已经对React生命周期有了认识,那如何利用它提高组件的性能那?通过shouldComponentUpdate函数,改善React组件性能的例子。
小姐姐组件存在性能问题
是的,小姐姐组件已经写的很熟悉了,但是它有一个性能问题,那就是子组件XiaojiejieItem频繁无用渲染render。如何能看出这个问题的那?
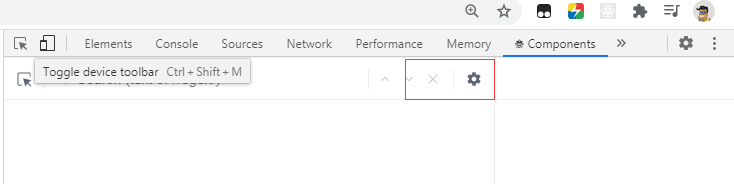
首先你要确认你安装了React Developer Tools 如果你没有安装,可以到前边的课程学习一下安装。有了这个浏览器插件,就可以在控制台中找到components标签,然后在右边点开设置,选中highlight Updates。


这时候你在浏览器的文本框中输入一下内容,你可以清楚的看到子组件也发生了重新render的情况。
有很多程序员会忽略这样的性能损耗,认为没有什么大不了的,但是软件的卡顿是一点点产生的,所以必须要减少性能损耗。
可以在XiaojiejieItem.js的render函数里加入下面的代码,更直观的看到这个问题。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 552
552











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










