把 TS 文件编译成 JS 文件
安装
npm i -g typescript
检查是否安装成功
tsc -v

方法一
先通过 tsc 把 .ts 文件编译成 .js 文件,再通过 node 把 .js 文件运行

方法二
通过监视配置页面
初始化
tsc --init
自动生成一个
tsconfig.json文件
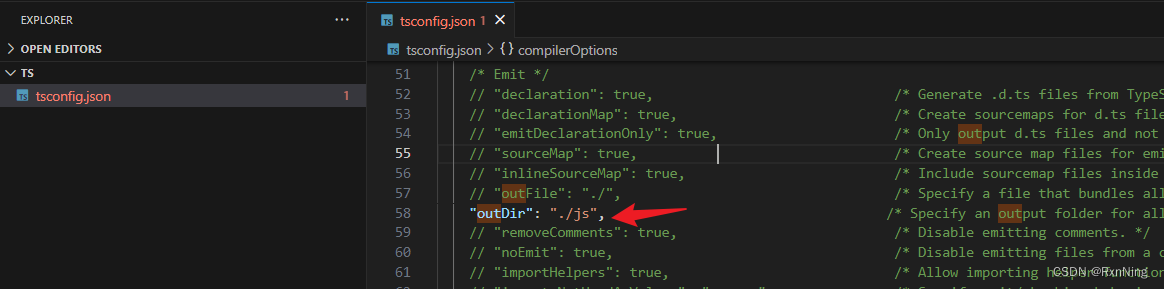
点击进入tsconfig.json,搜索 outDir 可修改.js文件输出的位置

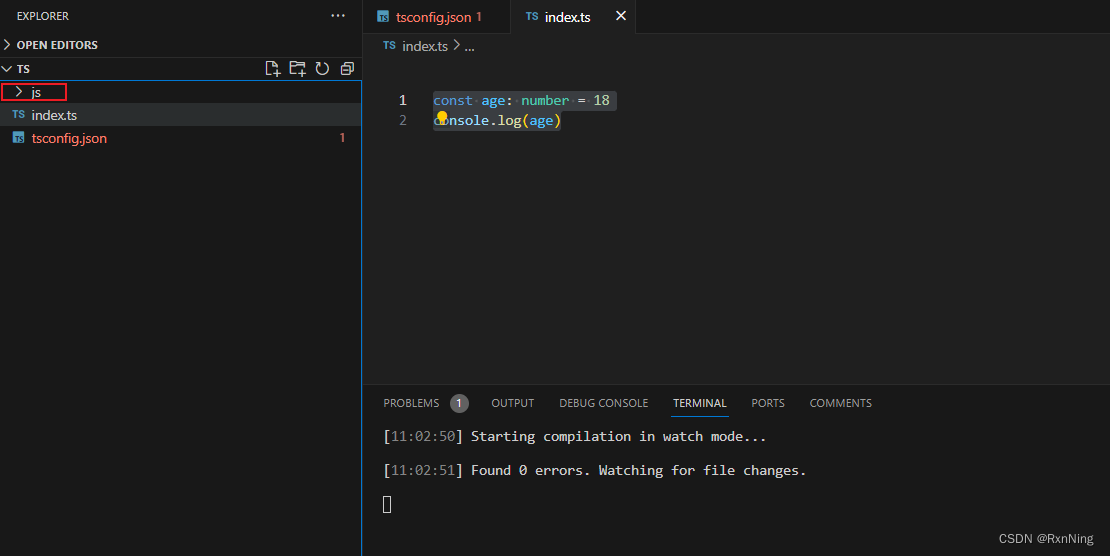
创建 index.ts文件,写入内容
const age: number = 18
console.log(age)
执行命令
tsc -w
这样就会自动把.ts 文件编译成.js 文件,无需手动编译
目录结构

---------------------------------------End---------------------------------------------------
自定义类型
type Mytype = string | number
let str: Mytype = '1'
str = 1
和接口的区别
接口可同名–最后合并
自定义类型名称不可以同名(重复定义)
和interface混用
interface A {
a: string
}
type B = A['a']
let str:B = '01'
和联合、交叉类型混用
type color='red' | 'blue' | string & {}
定义函数类型别名
type FnType = (p:string)=>void
or='red' | 'blue' | string & {}
定义函数类型别名
type FnType = (p:string)=>void























 7491
7491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










