Hello 大家好,我是彼岸繁華🌸,一个想进大厂的大三学生,为了有一个完整的前端知识体系,现在我要从头开始学习、梳理、总结。
本系列文章在掘金首发,编写不易转载请获得允许
写在前面
媒体查询 (英文:Media queries ),这个特性非常的实用,尤其是需要根据设备的类型或者根据特定的特征和设备参数,来修改网站中的CSS样式。
例如视口宽度小于400px的时候,媒体查询的代码如下@media screen and (max-width: 400px)(后面会讲解),这个时候只有宽度小于400px,就会应用指定的样式。
媒体查询经常被用于以下目的:
-
有条件的通过
@media或者@import用CSS装饰样式 -
用
media=属性为<style>、<link>、<source>和其他HTML元素指定特定的媒体类型。如:
<!-- 引入的CSS仅仅可以用于屏幕,不可用于打印机等设备 -->
<link rel="stylesheet" src="styles.css" media="screen" />
<!-- 同上 -->
<link rel="stylesheet" src="styles.css" media="print" />
- 使用
Window.matchMedia()和MediaQueryList.addListener()方法来测试和监控媒体状态。
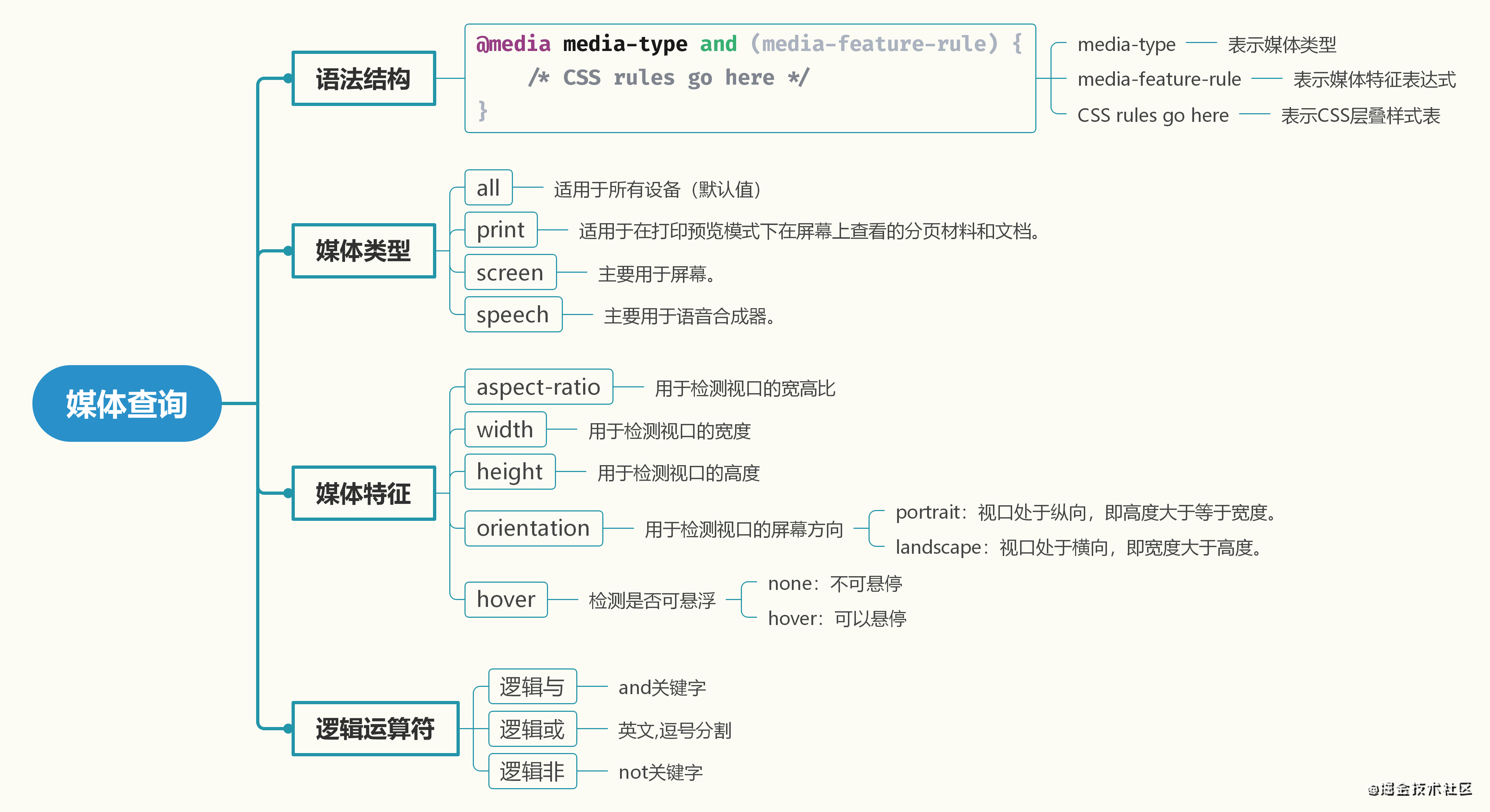
语法结构
媒体查询的语句大致是下面这个样子:
@media media-type and (media-feature-rule) {
/* CSS rules go here */
}
它由以下部分组成:
-
一个可选的媒体类型,告诉浏览器这段代码是用在什么类型的媒体上的,具体的媒体类型如下:
all:适用于所有设备(如果不写默认为all)。print:适用于在打印预览模式下在屏幕上查看的分页材料和文档。screen:主要用于屏幕。speech:主要用于语音合成器。
-
一个或者多个媒体特性表达式,是一个被包含的CSS生效所需的规则或者测试,媒体特性数量众多,主要的有如下这么几个:
aspect-ratio:用于检测视口的宽高比width:用于检测视口的宽度,可以使用前缀min-width和max-width分别查询最小值和最大值height:用于检测视口的高度,可以使用前缀min-height和max-height