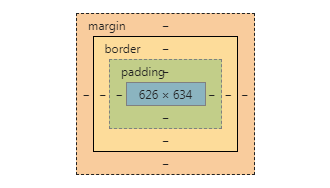
标准盒模型:元素(块元素或内联块)的实际大小 = 内容 + padding + borde , width / height 只是去设置盒模型中的内容区域。
标准盒模型的结构:将文件在浏览器中打开,鼠标右击检查,就可以查看了。
之前所学习的对齐方式:text-align line-height vertical-align全部都是在内容区域中的对齐。
而盒模型的属性是针对整个内容区域来布局调整。
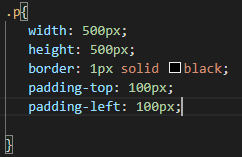
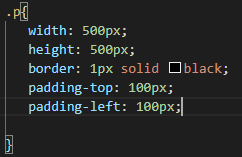
padding:内间距,用来调整自身子元素的位置,会增加元素的实际站位大小。
当padding有:
一个属性值时:上下左右
两个属性值时:上下、左右
三个属性值时:上、左右、下
四个属性值时:上、右、下、左
margin:外间距,用来调整元素自身和其他元素之间的距离。
属性值个数不同,调整的方位不同,同padding。
margin需要注意:左右间距中,外间距是相加的和,上下间距中,是相加的和。备注:会出现上下间距合并,去最大值。


























 2518
2518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










