Vue2学习(二):Visual Studio Code安装及配置
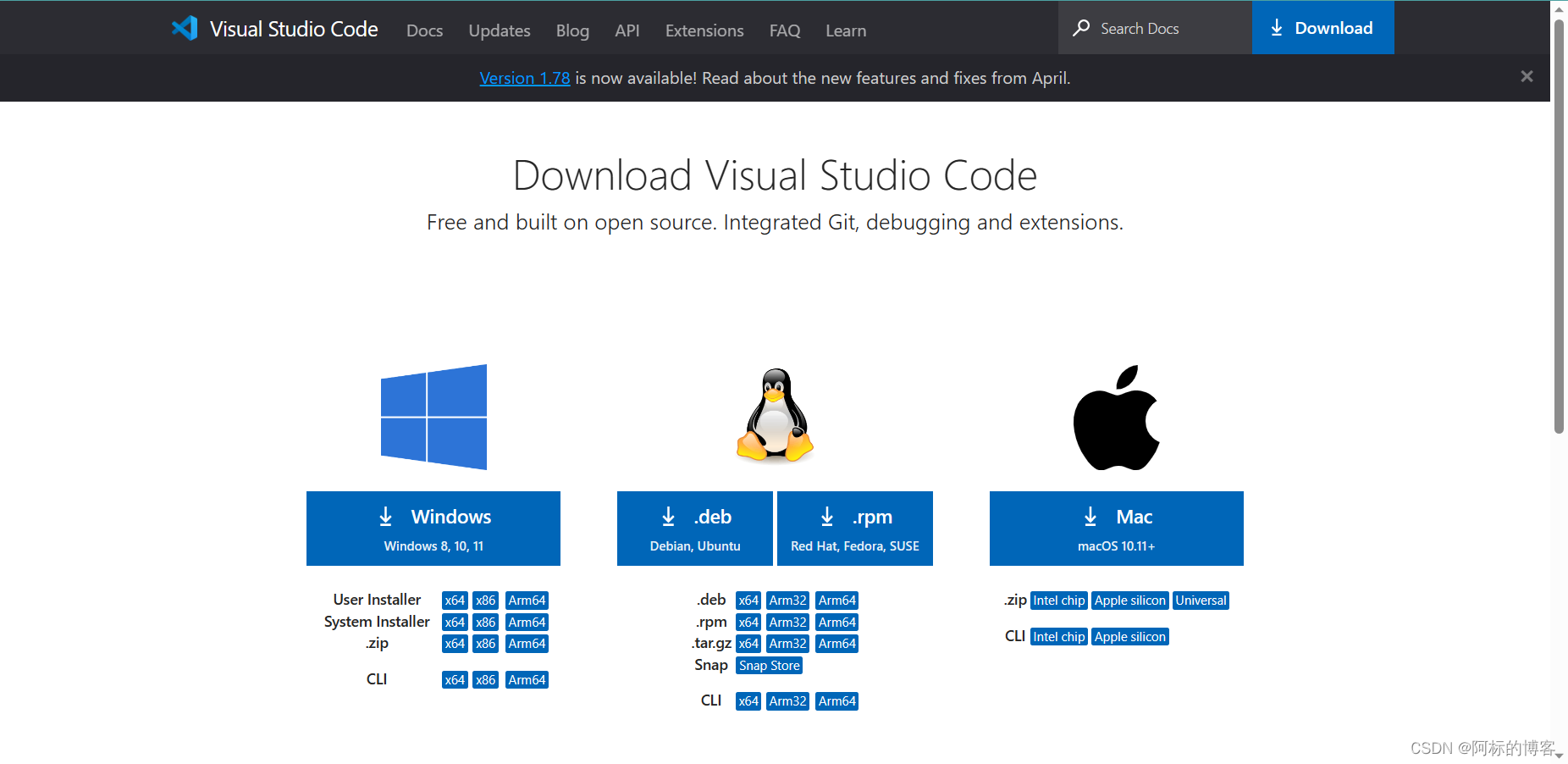
一、下载

二、安装
双击已经下载好的安装包

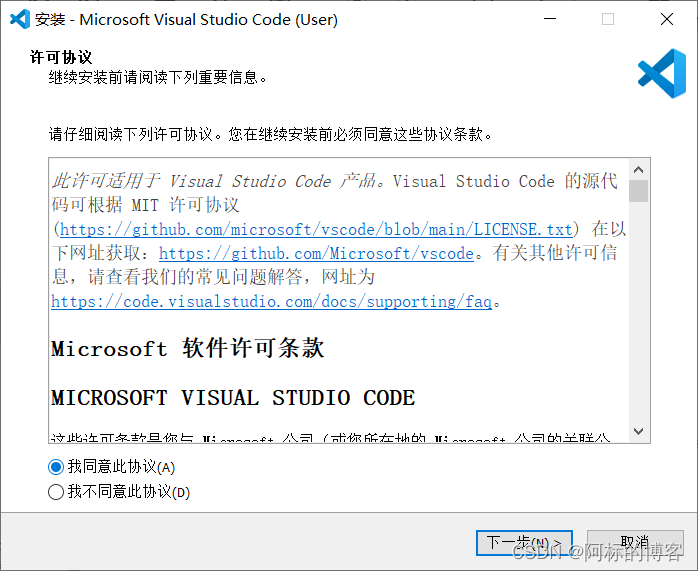
点击“我同意此协议”,点击下一步。

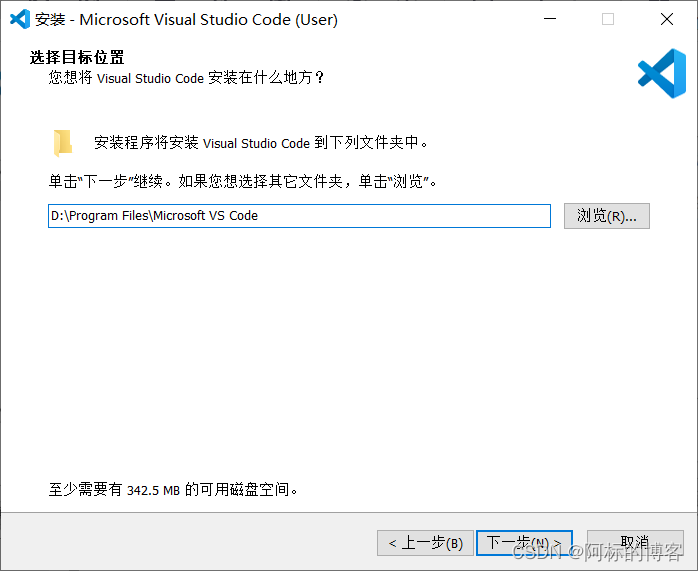
选择安装路径,点击下一步。