分别查询最小值和最大值orientation:用于检测视口的屏幕方向hover:根据用户当前的环境是否允许悬停在元素之上来应用不同的样式(例如电脑就可以进行悬悬停,触摸屏用户就无法进行悬停)
-
一组CSS规则,会在测试通过且媒体类型正确的时候应用。
简单用法
检测宽度和高度
媒体查询最常用的就是检测当前视口的宽度和高度,也就是使用height或者width,也可以在前面添加min-或者max-前缀来查询最大值或者最小值。
这种通常用于响应式布局,示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>检测宽度和高度</title>
<style>
@media screen and (max-width:800px) {
/* 当前视口最大屏幕宽度小于800px时,h1的字体为蓝色 */
h1 {
color: blue;
}
}
</style>
</head>
<body>
<h1>彼岸繁華</h1>
</body>
</html>
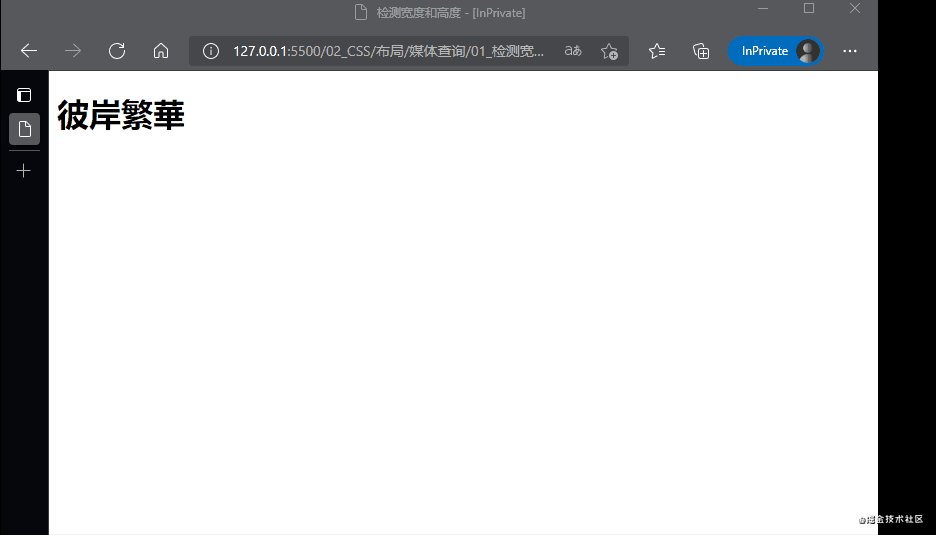
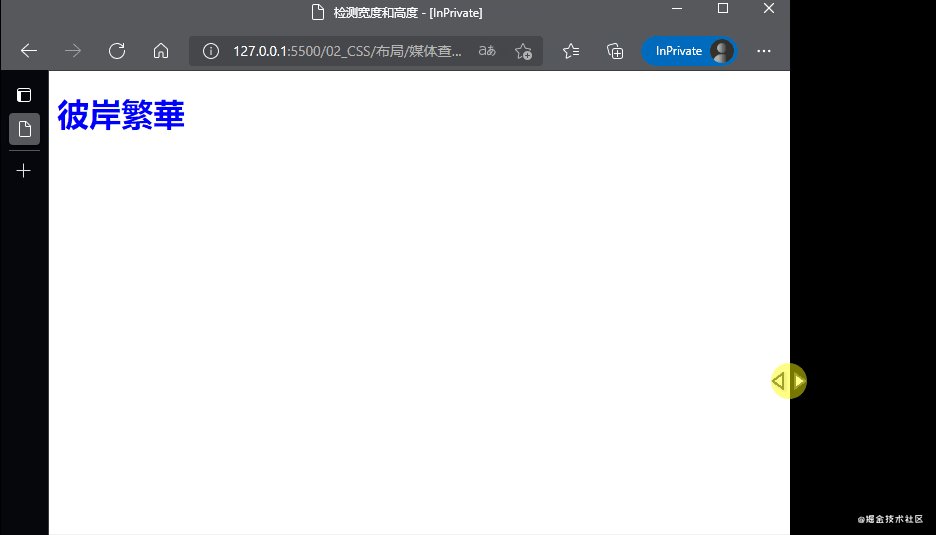
