1、flex
flex,即弹性布局。设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。

2、容器的属性
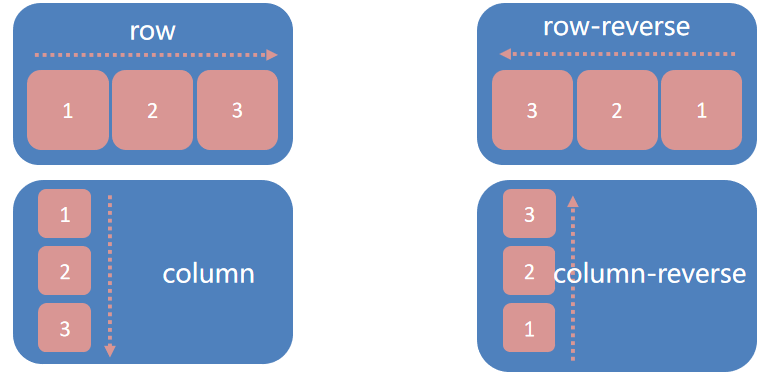
1) flex-direction:决定主轴的方向
.box {
flex-direction: row | row-reverse | column | column-reverse;
}

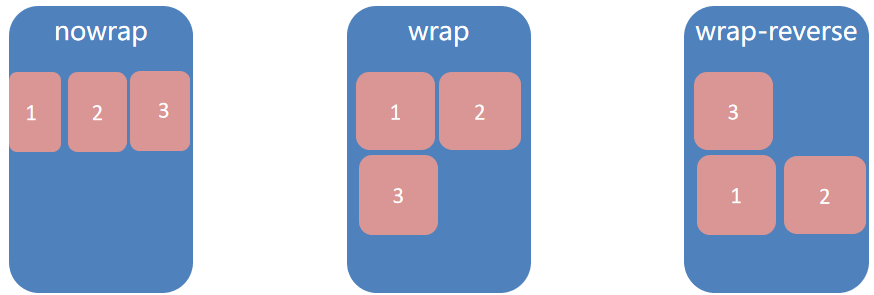
2)flex-wrap:换行
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}

3)flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
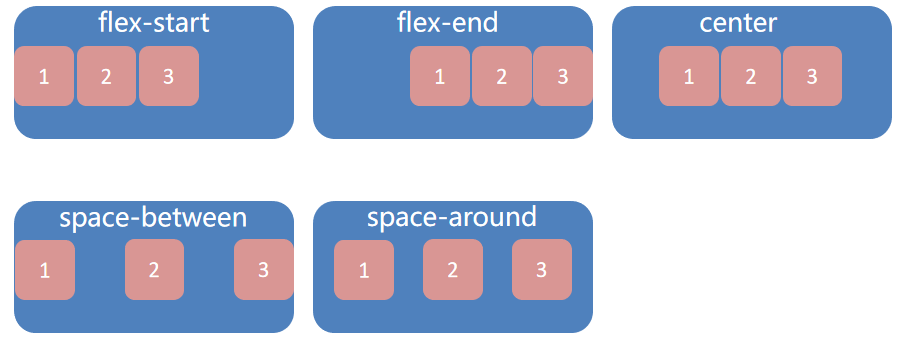
4)justify-content:定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}

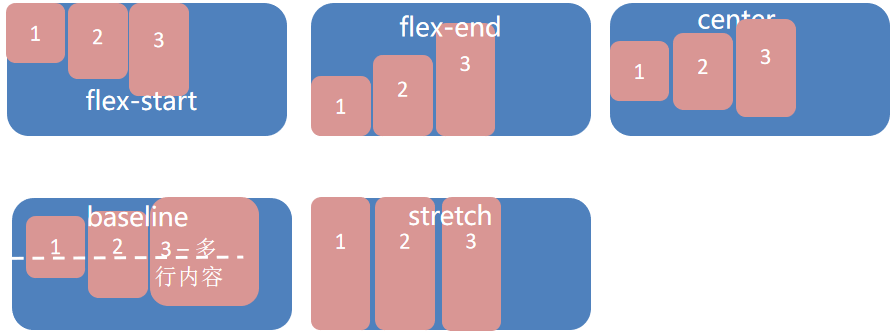
5)align-items:定义项目在交叉轴上如何对齐。默认值为stretch
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}

6)align-content属性定义了多根轴线的对齐方式,即换行项目在交叉轴上的对齐方式。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
3、项目的属性
1)order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}
2)flex-grow:定义项目的放大比例(即占据剩余空间的比例),默认为0
.item {
flex-grow: <number>; /* default 0 */
}

3)flex-shrink属性定义了项目的缩小比例,默认为1。值为0时,表示不收缩。
.item {
flex-shrink: <number>; /* default 1 */
}
4)flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size),它的默认值为auto
.item {
flex-basis: <length> | auto; /* default auto */
}
5)flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
6)align-self:可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性。如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
参考链接:阮一峰:flex语法






















 926
926











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