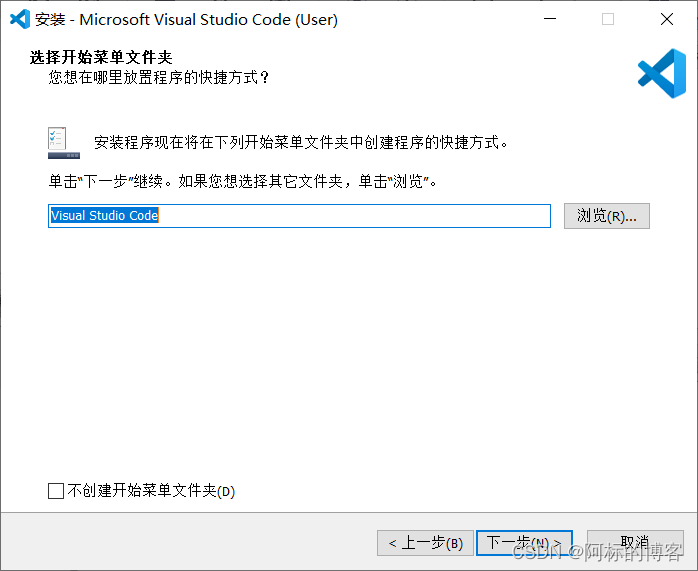
点击下一步

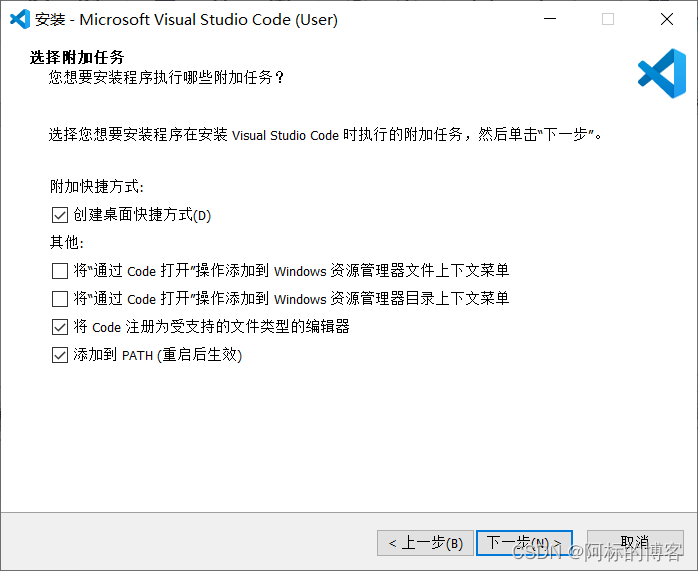
勾选“创建桌面快捷方式”,点击下一步。

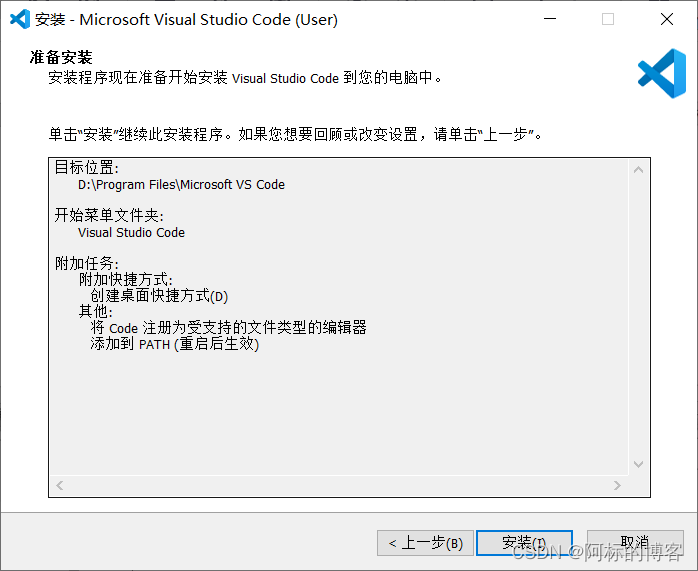
点击安装

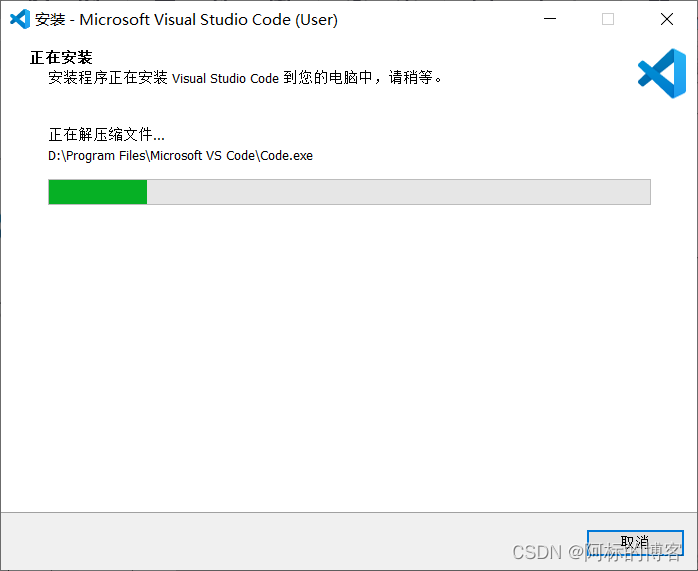
等待安装

安装完成

三、插件安装