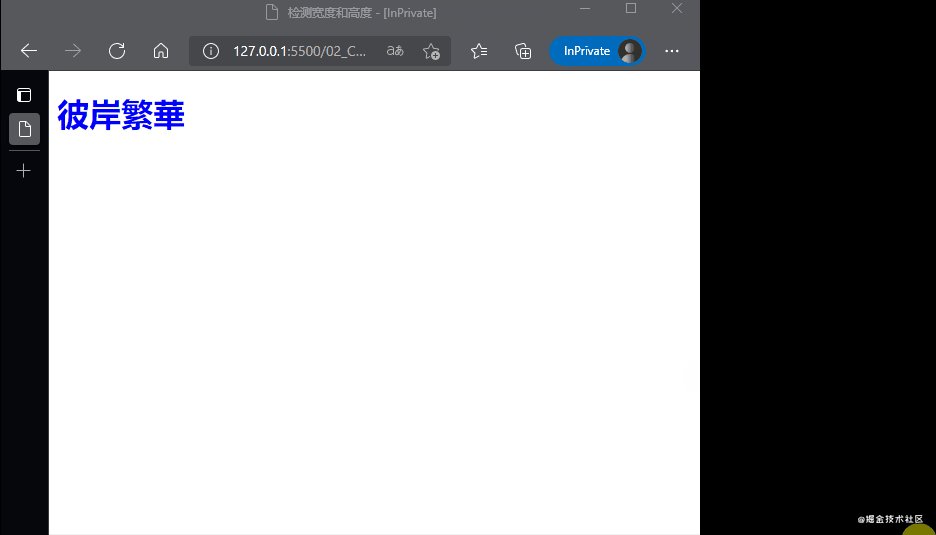
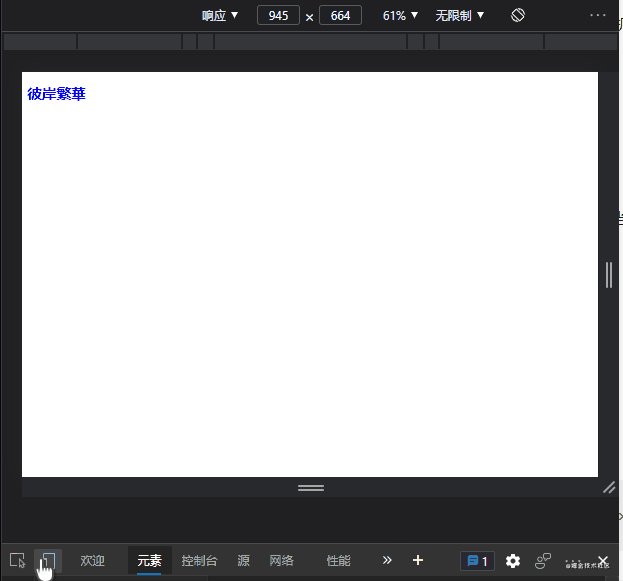
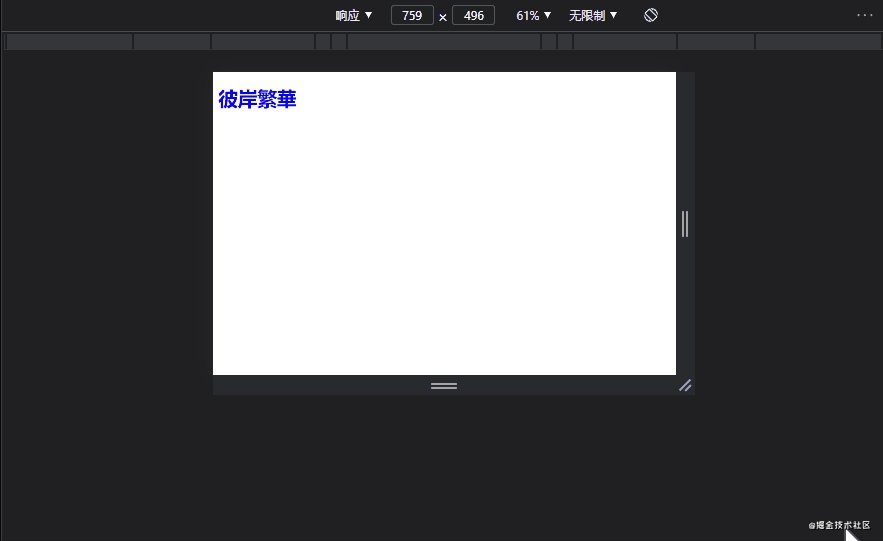
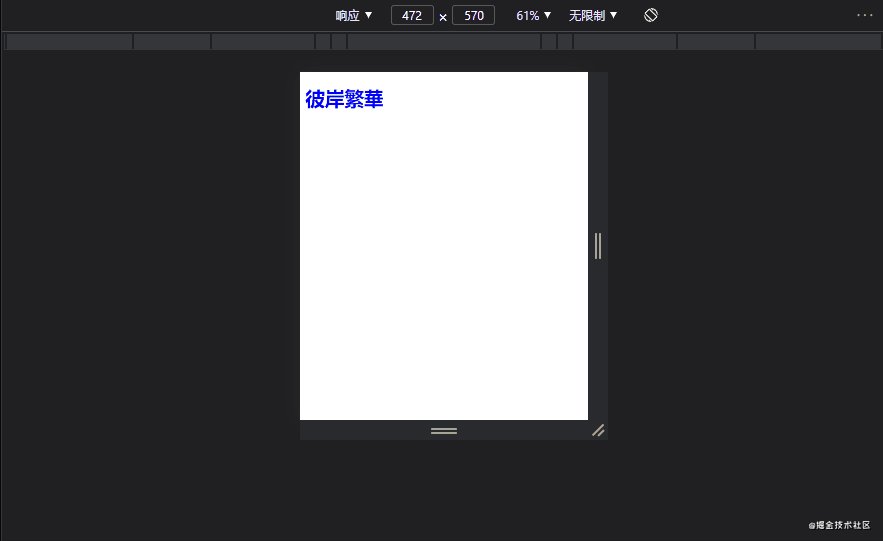
实现效果如下:

在上面的代码中,只要当前屏幕的宽度小于800px就会满足媒体查询的条件,从而执行那组CSS规则。
检测屏幕的朝向
除了可以检测屏幕宽度,还可以用来检测屏幕的朝向,简单的说就是当前属于横屏还是竖屏。
检测屏幕朝向使用的媒体特性表达式为orientation,该表达式具有两个值:
-
portrait:视口处于纵向,即高度大于等于宽度。 -
landscape:视口处于横向,即宽度大于高度。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>检测屏幕的朝向</title>
<style>
@media screen and (orientation: portrait) {
h2::after {
content: '处于纵向';
