前端入门笔记之js(2)
导入js方式
第一种:
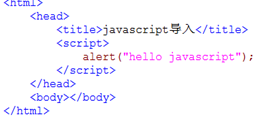
1. 在html页面中直接插入javascript
2. 如需在 HTML 页面中插入 JavaScript,请使用 scripvt 标签。
例如:

那些老旧的实例可能会在 <script> 标签中使用 type="text/javascript"。现在已经不必这样做了。
JavaScript 是所有现代浏览器以及 HTML5 中的默认脚本语言。
注意: <script>标签可以出现在html页面的任意位置,但实际操作中,一般会写在<head>标签中。
第二种:
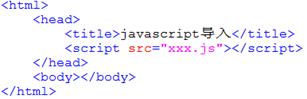
引入外部的javascript
有时,你也许希望在若干个页面中运行 JavaScript,同时不在每个页面中写相同的脚本。
为了达到这个目的,你可以将 JavaScript 写入一个外部文件之中。然后以 .js 为后缀保存这个文件。
例如:

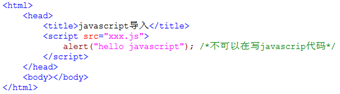
注意:
外部的js文件中不能包含<script>标签。
在导入外部js文件的<script>标签中不能在写javascript代码。


























 2358
2358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








