项目场景:
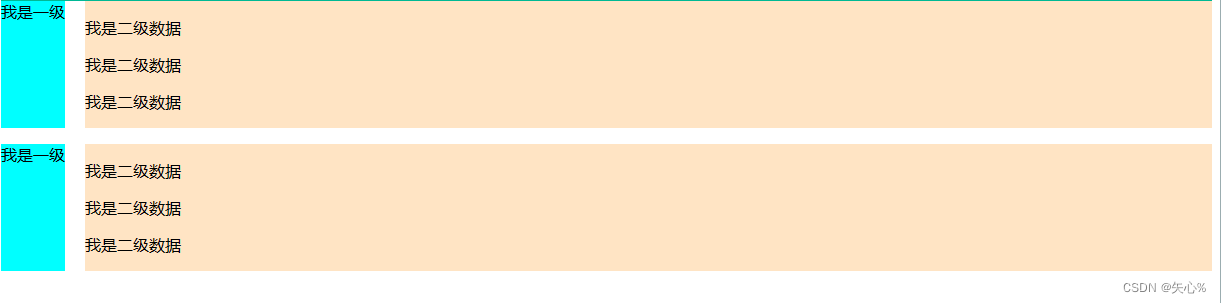
在项目中会有做多级表格的需求,例如下图,一级数据放在表格左边,数据的多个子项item放在右边,由于数据是动态的所以不固定高度
通常这个场景左边父级数据肯定是要跟随右边子数据的高度随之变化

问题描述
上述中,正常情况弹性布局左右子项默认撑满父级高度
对于上面的业务场景,使用了flex弹性布局,默认横向排列方向,我们一般都会设置一个 align-items: center;让子元素对齐
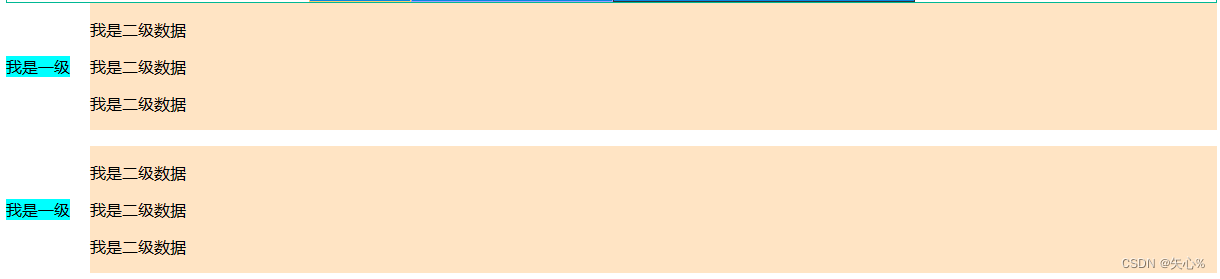
结果对齐是对齐了,发现了另外一个问题

左边一级高度消失,这就没办法随着右边二级数据高度一致,这肯定会不符合正常的样式标准
原因分析:
在项目中出现的了找了好久都没发现啥原因,后面仔细排查了下原因,才发现只是这个align-items的锅
flex-start: 交叉轴的起点对齐
flex-end: 交叉轴的终点对齐
center: 交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch (默认值): 如果子元素未设置高度或者高度为auto,将占满整个容器的高度。
他有5个属性值,当设置了对齐,就不会自动撑满父元素,而是自身实际内容高宽来进行对齐,引发了这个现象
解决方案:
如果有这种需求,就要注意弹性布局的细节了,这样子不能在父元素进行对齐,我们可以在子元素内再进行弹性布局设计,代码如下
<div class="table">
<div class="table-left">
我是一级
</div>
<div class="table-right">
<p>我是二级数据</p>
<p>我是二级数据</p>
<p>我是二级数据</p>
</div>
</div>
<p></p>
<div class="table">
<div class="table-left">
我是一级
</div>
<div class="table-right">
<!-- 不设定高度时,高度是未知的,
也就是由[高度最大的]子元素决定该元素高度
-->
<p>我是二级数据</p>
<p>我是二级数据</p>
<p>我是二级数据</p>
<p>我是二级数据</p>
<p>我是二级数据</p>
<p>我是二级数据</p>
<p>我是二级数据</p>
</div>
</div>
.table{
display: flex;
}
.table-left{
background-color: aqua;
display: flex;
align-items: center;
justify-content: center;
width: 150px;
}
.table-right{
background-color: bisque;
margin-left: 20px;
flex: 1;
display: flex;
flex-direction: column;
}

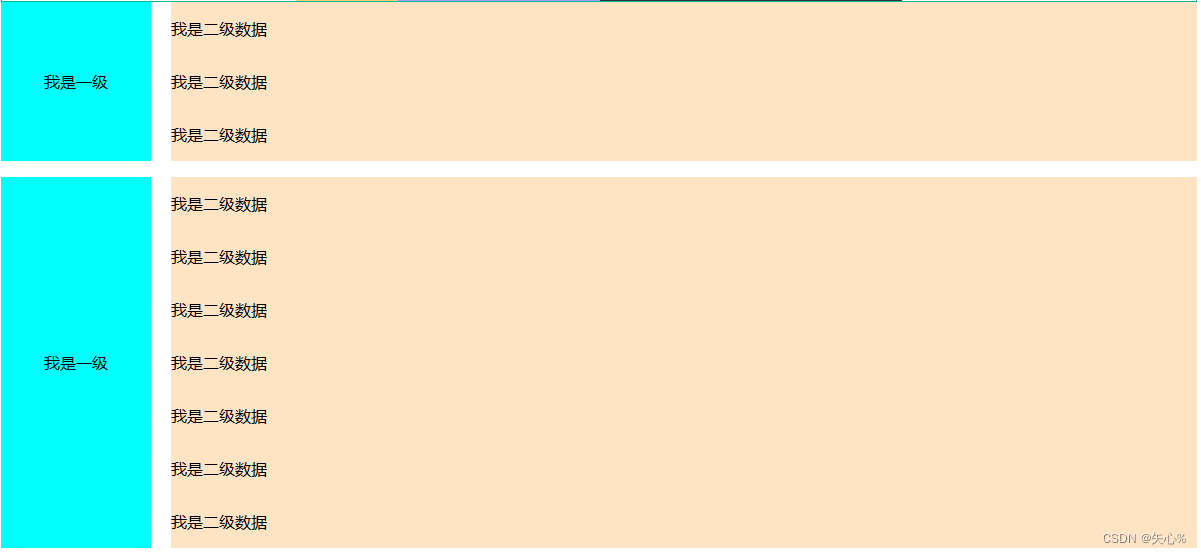
问题解决,开发中还是要多注意细节,熟能生巧





















 279
279











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