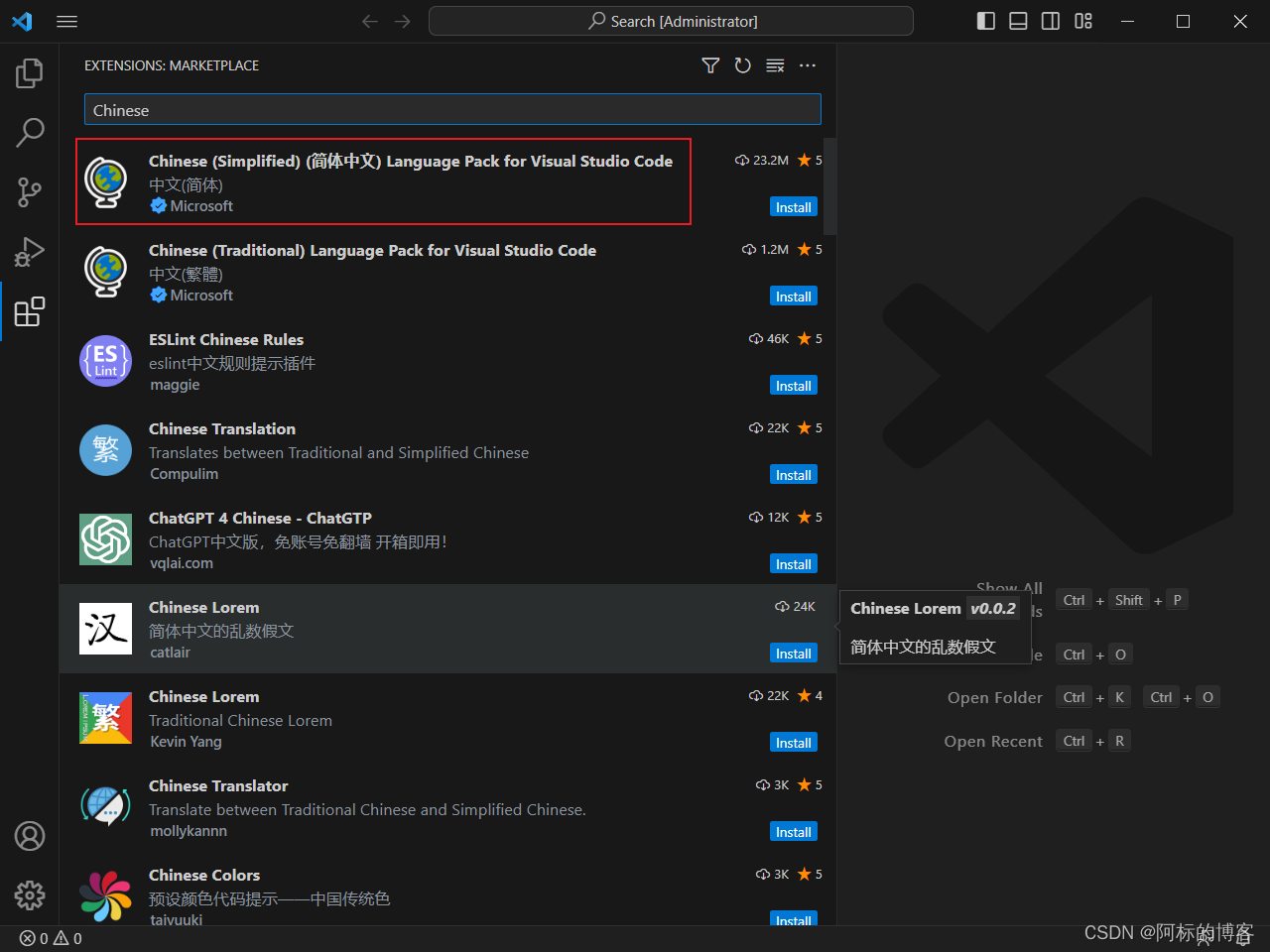
1、Chinese ----汉化插件

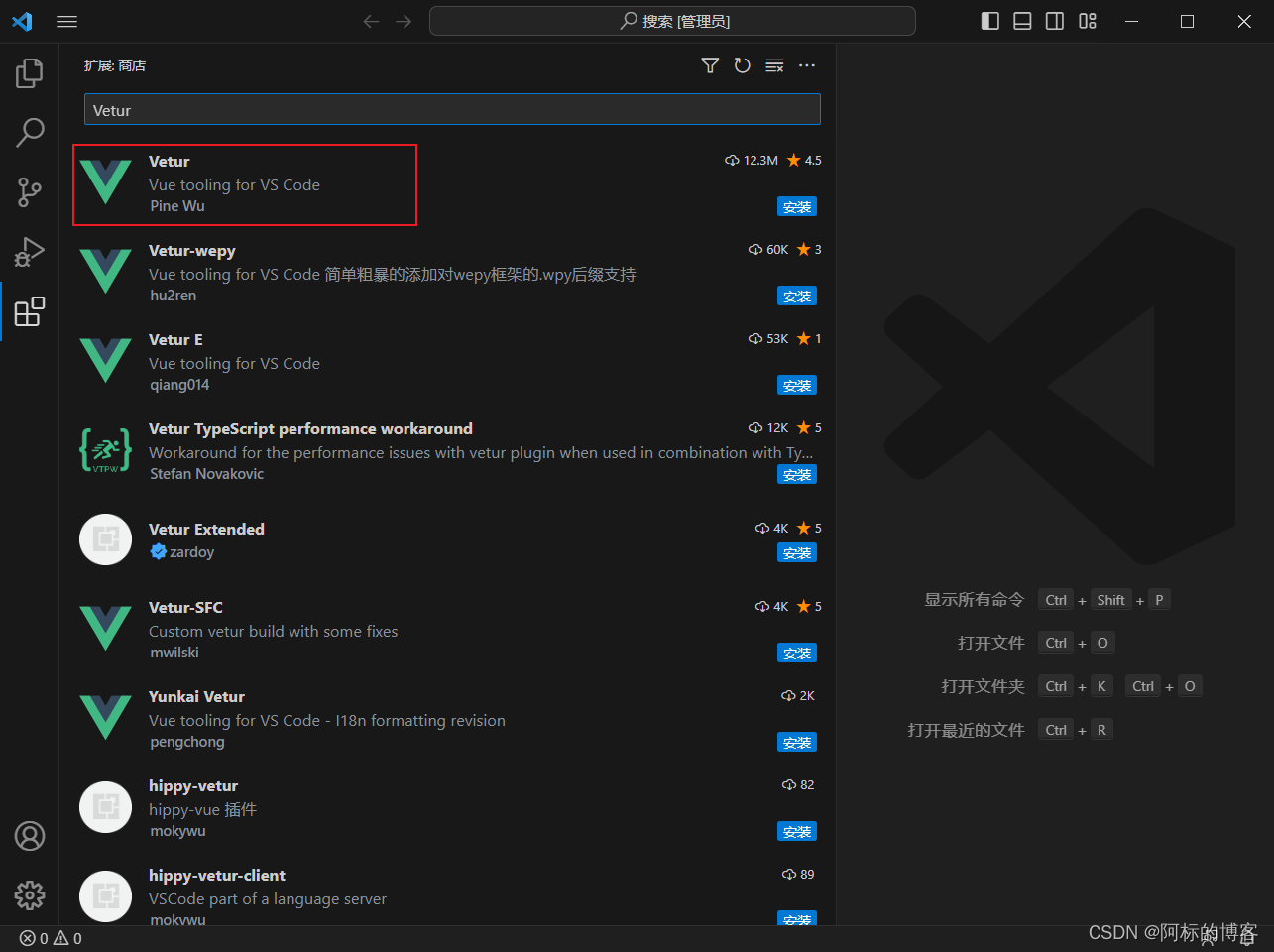
2、Vetur----语法高亮、智能感知等

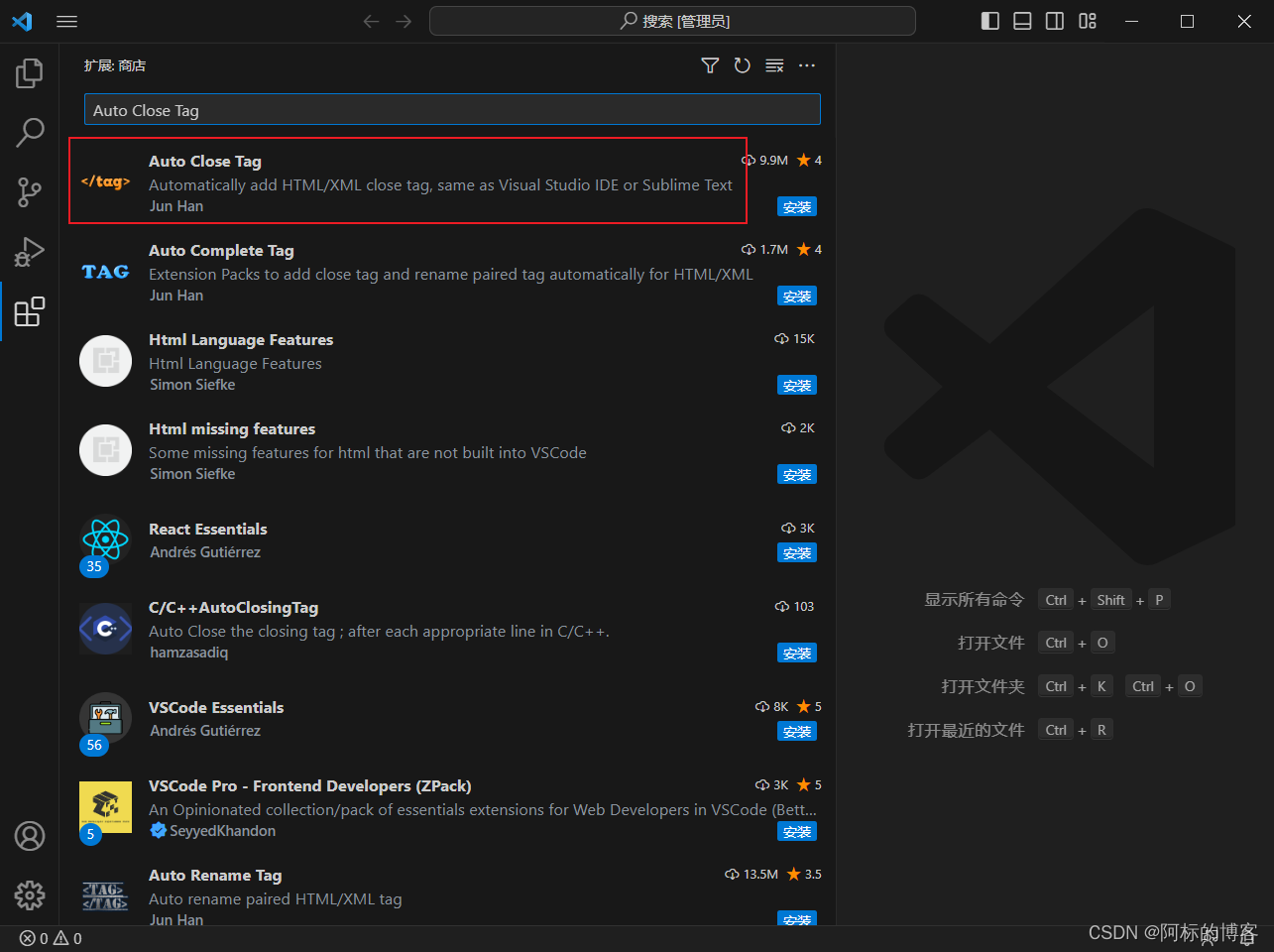
3、Auto Close Tag----自动闭合HTML/XML标签

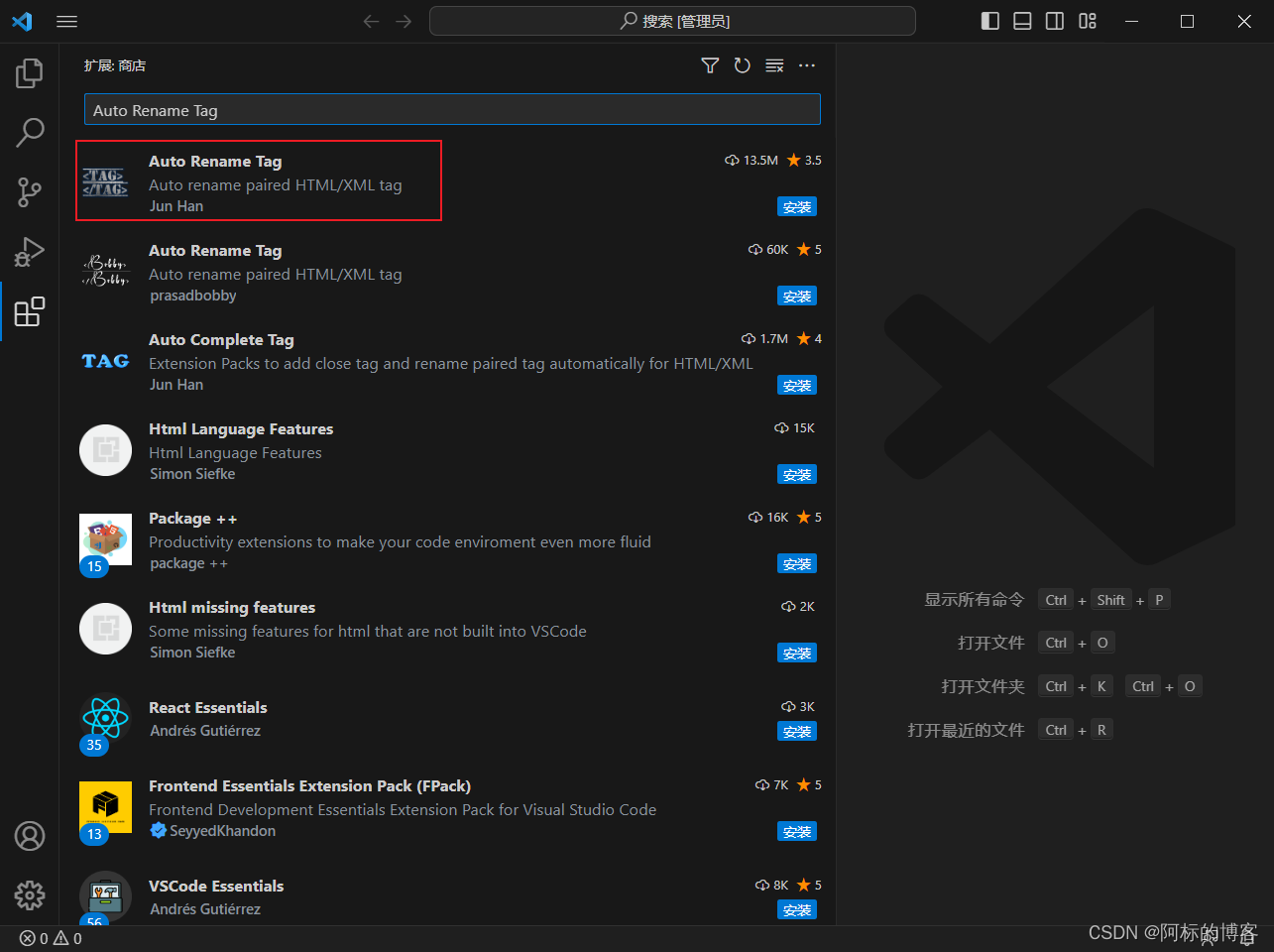
