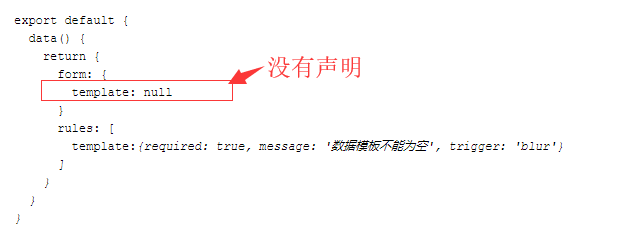
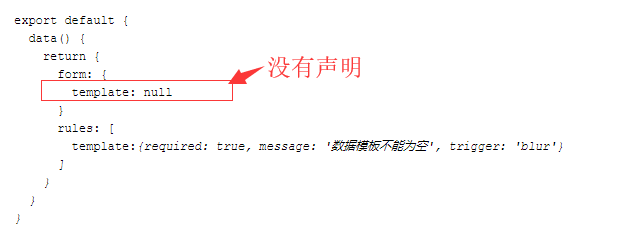
2.在data{}里面没有声明变量也会导致验证失败,使获取的值value值为undefined。

一.如图:有值但是验证失败

二.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
以上是正确的验证例子。
三.
目前碰到两种情况会导致验证失败,而且使用自定义验证形式的时候发现value的值为undefined:
1.prop和v-model的值名称不一致
1必须和2名称保持一致,3处的变量也需和2处的prop保持一致

2.在data{}里面没有声明变量也会导致验证失败,使获取的值value值为undefined。

 1047
1047
 5629
5629











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


