1、首先网站宝塔上搭建好网站,因为是单域名,所以需要把vue前端文件拉到public文件

2、宝塔上面需要配置入口文件,这样域名默认域名就访问到了前端页面

3、nginx配置,以下是我的配置,通过rewrite可以把vue前端图片以及后端还有接口进行转发
location / {
try_files $uri $uri/ /dist/index.html;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
if (!-e $request_filename){
rewrite ^(.*)$ /dist/$1 last; break;
}
}
location ~ .*\.(js|css)?$
{
if (!-e $request_filename){
rewrite ^(.*)$ /dist/$1 last; break;
}
}
location /admin {
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=$1 last; break;
}
}
location /api {
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=$1 last; break;
}
}
location /manystore {
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=$1 last; break;
}
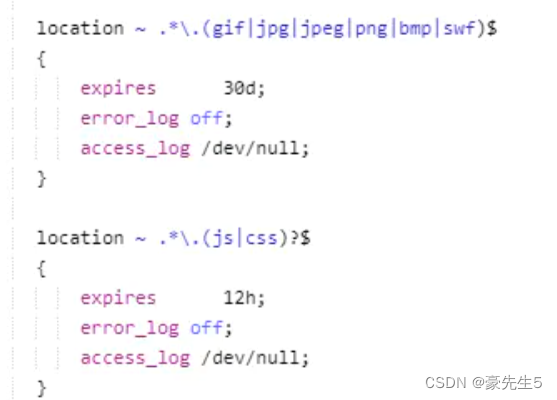
}4、nginx转发有优先级,如果前端资源404,注意查看配置文件是否有冲突,如下是宝塔默认生成的配置,删除掉就好了
5、至于我为什么不多域名部署,小项目当然是为了省事儿啊

























 2700
2700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










