
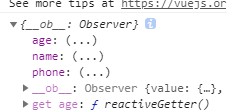
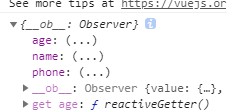
这是提交后控制台打印的。

代码区



只要把form标签删了就能获取到数据,就是样式会乱。
layui的form中的非手动输入input用v-model获取不到数据是什么情况,要怎么做
最新推荐文章于 2023-02-01 15:44:49 发布

这是提交后控制台打印的。

代码区



只要把form标签删了就能获取到数据,就是样式会乱。











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