}
}
@media screen and (orientation: landscape) {
h2::after {
content: '处于横向';
}
}
</style>
</head>
<body>
<h2>彼岸繁華</h2>
</body>
</html>
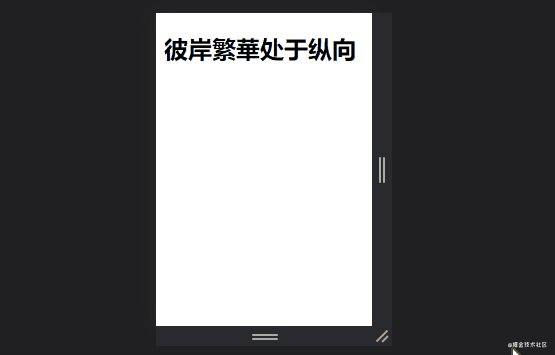
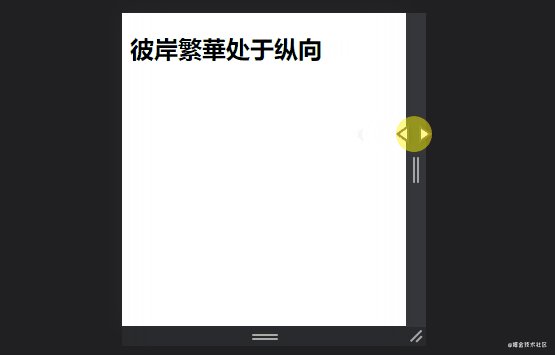
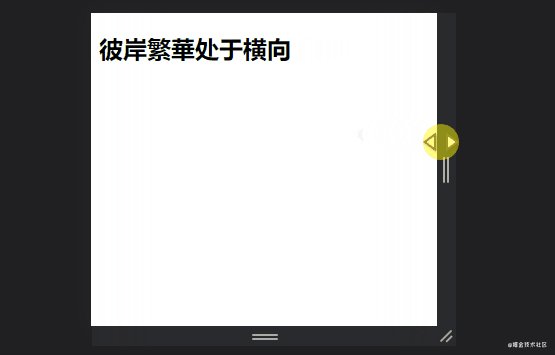
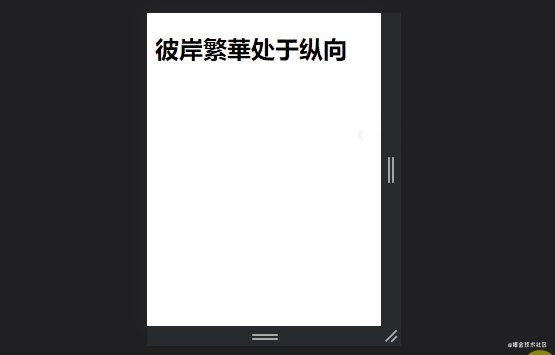
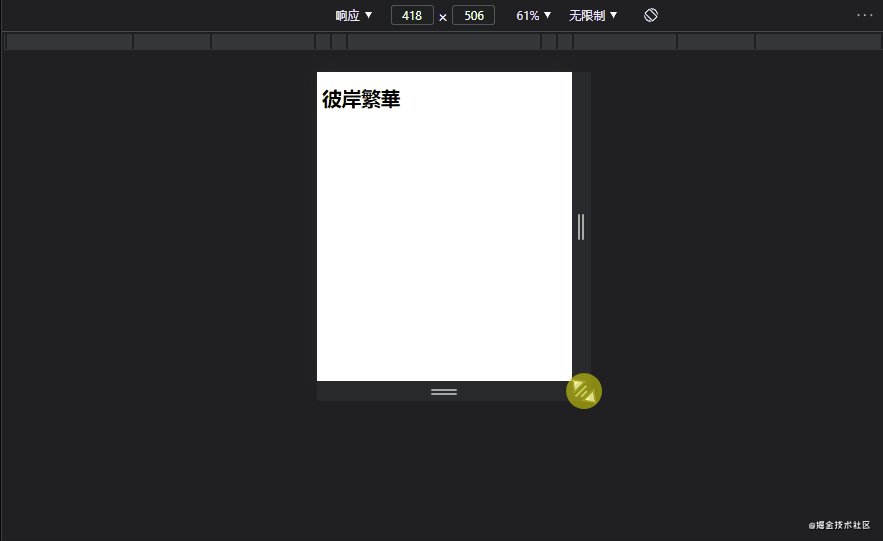
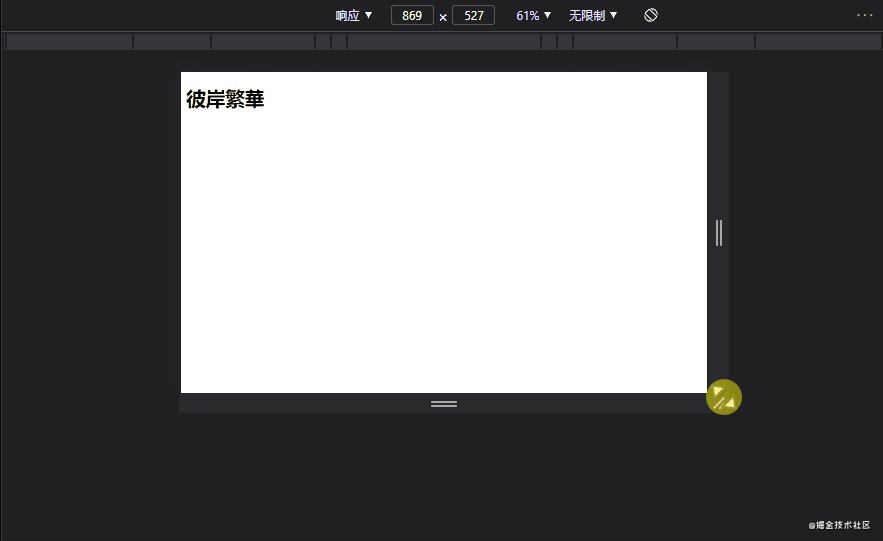
实现效果如下:

标准的桌面视口都是属于横向的,但是对于竖放的手机或者平板电脑上来说,可能你的布局就没有这么好。
这个时候对朝向的检测就可以帮助我们建立一个良好的布局(兼容横屏和竖屏)。
检测是否可悬浮
hover媒体特征可以用于检测用户当前能否在一个元素上悬浮,有些设备是不会出现悬浮效果的,例如触摸屏。
