- 博客(16)
- 收藏
- 关注
原创 vue项目中plugin插件开发姿势
插件使用场景插件通常用来为 Vue 添加全局功能。插件的功能范围没有严格的限制——一般有下面几种:添加全局方法或者 property。添加全局资源:指令/过滤器/过渡等。通过全局混入来添加一些组件选项。添加 Vue 实例方法,通过把它们添加到 Vue.prototype 上实现。一个库,提供自己的 API,同时提供上面提到的一个或多个功能。如 vue-router。开发插件Vue.js 的插件应该暴露一个 install 方法。这个方法的第一个参数是 Vue 构造器,第二个参数是一个可选
2022-05-11 00:28:41
 461
461
原创 vue报错 No app record id found for instance
问题:最近不知道为什么项目突然开始大面积报错 "No app record id found for instance", 还以为是代码问题f**k, 后来发现是devtools工具的问题. 1613
1613
原创 git在工作中的使用(持续更新中)
创建开发分支dev 提交分支git checkout -b dev回滚到上次代码git reset –hard bae128//将本地的状态回退到和远程的一样 git reset --hard origin/master合并提交记录git merge --squash dev提交到远程git push origin (本地分支):(远程分支)Git 拉取某一次提交的代码版本到本地分支git checkout -b dev 远程仓库的commitID将远.
2022-03-04 14:24:23
 121
121
原创 导入外部css
css文件中导入css@import url("../asstes/a.css")scss文件中导入css@import "../asstes/b.scss"
2021-10-12 10:39:43
 75
75
原创 echarts 实现自定义tooltip提示框浮层内容显示
自定义显示tooltip项目开发中折线图tooltip需要显示单位, 不能在option中直接配置只能通过formatter函数来实现自定义内容实现。实现过程也十分简单,废话不多说直接上代码。option = { tooltip: { trigger: 'axis', padding: [10, 16], textStyle: { height: 80 }, formatter(params)
2021-09-20 21:52:00
 1252
1252
原创 flex布局中子元素溢出不显示滚动条问题
问题场景flex大家都很熟悉就不再详细的解释了,有需要的同学可以自行百度。前一段时间写了一个页面布局如下HTML部分 <div class="contenter"> <div class="header"> <h3>header</h3> </div> <div class="body"> <div class="left-
2021-07-18 22:49:29
 3710
3710
原创 vue项目关闭eslint效验
错误场景一些同学在学习使用脚手架创建vue项目的时候,可能会不自觉的勾选了Eslint效验选项。导致项目在保存运行的时候会报错最常见的错误如下F:\workspace\***\src\api\request.js 2:10 error 'MessageBox' is defined but never used no-unused-vars即定义了变量但是未引用。解决方法在package.json中配置eslintConfig,其中属性root配置未false即可关闭eslint效验
2021-07-18 19:40:40
 562
562
 2
2
原创 vue 记录编译打包时间并在前端展示
创建一个json文件在vue.config.js中调用fs方法将时间作为内容写入文件const fs = require('fs');const versionJSON = { "compileTime": new Date().getTime()}fs.writeFile("./src/utils/versionJSON.json", JSON.stringify(versionJSON), (err)=>{ console.log('文件写入成功');})mo.
2021-07-11 12:42:00
 2154
2154
原创 webpack学习之babel转换
babel配置babel配置方式两种在package.json中配置{ "name": "program", "babel": { "presets": ["@babel/preset-env"] }}创建.babelrc{ "presets": ["@babel/preset-env"]}为不同的环境使用不同的配置, env的值将从process.env.BABEL.ENV获取, process.env.BABEL.ENV没有值则获取process.env.NODE
2021-02-19 23:59:51
 709
709
原创 webpack学习之基本概念
基本概念Webpack 是什么本质上,Webpack 是一个现代 JavaScript 应用程序的静态模块打包器(static module bundler)。在 Webpack 处理应用程序时,它会在内部创建一个依赖图(dependency graph),用于映射到项目需要的每个模块,然后将所有这些依赖生成到一个或多个 bundle。什么是模块化前端模块化一般指的是javascript模块,最常见的就是Node中的npm包,每个模块可能是最小或最优的代码组合,也可能是解决特定问题的许多模块
2021-02-16 19:20:19
 164
164
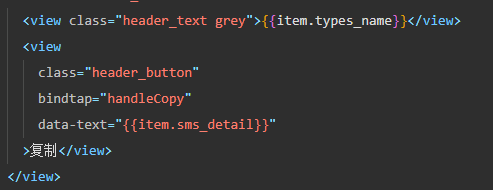
原创 小程序复制文字功能
小程序复制文字功能使用小程序自有API接口 1. wxml页面绑定复制按钮  2. 在js中写入对应事件  652
652
原创 js中原型的简单理解
js中原型的理解原型概念原型的引用方式对象的私有属性__proto__指向对象原型原型链概念原型概念每一个JavaScript对象(null除外)都和另一个对象相关联,另一个对象就是对象的原型,每一个对象都从原型对象继承属性。原型的引用方式所有通过对象直接量创建的对象都具有同一个原型对象,并可以通过JavaScript代码Object.prototype获得对原型对象的引用。通过关键字ne...
2020-04-02 21:36:03
 224
224
 3
3
原创 commonJS和esModule模块导入导出区别
使用exports或module.exports导出模块//module.jsexports.add = (a, b) => a+b ...module.exports = { add: (a,b) => a+b}使用require引入模块//require.jsconst module = require('./module.js')const add =m...
2020-04-02 10:36:25
 281
281

空空如也

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