4、Auto Rename Tag----自动完成另一侧标签的同步修改

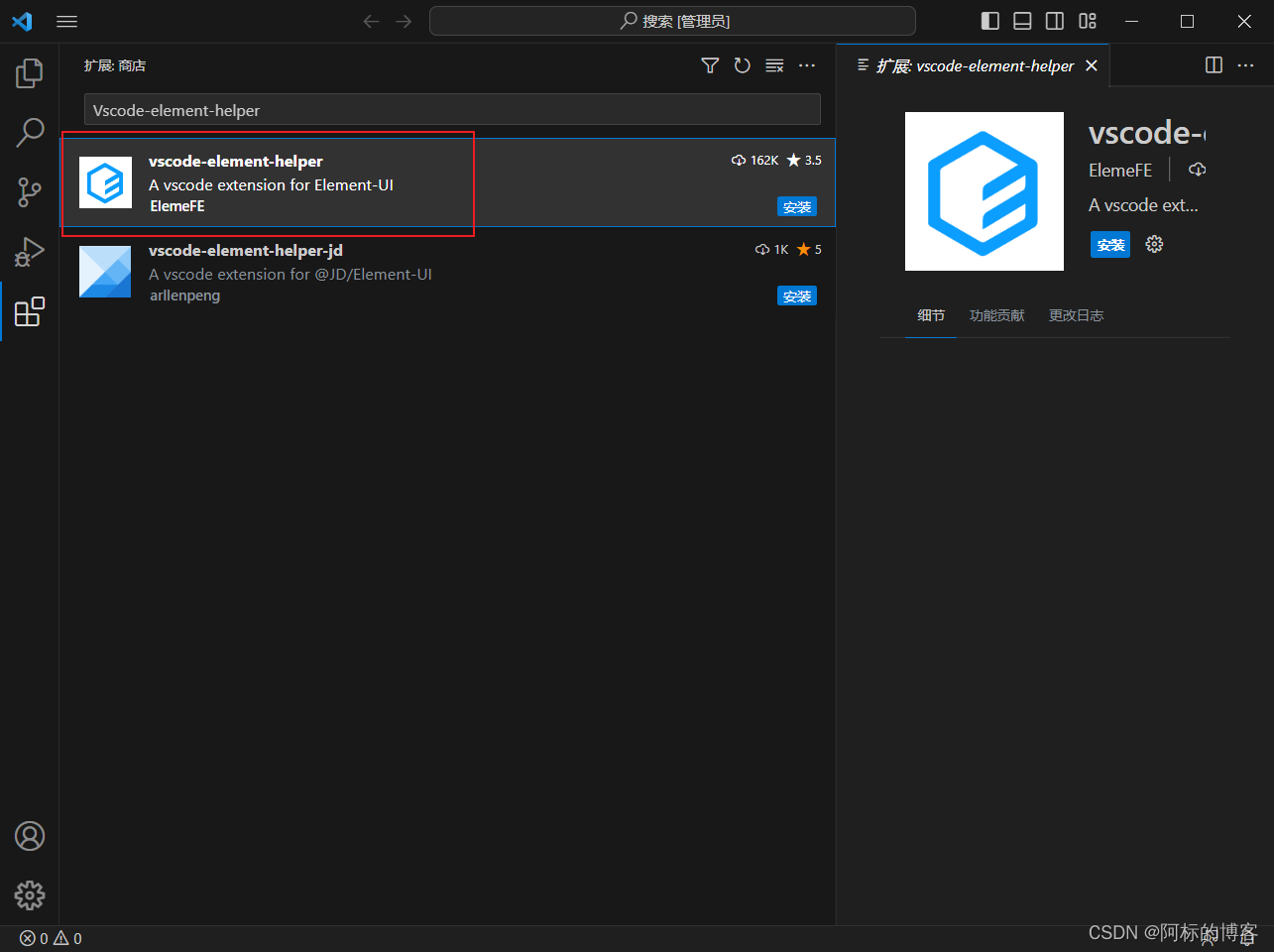
5、vscode-element-helper

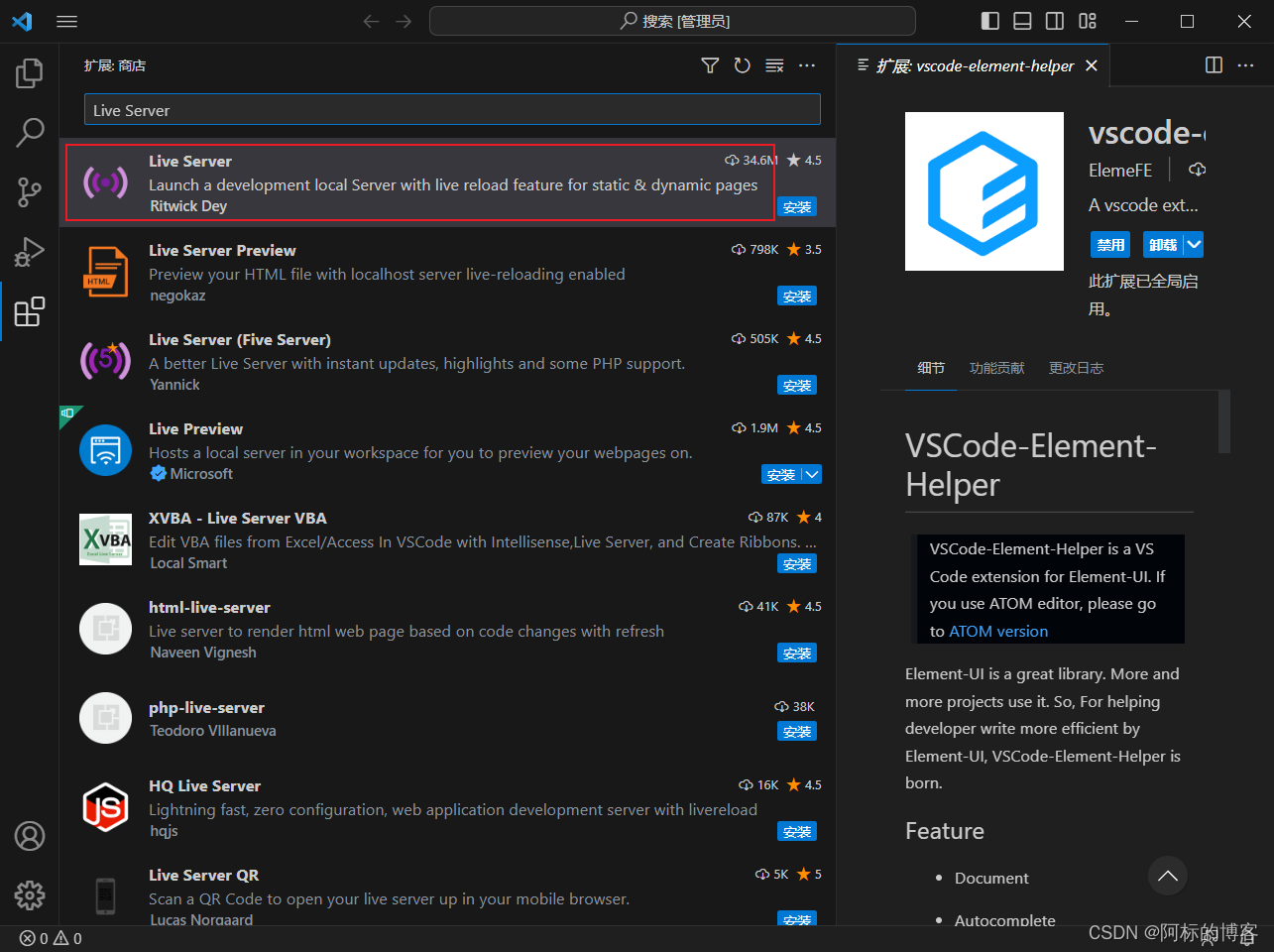
6、Live Server ----热更新

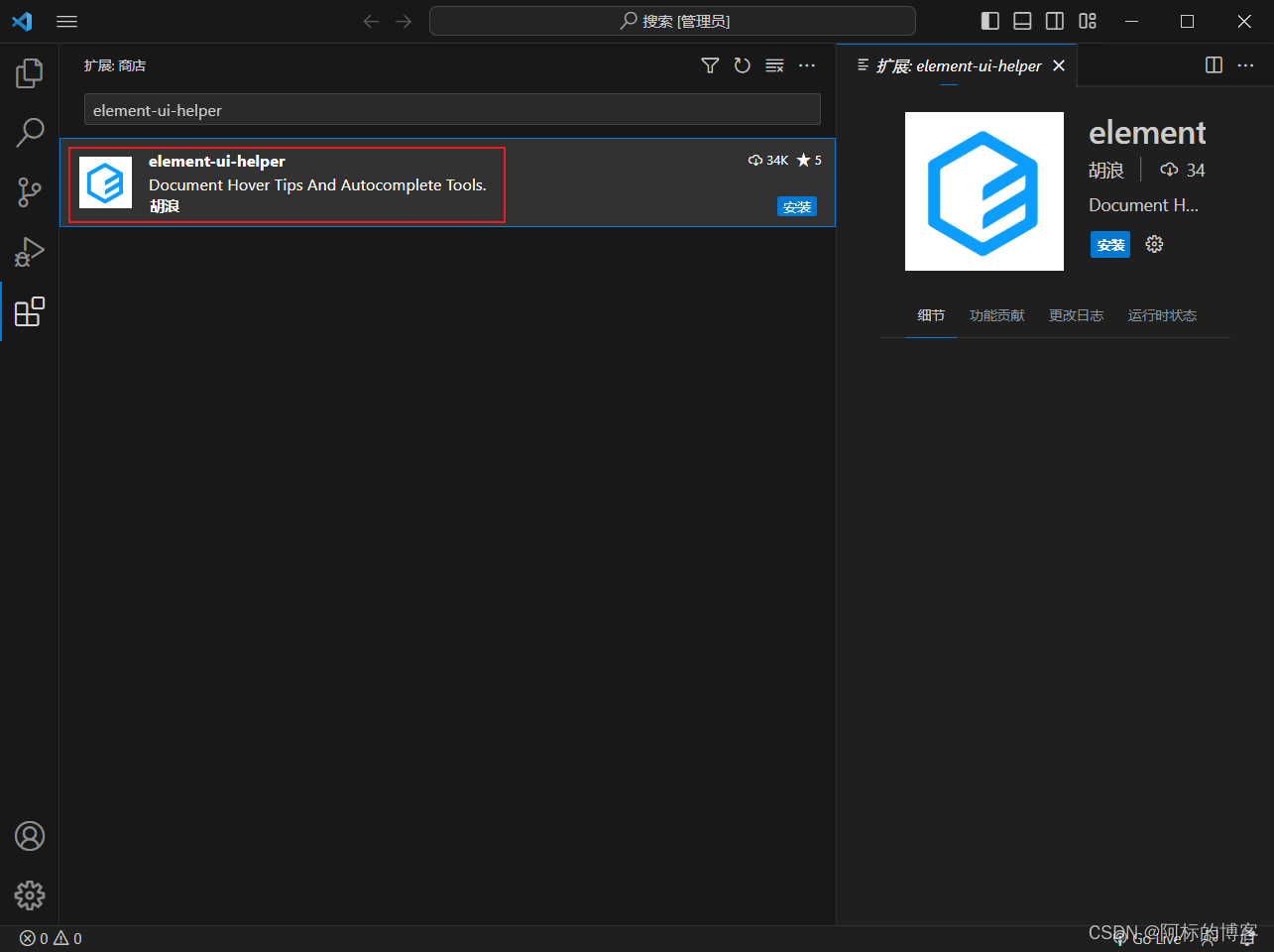
