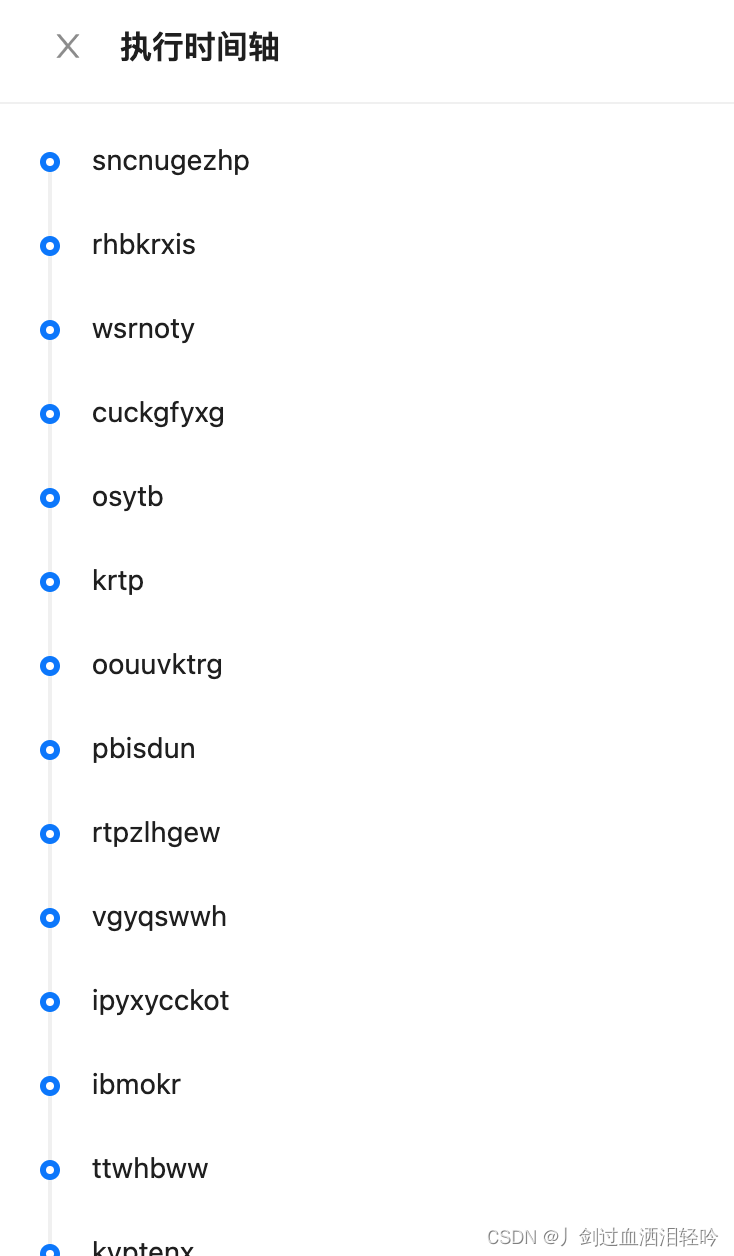
Antd时间轴遍历数据
<Timeline
items={data.map((item) => {
return { children: item };
})}
/>

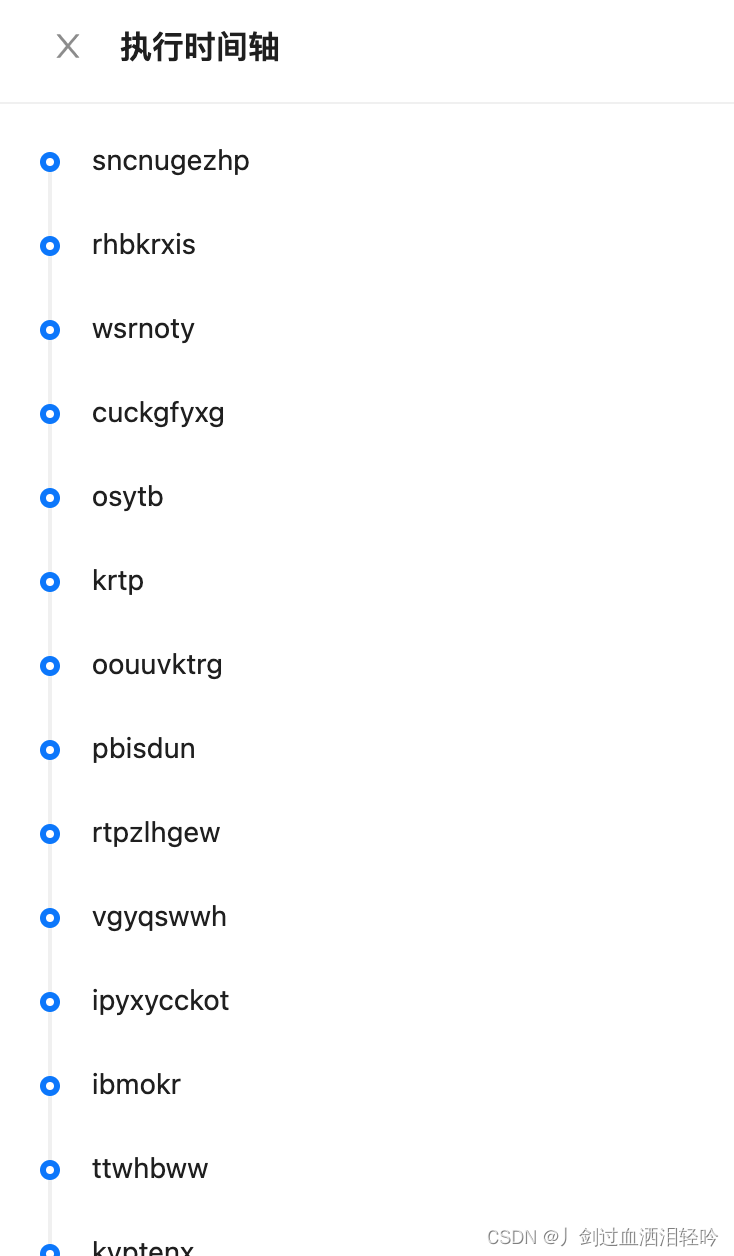
Antd时间轴遍历数据
<Timeline
items={data.map((item) => {
return { children: item };
})}
/>

 644
644











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


