【板栗糖GIS】GIS开发—怎么在底图上添加带有坐标的标注点
目录
1. 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html;charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>加载点对象</title>
<script src="./dist/leaflet/include-leaflet.js"></script>
</head>
<body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%;position: absolute;top: 0;">
<div id="map" style="margin:0 auto;width: 100%;height:100%"> </div>
<script type="text/javascript">
// initialize the map on the "map" div with a given center and zoom
var map,
url='http://localhost:8090/iserver/services/map-China/rest/maps/China';
var map = L.map('map', {
center: [33, 114],
maxZoom:18,
zoom: 5,
});
L.supermap.tiledMapLayer(url,{noWrap: true}).addTo(map);
// 添加了经纬度50.5, 30.5以及5, 30.5的两个点坐标
L.marker([50.5, 30.5]).addTo(map);
L.marker([5, 30.5]).addTo(map);
// 如果想改变坐标的颜色
</script>
</body>
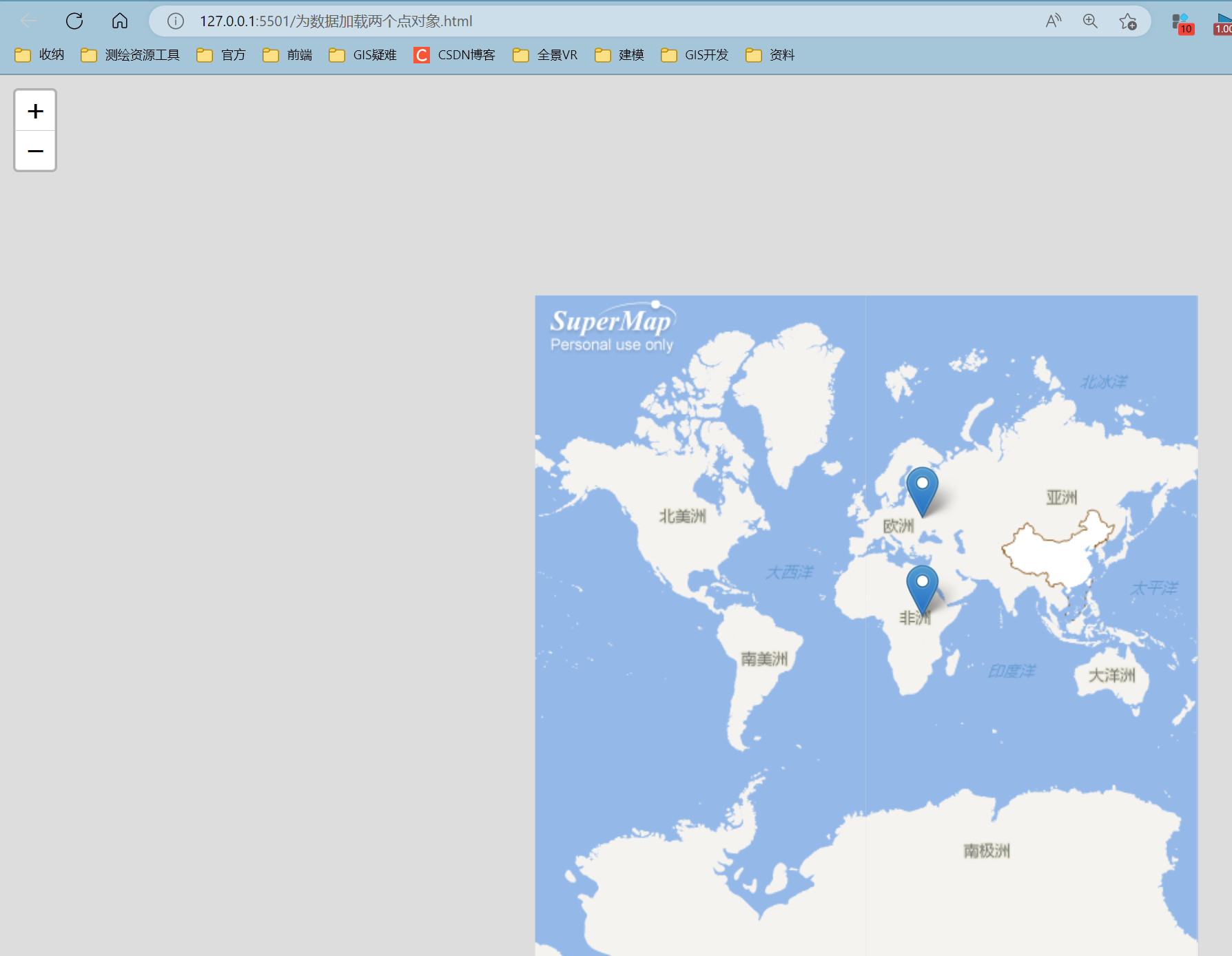
</html>2. 展示情况

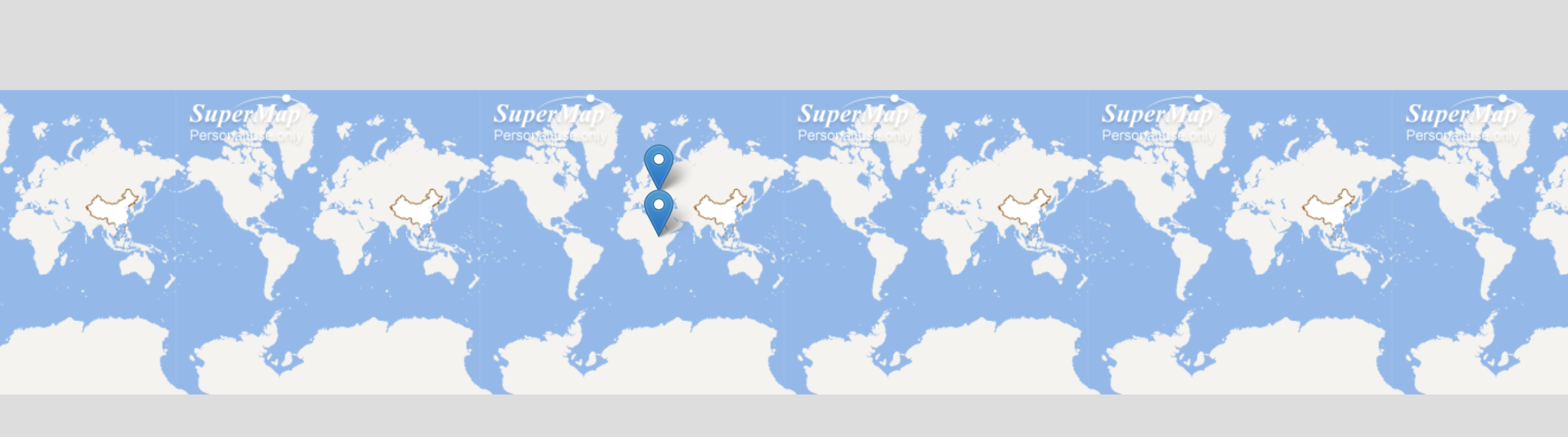
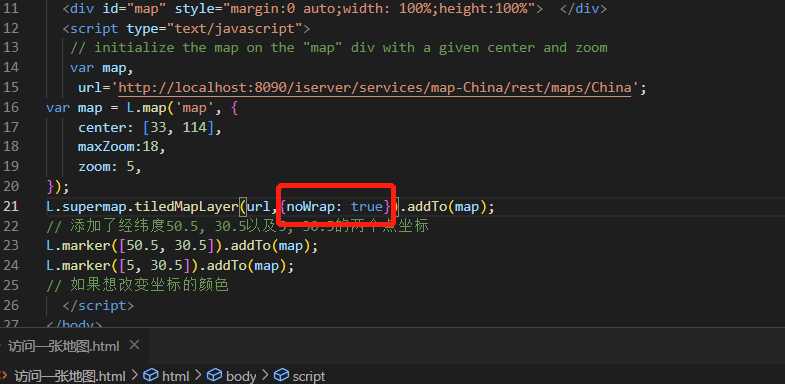
3. 注意问题
如果发现展示的图在横向上铺展开,则是缺少下面红框内的代码,补充上即可

























 2423
2423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










