古之立大事者,不惟有超世之才,亦必有坚韧不拔之志——苏轼
写在前面
一行 JavaScript 代码究竟可以完成什么布局?今天我们就来用一行 JavaScript 代码完成经典布局的一种,瀑布流布局。
所谓的瀑布流布局就是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。
瀑布流的特点:
- 琳琅满目: 整版以图片为主,大小不一的图片按照一定的规律排列。
- 唯美: 图片的风格以唯美的图片为主。
- 操作简单: 在浏览网站的时候,只需要轻轻滑动一下鼠标滚轮,一切的美妙的图片精彩便可呈现在你面前。
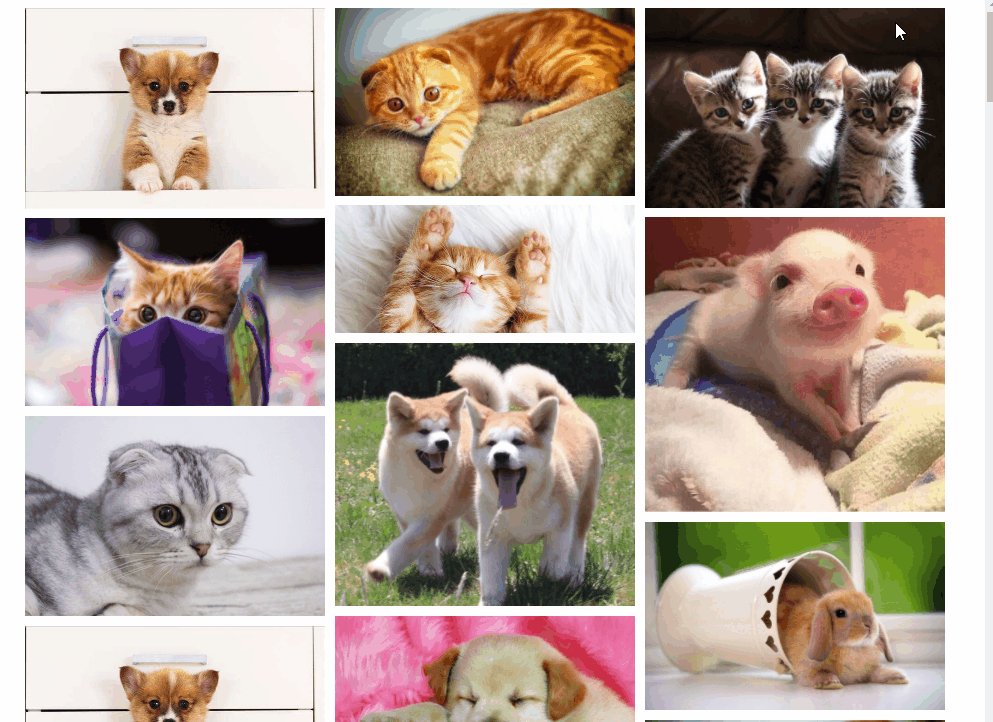
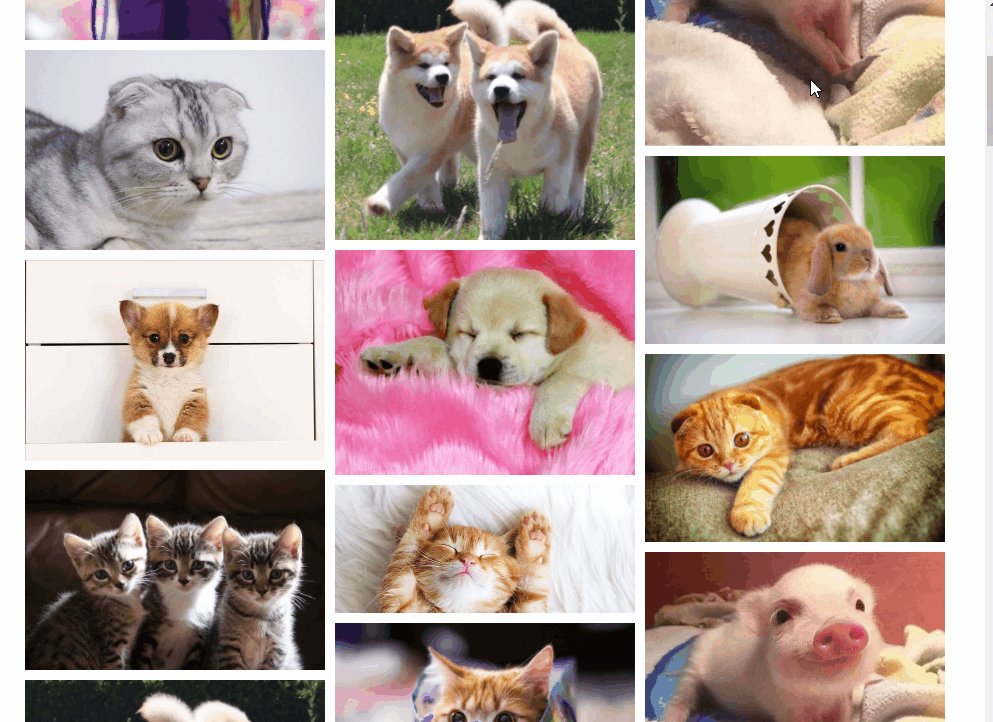
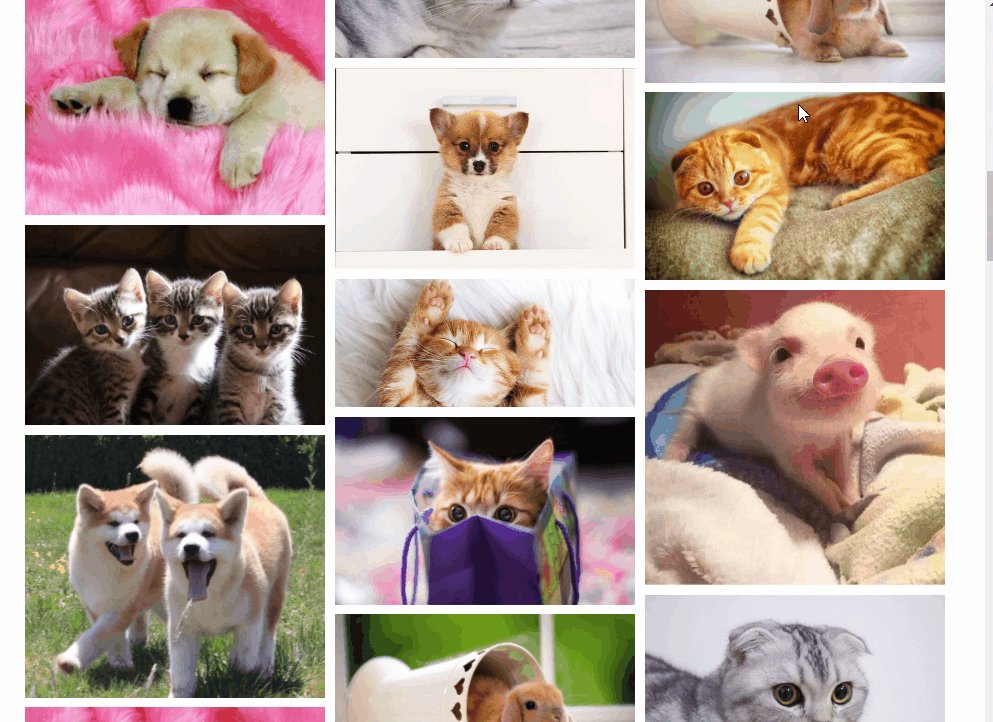
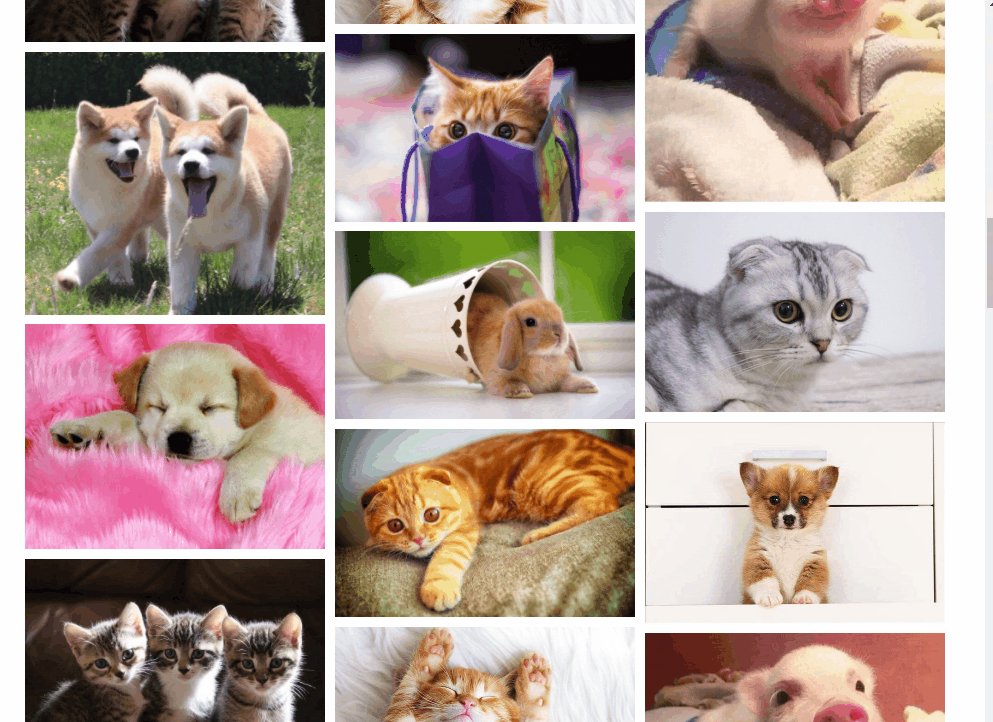
效果图如下所示

当然了 这个样式使用原生 JS 一行代码肯定是不能完成的,这就需要今天的主角登场了:Masonry 插件闪亮登场!!!!!
Masonry 插件是什么
Masonry是 jQuery 实现瀑布流布局的插件,可以把 Masonry 看做是 CSS 的浮动布局。
无论排列的元素是水平浮动的还是垂直浮动的,Masonry都是根据网格先垂直排列元素,再水平排列元素,就像修墙一样。
配置 Masonry 相当简单,只需要在 jQuery 脚本中简单的使用.masonry()方法来包装容器元素。根据具体布局效果,可能需要制定一个选项。
Masonry 插件的使用方法
-
引入 masonry 插件:masonry 插件的使用是依赖于 jQuery 的,所以必须按照顺序进行引入:
