在使用vue-cli构建项目过程总,会带有 ESLint 进行代码规范检测,所以会经常遇到一些 ESLint 提示的报错,解决办法,这是还是建议不使用eslint,安装时候能不带就不带
1、no-mixed-spaces-and-tabs
1.大意:禁止使用 空格 和 tab 混合缩进
2.推荐:使用
3.解决办法:或使用空格缩进,或使用 tab 缩进,选其一中。
2、Newline required at end of file but not found
1.大意:每一个代码文件在该文件代码结束处,都要空出一行
2.推荐:使用
3.解决办法:在代码结束处加一行空行
3、Extra semicolon semi
1.大意:额外的分号
2.推荐:使用
3.解决办法:独特的代码方式,一行语句独占一行,不用在句尾加分号
4、Unexpected tab character. (no-tabs)
1.大意:意外的 tab 符
2.推荐:(作者个人喜欢用tab)看个人喜好
3.解决办法:不喜欢用 tab 符的,查到具体使用 tab 符的位置去掉就 OK 了;喜欢用 tab 符的,在eslint的配置文件中(.eslintrc)rules项中添加一行:"no-tabs“:“off”,问题就解决了
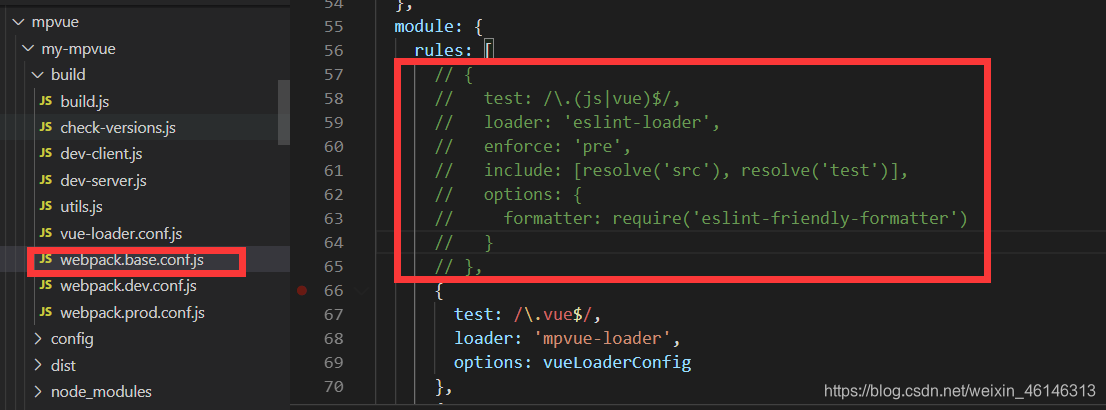
5.这是还是建议不使用eslint,安装时候能不带就不带,如果带上了找到配置文件webpack.base.conf.js,注释掉图示下的内容























 6079
6079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