hover具有两个值,分别是:
-
none:不可悬停 -
hover:可以悬停
现在我们完成一个在可以悬停的设备的字体呈现红色,不可悬停的设备上字体呈现蓝色,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>检测是否可悬停</title>
<style>
@media (hover : hover) {
h2 {
color: red;
}
}
@media (hover : none) {
h2 {
color: blue;
}
}
</style>
</head>
<body>
<h2>彼岸繁華</h2>
</body>
</html>
实现效果如下:

媒体查询中的逻辑操作符
实现媒体查询中的“与”逻辑
媒体查询中也是可以使用“与”逻辑的,它的实现是通过and关键字。
现在我们有一个新的需求,当屏幕宽度至少为600px时,且设备为横放时字体变成蓝色,示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>逻辑与</title>
<style>
@media screen and (min-width: 600px) and (orientation: landscape) {
h1 {
color: blue;
}
}
</style>
</head>
<body>
<h1>彼岸繁華</h1>
</body>
</html>
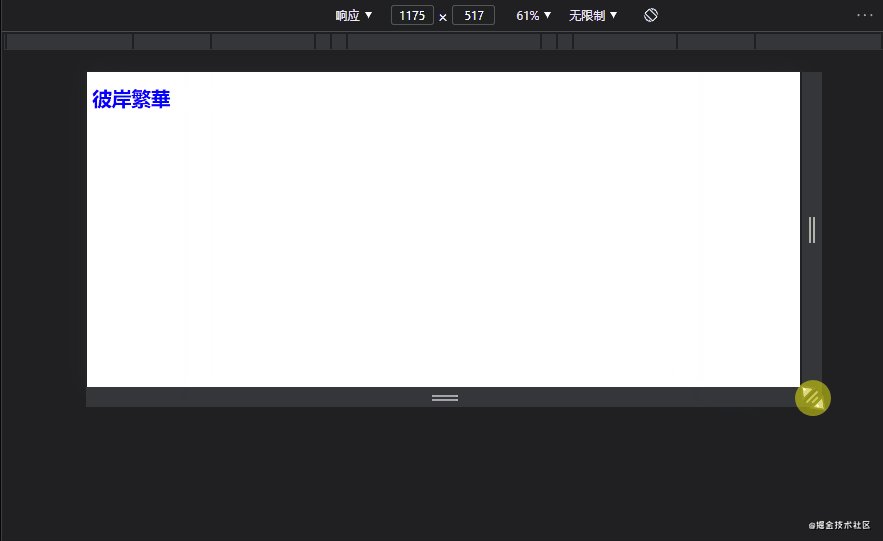
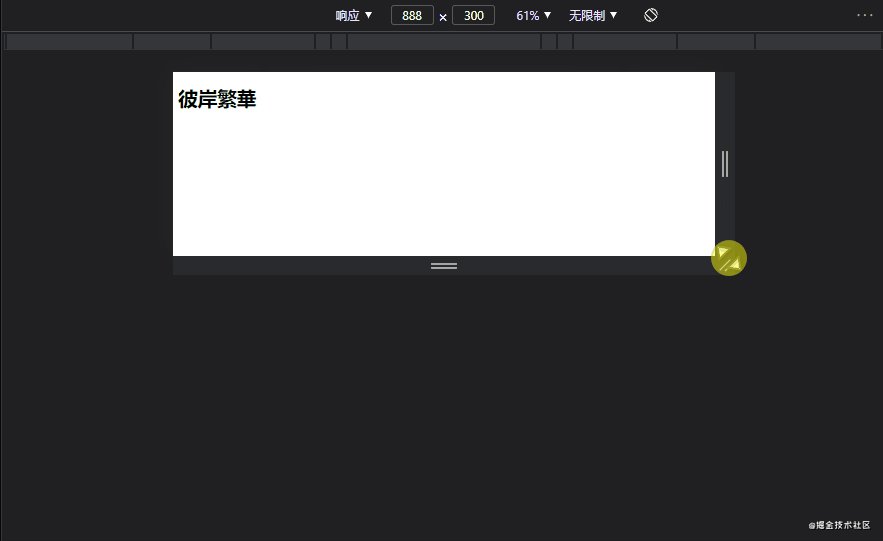
实现效果如下:

实现媒体查询中的“或”逻辑
媒体查询中使用“或”逻辑比较简单,就是使用一个逗号,来拆分多个查询。
新需求,当屏幕宽度至少为600px时,或者设备为横放时字体变成蓝色,示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>逻辑或</title>
<style>
@media screen and (min-width: 600px),
screen and (orientation: landscape) {
h1 {
color: blue;
}
}
</style>
</head>
<body>
<h1>彼岸繁華</h1>
</body>
</html>