<!-- 1. 引入 jQuery 文件 --> <script src="./library/jQuery 1.12.4.js"></script> <!-- 引入 masonry 插件 --> <script src="./library/masonry/masonry.pkgd.js"></script> -
HTML 页面结构
- 定义一个容器元素
- 在容器元素中所有元素呈现瀑布流效果
示例代码如下所示
<div id="container"> <img class="grid-item" src="./imgs/1.png"> </div> -
定位瀑布流布局的容器元素,并调用
masonry()核心方法
masonry() 核心方法的简单应用
masonry() 核心方法的简单用法,传入一个 options 参数,该参数具有两个可选项
itemSelector: 默认值是.item,指定哪些子元素将用作布局中的项元素(选择器)columnWidth: 一列的宽度,如果默认的话是第一个项目宽度
示例代码如下所示:
$('#container').masonry({
// itemSelector : 默认值是 .item ,指定哪些子元素将用作布局中的项元素(选择器)
itemSelector: '.grid-item'
})
测试 dome
示例代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>瀑布流布局插件</title>
<!-- 1. 引入 jQuery 文件 -->
<script src="./library/jQuery 1.12.4.js"></script>
<!-- 引入 masonry 插件 -->
<script src="./library/masonry/masonry.pkgd.js"></script>
<style>
img {
display: block;
width: 300px;
margin: 5px;
float: left;
}
#container {
width: 940px;
margin: 0 auto;
}
</style>
</head>
<body>
<div id="container">
<img class="grid-item" src="./imgs/1.png">
<img class="grid-item" src="./imgs/2.png">
<!--此处省略若干行图片-->
<img class="grid-item" src="./imgs/9.png">
<img class="grid-item" src="./imgs/10.png">
</div>
<script>
$('#container').masonry({
// itemSelector : 默认值是 .item ,指定哪些子元素将用作布局中的项元素(选择器)
itemSelector: '.grid-item'
})
</script>
</body>
</html>
最终执行的结果如上图。
哈哈哈 最终还是一行 JS 代码
$('#container').masonry({itemSelector: '.grid-item'})
写在最后
这篇博客主要介绍的是 Masonry 插件功能以及简单用法。























 511
511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