7、element-ui-helper ----组件属性提示

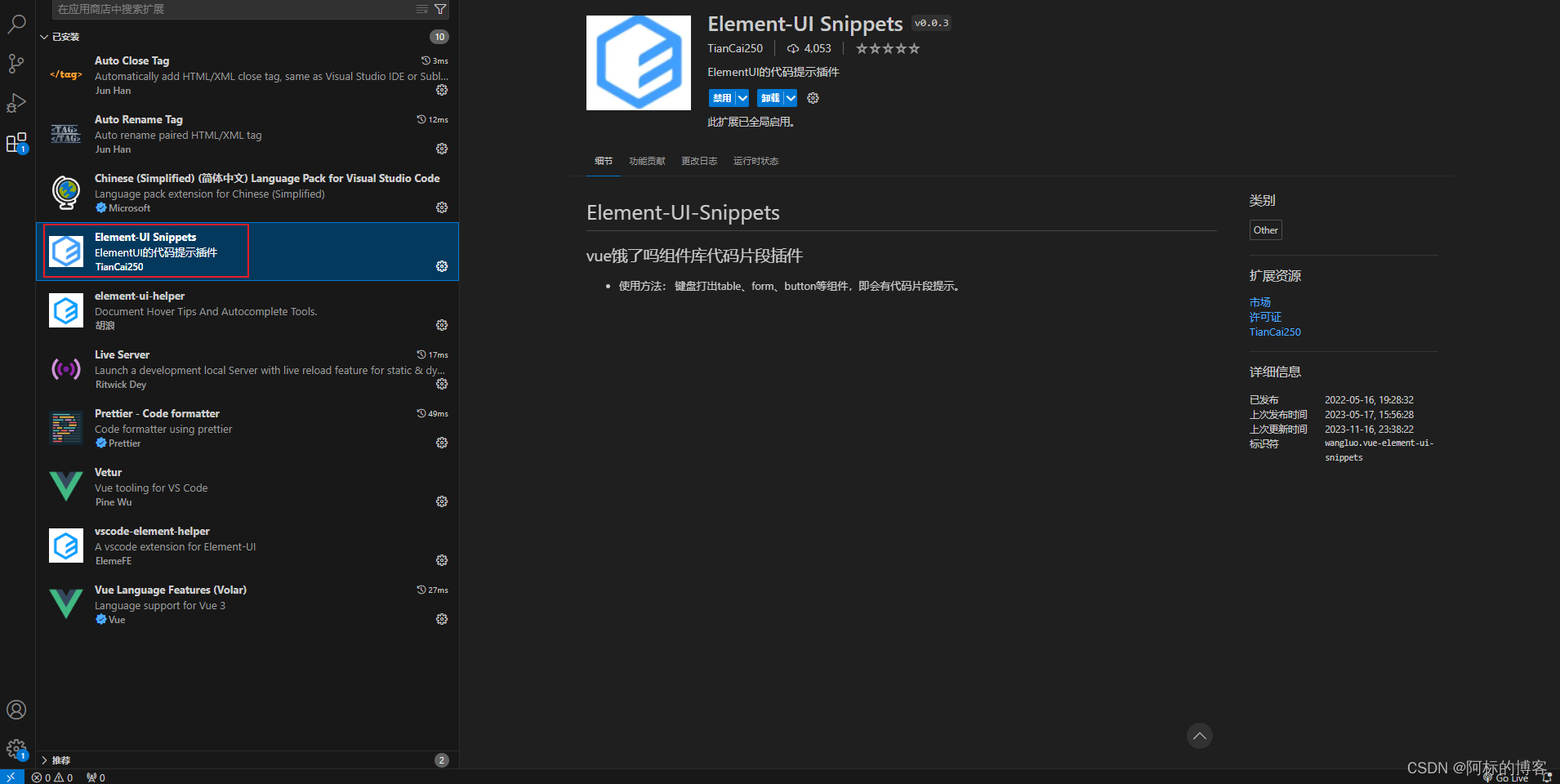
8、Element-UI Snippets

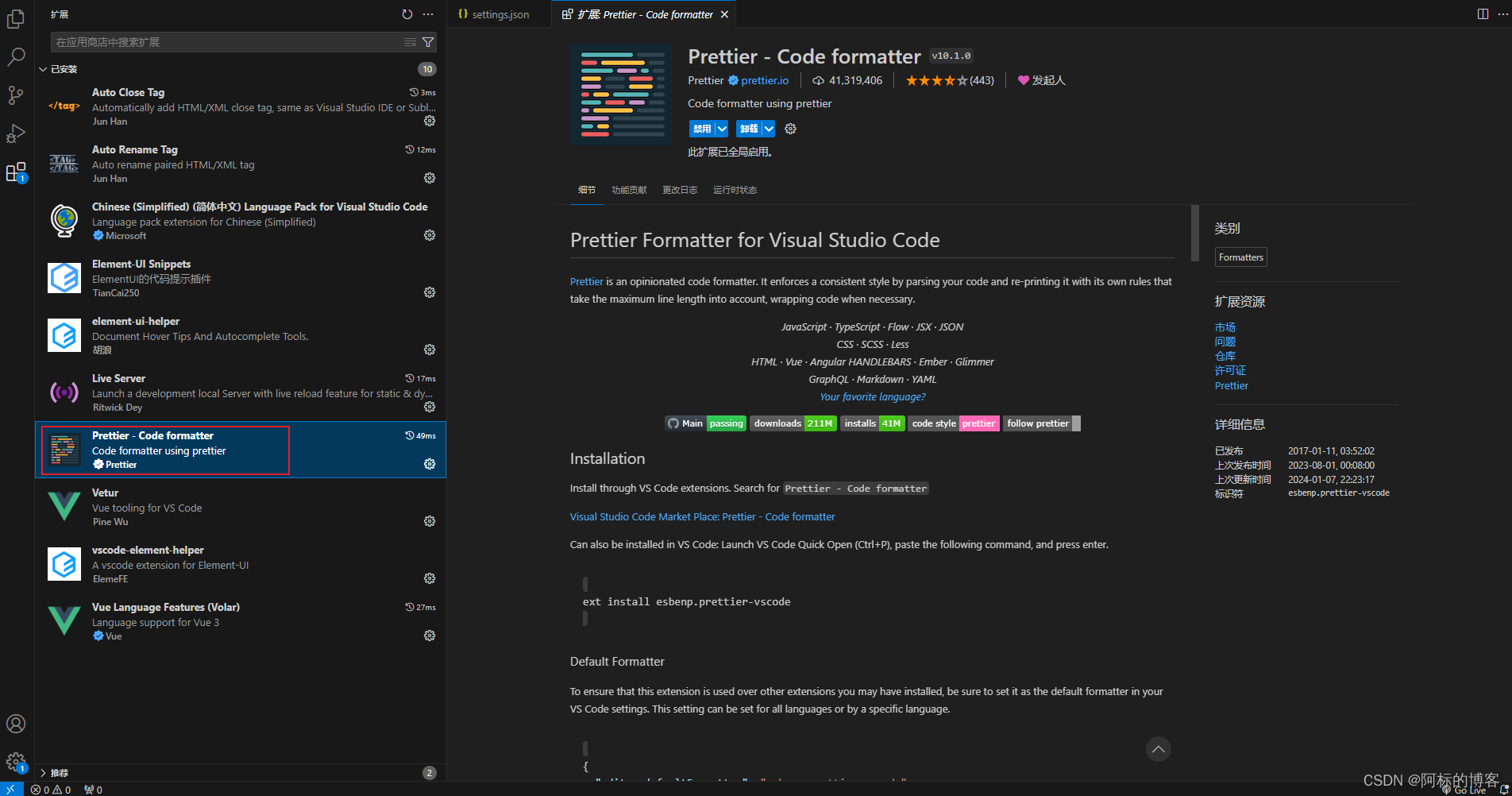
9、Prettier - Code formatter

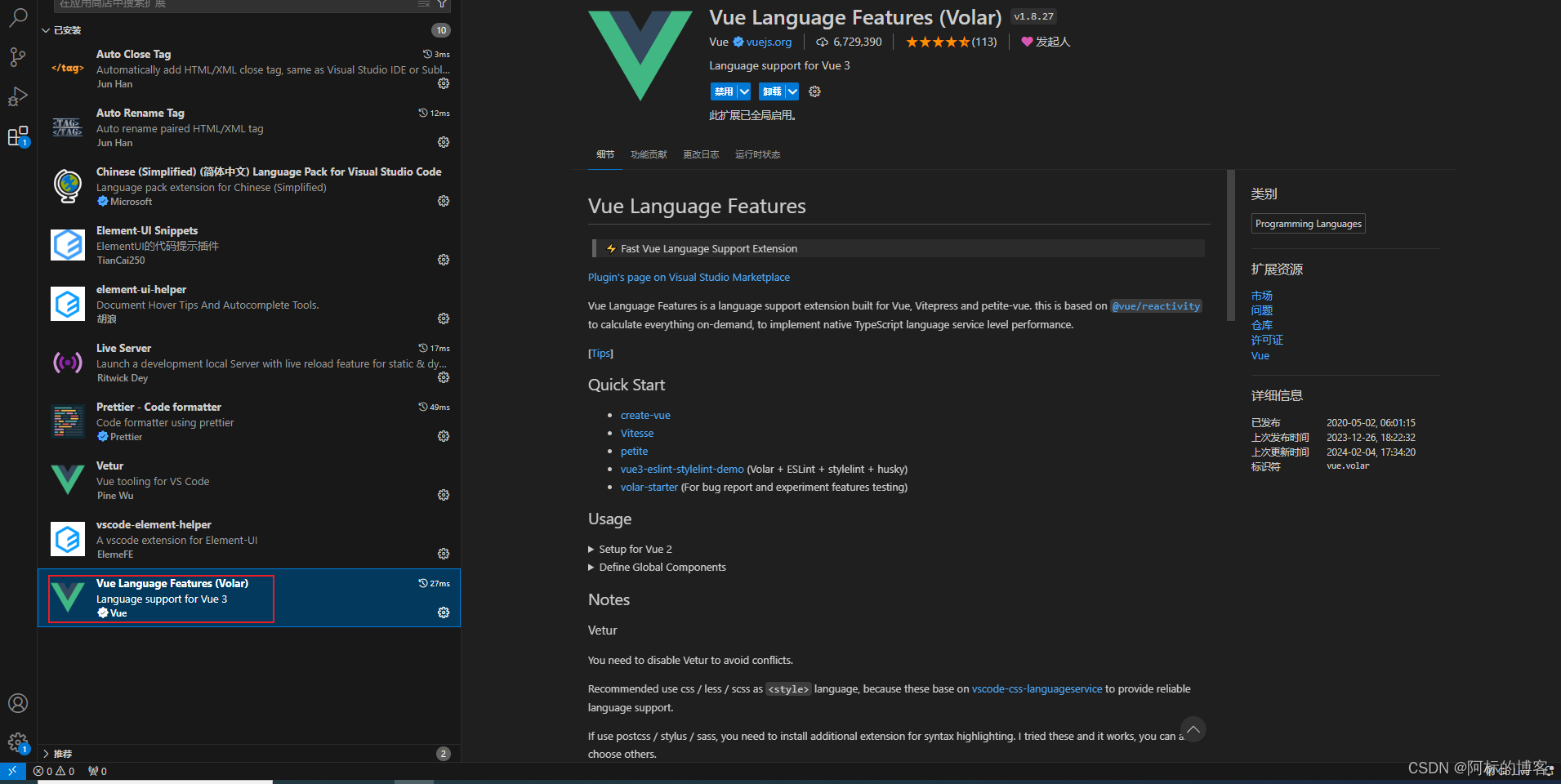
10、Vue Language Features (Volar)

四、配置
在vscode的settings.json中配置
{
"terminal.integrated.defaultProfile.windows": "Command Prompt",
"security.workspace.trust.untrustedFiles": "open",
"editor.formatOnType": true,
"editor.formatOnSave": true,
"editor.formatOnPaste": true,
"liveServer.settings.donotShowInfoMsg": true,
"auto-close-tag.disableOnLanguage": [],
"[vue]": {
"editor.defaultFormatter": "Vue.volar"
},
"liveServer.settings.CustomBrowser": "chrome",
"vetur.validation.template": false,
"workbench.startupEditor": "none",
"explorer.confirmDelete": false,
"editor.unicodeHighlight.invisibleCharacters": false,
}






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