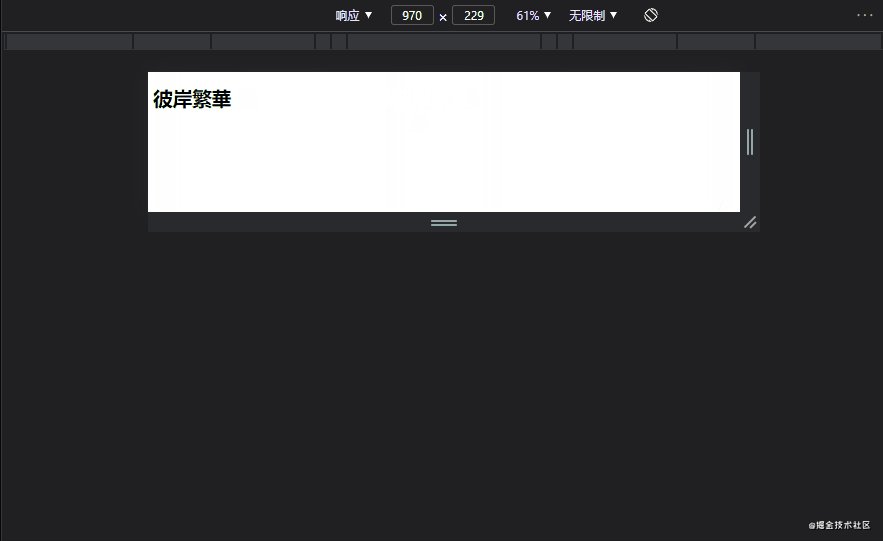
实现效果如下:

实现媒体查询中的“非”逻辑
媒体查询中的“非”逻辑使用的是not关键字,如果使用的逻辑非,表示你的CSS样式表除了不应用你写的规则,其他的都应用。
新需求:当视口只要不是处于横向,字体就变成蓝色,示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>逻辑非</title>
<style>
@media not all and (min-width: 800px) {
h1 {
color: blue;
}
}
</style>
</head>
<body>
<h1>彼岸繁華</h1>
</body>
</html>
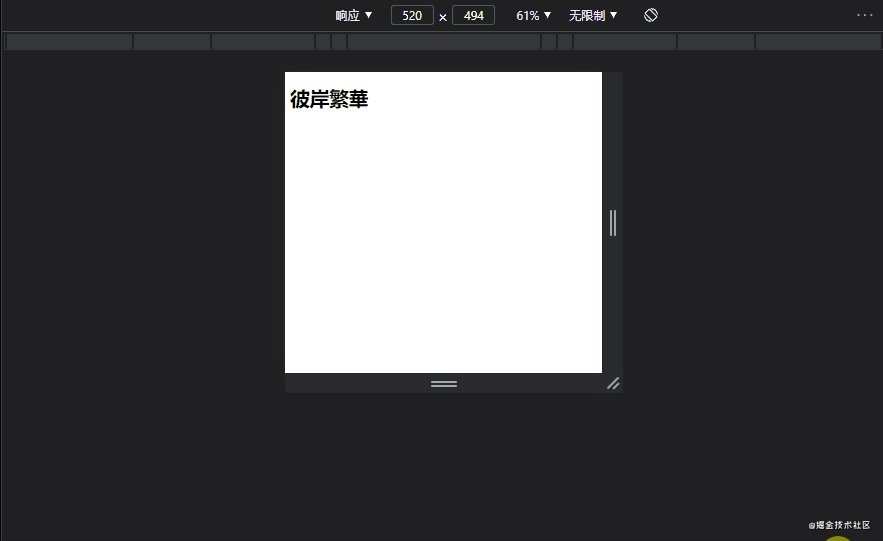
实现效果如下:

总结

精彩文章
【从头学前端】04-搞懂JavaScript中的基本数据类型























 748
748











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










